It looks like
var Promise = require("./core.js")
and other similar syntax blows up.
Meteor 1.10 uses differential bundling to transpile everything down to ES5 for older browsers, so it should definitely work.
if require("./core.js") is blowing up, it means the module is missing and you need to npm install. You might specifically need to install @babel/runtime from npm, if it’s not already on your package list
Can you post the full error so we can help diagnose?
This is a subset of the node packages. Is something missing here?
"@babel/runtime": "^7.10.3",
"@meteorjs/ddp-graceful-shutdown": "^0.9.2",
"aws-sdk": "^2.701.0",
"bcrypt": "^3.0.8",
"meteor-node-stubs": "^1.0.0",
"mime-types": "^2.1.27",…
I’m running on an old Mac with OSX 10.13.6 to debug. Since that is the only way to connect to iOS9x.
I have simplified the connection using Safari on Mac to debug iOS Safari connected to a meteor 10x build running on my dev machine.
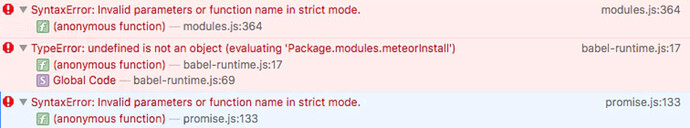
There are a whole bunch of these errors when loading the home page.
This is the first one… in modules.js
I will mention, the only difference between builds of our app that run vs NOT run on iOS9x / Chrome 35 are the Meteor package updates that come with meteor 10x + 3 Cordova packages. Even the npm packages are identical.
Generally, this looks like a broken build. I would remove node_modules and .meteor/local and re-install / re-build
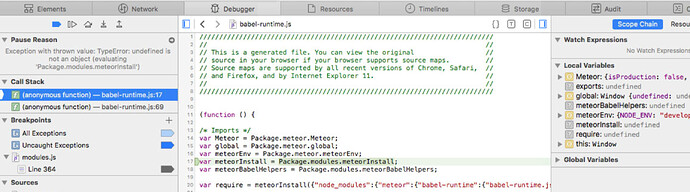
The error evaluating Package.modules.meteorInstall is notable because it’s part of the core module bundling system, and so no other files will work if that one doesn’t. Can’t tell if meteorInstall is broken or if it’s failing to evaluate a different module it’s loading.
Can you post the full stack trace from that error?
I have delete both folders. Then meteor npm install and meteor run. Same issue. I set a BP on unhandled exception to capture a stack trace.
Does this help?
Looks like Package.modules isn’t being loaded properly, so when it tries to access Package.modules.meteorInstall it throws for property access on undefined.
If deleting .meteor/local didn’t work, then the package cache might be corrupt.
Try deleting ~/.meteor/packages/modules/ and .meteor/local again and check that it downloads a fresh copy of modules when you run meteor again
The deleted packages/modules folder was recreated with a single folder inside:
.0.15.0.1khg3ob.nr6t++os+web.browser+web.browser.legacy+web.cordova
Same behavior when running.
I’m really running out of ideas sorry!
Maybe this really is a Meteor 1.10 bug. Does this happen with a new Meteor project?
I think this is a Meteor bug that has been present since 1.9. We have had to downgrade to 1.8.3 to avoid it:
This probably has something to do with the the way the legacy bundle is getting compiled, and maybe some tricky node_modules. Some node modules are now shipping with modern syntax, and since Meteor doesn’t transpile node_modules by default, they will break your legacy bundle. simpl-schema is one such example.
You’ll want to add recompile directives for the problematic modules in package.json. Here is an example from one of my projects:
"meteor": {
"mainModule": {
"client": "client/main.js",
"server": "server/main.js"
},
"nodeModules": {
"recompile": {
"simpl-schema": "legacy",
"uniforms": true,
"uniforms-material": true
}
}
}
Thanks for providing these solution.
I’ll try this soon, as svelte uses the arrow syntax, which is not supported on IE11.
Is this feature documented somewhere?
Thanks. I was totally unaware of that caveat. Is there a way to quickly detect which packages are not “legacy”-compatible?
I don’t know if it’s properly documented - maybe @filipenevola knows?
I’m not aware of any easy way to find these. You just have to throw it at IE (maybe in dev mode is easier), and see if you get a syntax error, then click on the line error, and see if you can get a sense of which module its in from there. That’s how I figured out about simpl-schema. Of course, this is all made worse by IE having such awful dev tools…
Unfortunately, it didn’t help. So, I’ve created an issue: https://github.com/meteor-svelte/meteor-svelte/issues/41
I’ve also found some kind of workaround, which is described in a blog article from 2018, written be @benjamn : https://blog.meteor.com/meteor-1-7-and-the-evergreen-dream-a8c1270b0901
- Clone the package repository into your application’s
importsdirectory (that is, if you’re still using animportsdirectory) - Make any modifications necessary to compile the package to your liking, such as adding/modifying a
.babelrcfile or altering the"main"field ofpackage.jsonto point tosrc/index.jsinstead oflib/index.js - Use
meteor npm install imports/the-packageto link the package intonode_modules
Actually, I moved node_modules/svelte to imports/svelte and executed meteor npm install imports/svelte afterwards. Now, the web site is shown in the older browsers as well.
The recompile option is described in the Meteor guide: https://guide.meteor.com/using-npm-packages.html#recompile
I’ve found a more elegant solution in LitElement: import { LitElement, html }
- Installation of the NPM as always
- Adding a symbolic link to the module in the imports directory
$ meteor npm i -s svelte@3.21.0
$ cd imports/
$ ln -s ../node_modules/svelte/
As this recipe works, I’m not sure about the status of the meteor.nodeModules.recompile option in package.json.