Hello!
Our application takes long time build and it’s size is 190 M. I am wondering if it’s because of our directory structure:
/api
/client
/constants
/cypress
/i18n
/modules
/node_modules
/private
/public
/readme
/scripts
/startup
/ui
I was reading this.
All JavaScript files outside special directories are loaded on both the client and the server.
Based on this, we should put ui to client folder to prevent it being loaded to server? Cypress folder is included in .slugignore.
IMO, this guide is outdated.
I would follow the structure explained here modules | Meteor API Docs
The main difference is to use mainModule option. So, you explicitly control 100% of the files loaded on the server and client.
What is “slugignore”? You can use “.meteorignore” to ignore files.
1 Like
BTW, recently, quave made this change for a client, and they said their build time dropped from 15 minutes to 5 minutes.
So moving to mainModule could help, but of course, there is not way to know without looking at the code and seeing if right now you are loading more modules than you should.
1 Like
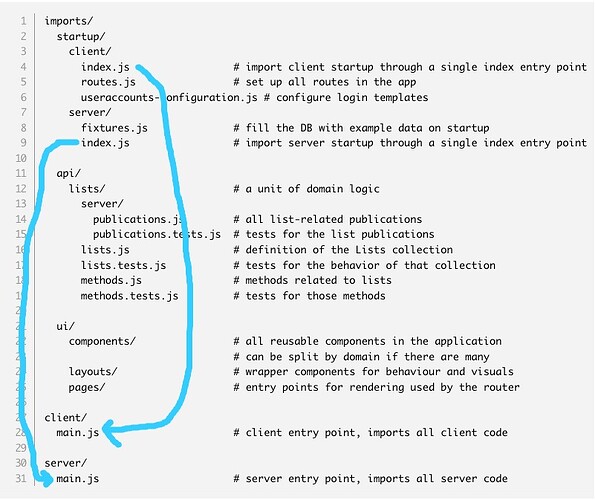
On the same page you linked, higher above you have a good structure to follow:
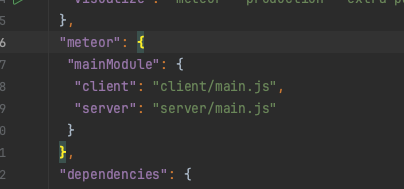
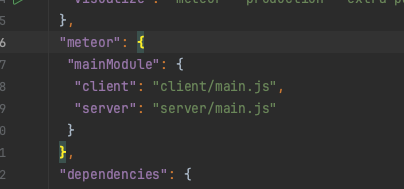
In you package.json of your project you should have:

You should also have the ecmascript Meteor package added to your project. Then …
Everything in your client startup should be imported in the index.js in that folder and index.js imported into your client/main.js.
In client startup you might have:
- Things that need to run before your first view ( for instance make react global by associating window.React === React.
- works with cookies or local browser DBs
- registration of service workers
- your application routes initialization
- works with ports, connections.
- works with Node events, broadcasts
Your API where you write all your server logic and methods/publications can be either in the root or under the imports folder. I prefere it to stay under imports.
Under ui is where everything you want to be on the client (views/html/styling) resides.
To make it more clear, in the past we used to have all client under a client folder, all server under a server folder and an extra folder called “lib” or “common” where client+server things would go, just to make sure there are no lost files or unaccounted for.
1 Like
Thank you for your answers.
I used some time to reorder folders to server/client etc etc, but it had no effect to build time or size. We already have meteor.mainModule.client and .server defined in package.json.
Our app takes about 40 minutes to build to heroku and its size is 190 megabytes.
Do these values seem normal to you?
The problem is that sometimes this happens:
-----> Timed out running buildpack Node.js
We use this buildpack
Any suggestions are welcome.
190 MB for the server bundle sounds ok. I personally ran away from Heroku 5-6 years ago. I just could not endure those build times and everything depended on some horse script …
Maybe try this (build and deploy to Heroku) or perhaps just go for a more Meteor friendly cloud host: Meteor build + Heroku recipe
1 Like
All right, seems like its a heroku or buildpack issue. Thanks for help!
We are on building times like:
28-11 6:40:56 AM: Built
28-11 6:33:35 AM: Building
Around 8-10 minutes on average I think.
We use the mainModule structure on Meteor 2.12.
We got some great help from @filipenevola actually on their hosting platform, really helped us to speed up on both development and hosting issues. Would recommend.
Seems the build times on production make a big difference based on the hosting platform. We speeded up with at least a few minutes maybe half the time.
3 Likes