That would be very helpful! One I start dealing with data input, I’m going to have to figure out the best way to handle schemas.
@norber145 Yeah, I dont know  you can try using browserify and the npm package. The tutorial MDG put out goes over that pretty well.
you can try using browserify and the npm package. The tutorial MDG put out goes over that pretty well.
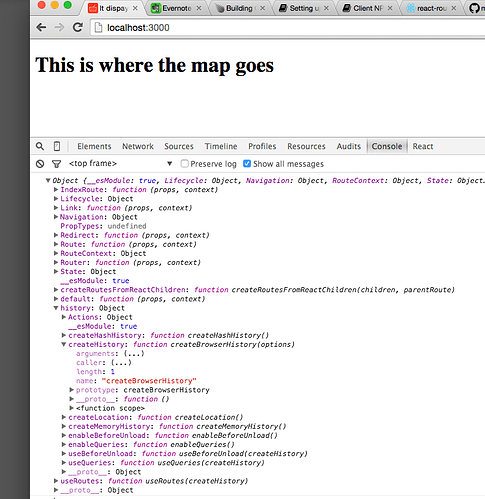
Playing with the console I think I solved it with this.
Router history={new ReactRouter.history.createHistory()}>
console.log(ReactRouter)
Keep going ![]()
Oh, yeah, looks like they changed it in the docs as well:
https://atmospherejs.com/reactrouter/react-router
I better update that!
Just wondering if you ever had a chance to try Astronomy with React? I’ve only used Meteor-React, so having a hard time grokking the Atronomy Blaze examples.
1 Like
Not yet, should be pretty much the same as you really should have the data layer decoupled from the UI anyhow.