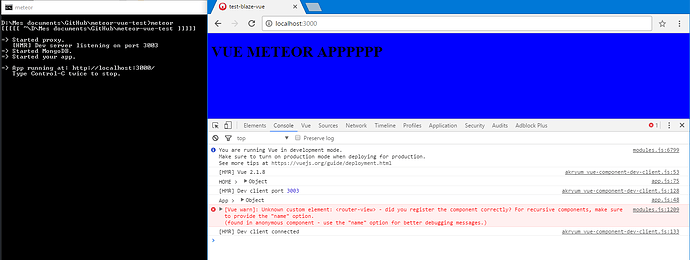
Sorry, I fixed the App file, but I’m still getting the style errors… I put a screenshot of the console.logs I’m getting in the readme
I don’t have any error except the one related to <router-view> because you didn’t include vue-router.
I cloned your repo, then:
meteor npm install
meteor update
meteor update --all-packages
meteor
So weird, I updated the repo, not using router, just loading App.vue, still getting the same style tag bug, I tried reinstalling meteor, also didn’t help…
I see in your screenshot how your logs are coming out fine, I don’t understand what’s different about my environment… Are you also on windows?
(thx for your time)
I’m on Windows 10 using Meteor 1.4.2.3.
same here… ahhh i’m going crazy, doesn’t make sense… what could possibly make the vue modules export just the style tag?
What is the result of meteor npm list and meteor list?
hmm now that i’m looking at it, i was sure i switched blaze-html-template to static-html, I’ll try doing that now
@webkit, it seems you’re on the step BEFORE getting components working and building them – you’re just trying to set the project up right.
There’s another thread about getting your project set up here: Basics: Setting up a Meteor + VueJS project, it might help you to have the correct packages in your project to start. 
I have the exact same versions with no error.
The frustration is that I was already in the midst of developing and everything was working perfect (Meteor, Vue, Vuex, VueRouter) except for the build times… in the process of trying to fix it i encountered bugs i never seen, now i’m just trying to reproduce them…
changing to static-html didn’t help the problem 
You may have an issue with Meteor then…
thats why i tried re-installing it which did nothing… anyways sorry for clogging up the forum, thx for your help… hopefully i’ll be able to figure this out and give an update.
No, you’re not clogging up anything, it’s just this thread is dedicated to Component building. Try starting a new thread and we’ll all try to pitch in an help you the best we can! 
Most of us are still learning the basics of Meteor + Vue integration here, so there’s bound to be issues for most to start. We need to stick together here and help each other out, specially in these early days. 
Just an update: Never been able to solve the issue on my pc laptop, but I pulled out my ol’ macbook, and everything works amazing… HMR with vue and blaze, builds are fast… everything is good…!
@akryum I have a question regarding the vue-meteor-tracker package, I saw in your github examples that I can use the ‘meteor’ prop in my vue components, but what if i want the sub/pub logic in my Vuex store? and I’m using the regular npm Vuex… is it possible to use your tracker package with regular Vuex package? thx.
is it possible to use your tracker package with regular Vuex package? thx
You can’t use it with vuex 2. I have a few ideas of an mom package with a more generic system, but I didn’t have time to make it yet.
Wait, we can’t use vuex2 and your tracker package together? Seems there’s always some roadblock 
You can! Use Vuex to pass variables to Tracker-computed values. You can also use Tracker.autorun to store things inside vuex. But there is no equivalent to what the akryum:vuex did yet.
Ok thanks akryum. It would be amazing if we could ‘reactivize’ (sync?) state props right from the Vuex store… thanks for you’re great work anyways, for now I’ll try using Meteor’s Tracker in Vuex.
Do you mean using Tracker.autorun in vuex store (mutations? actions? state? getters?) or in components (and then calling action to update the state)?
What I did was use it right in my Vuex action:
export const initInventoryState = ({ commit }) => {
Tracker.autorun((c) => {
Meteor.subscribe('inventory')
let inventory = Inventory.find({ }).fetch()
commit('UPDATE_INVENTORY_STATE', inventory)
})
}
Now in component I mapState > inventory and its reactive to db.