Thanks guys for yor answer and it really helpfull. By the way I’ve done it by using render function that aldeed:tabular had provided. Here is my code
TabularTables.PiutangSummary = new Tabular.Table({
name: "PiutangSummaryList",
collection: tblPiutangSummary,
autoWidth:true,
columns: [
{data:"processDate", title:"Process Date", width:"12%"},
{data:"branchCode", title:"Cabang", visible:true, width:"5%"},
{data:"accountNumber", title:"Acc Number", width:"10%"},
{data:"customerID", title:"Customer ID", visible:false},
{data:"partyName", title:"Pelanggan"},
{data:"channel", title:"Channel"},
{data:"nilai", title:"Nilai",class:"right", width:"15%",
render: function(val, type, doc){
return numeral(val).format('0,0.00')
}},//numeral(b[5]).format('0,0.00')
{data:"deptCode", title:"Kode Dept", visible:false},
{data:"channelCode", title:"Channel", visible:false},
{data:"createdBy", title:"Created By", visible:false},
{data:"createdAt", title:"Created By", visible:false},
{data:"lastEditBy", title:"Last Edit By", visible:false},
{data:"lastEditAt", title:"Last At By", visible:false},
{data:"reason", title:"Status"},
{data:"followUp", title:"Follow Up"},
{data:"hasil", title:"Hasil"}
]
});
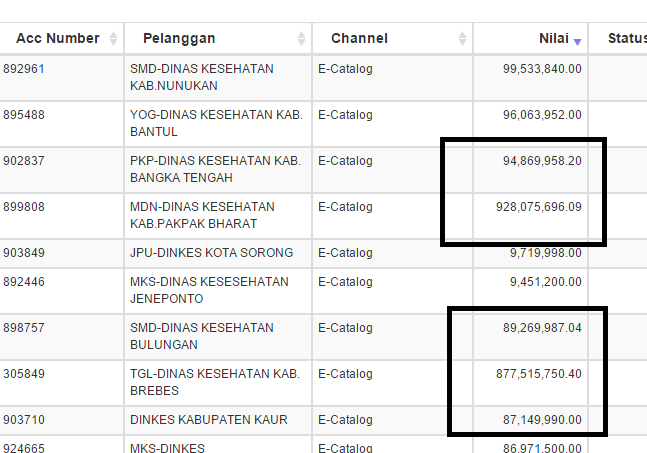
Just put the render function and put the desired format, and TA DA, the formatted number appeared and the sort works as well.
Thanks guys
You guys are great 

![]()

