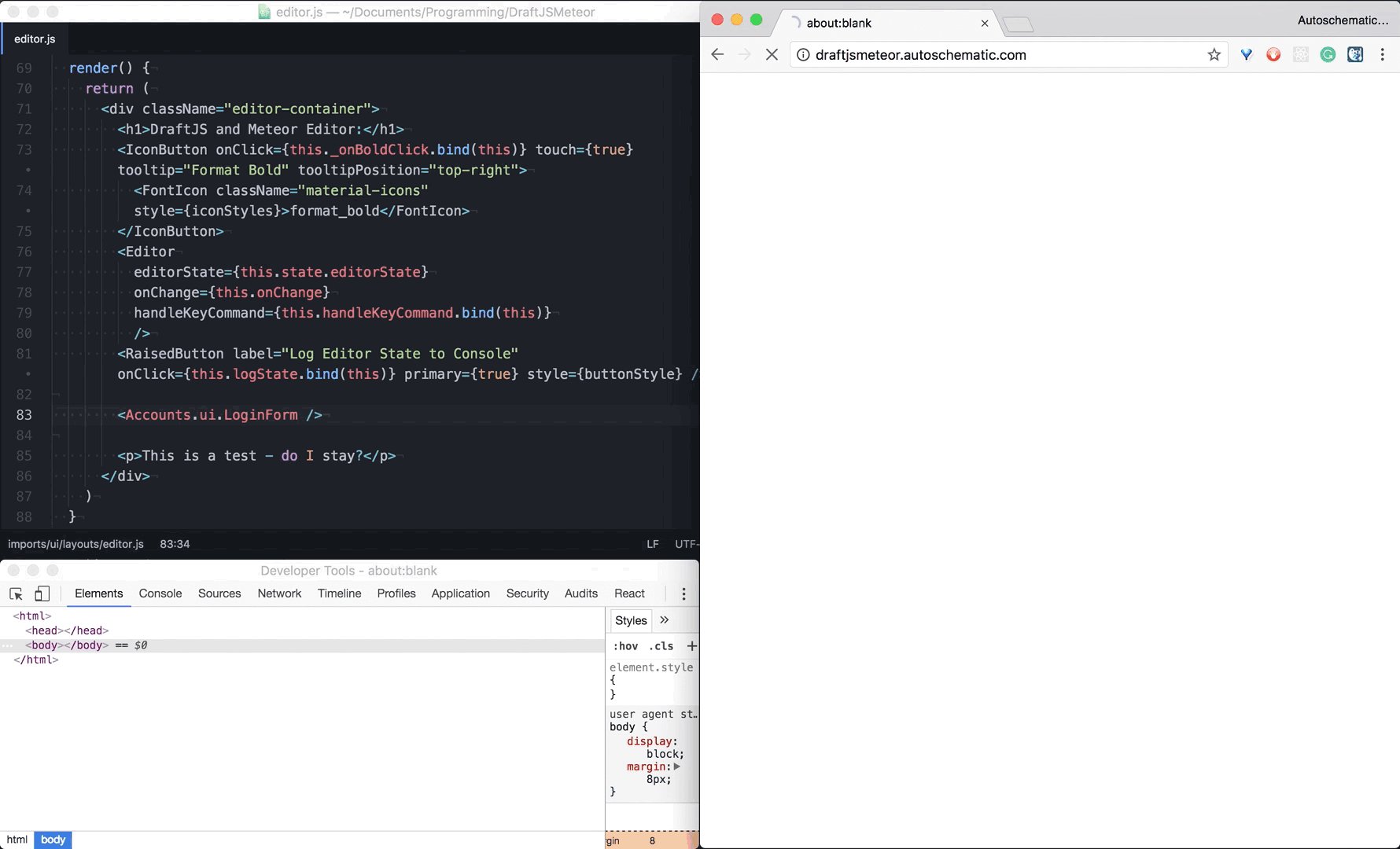
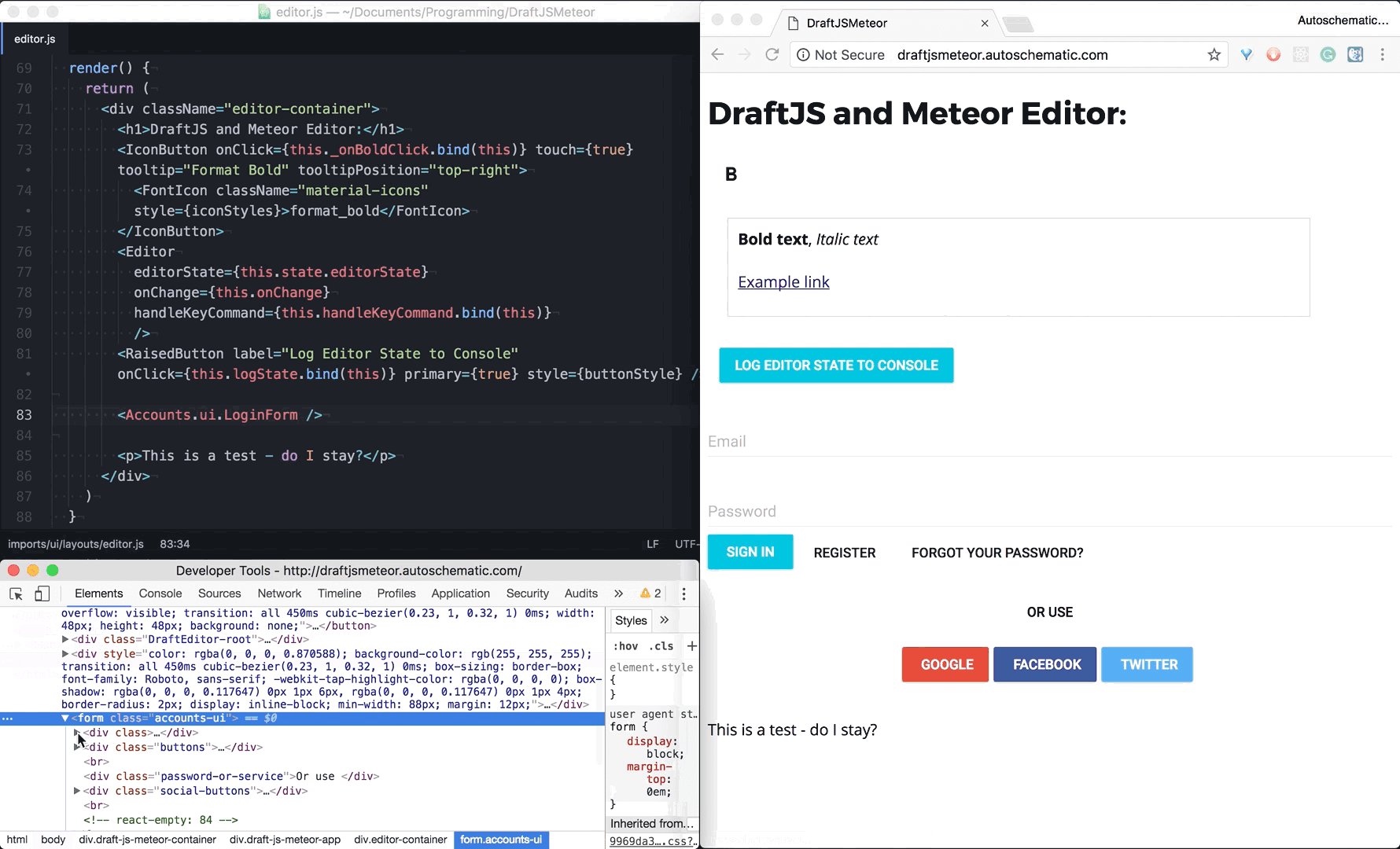
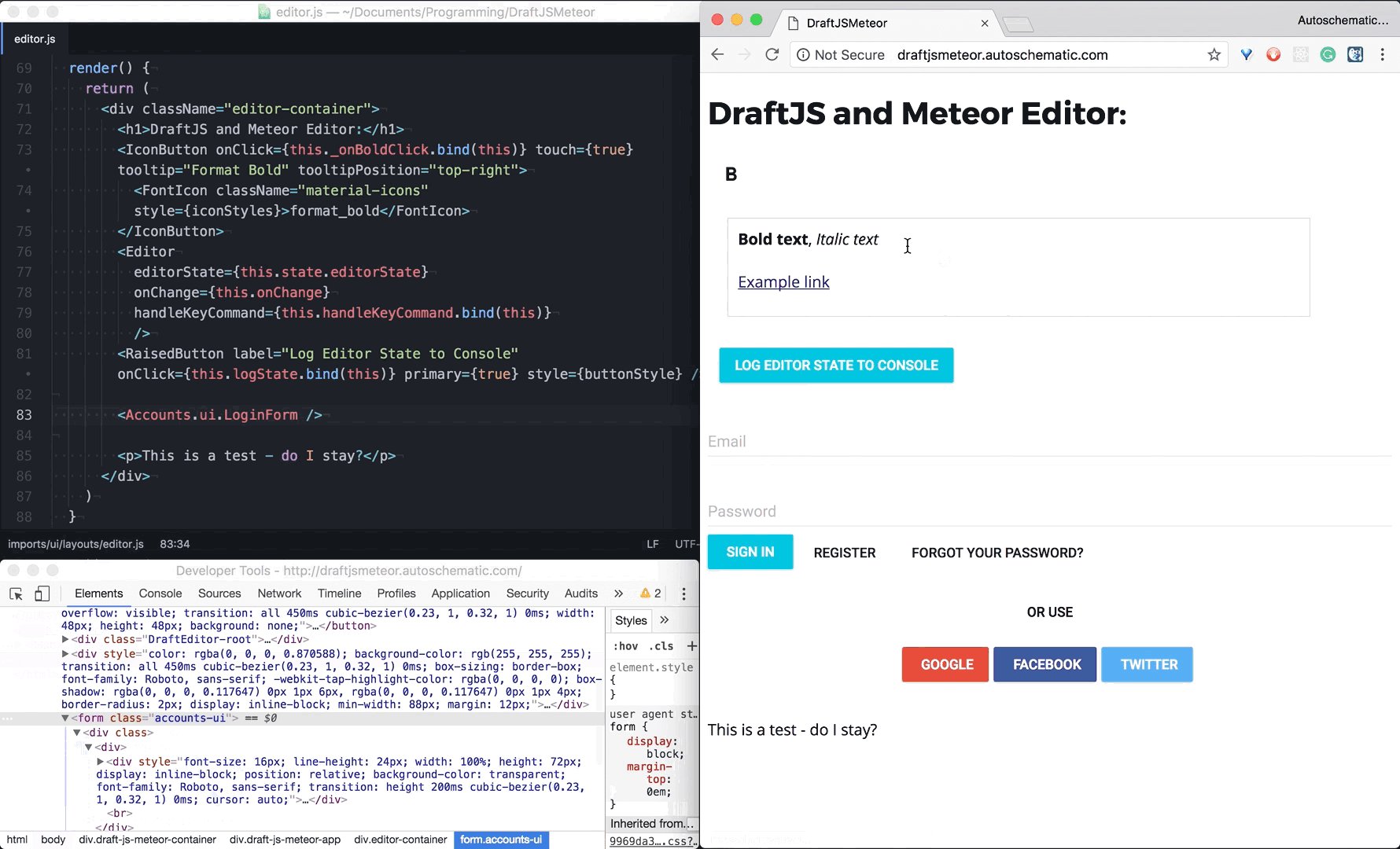
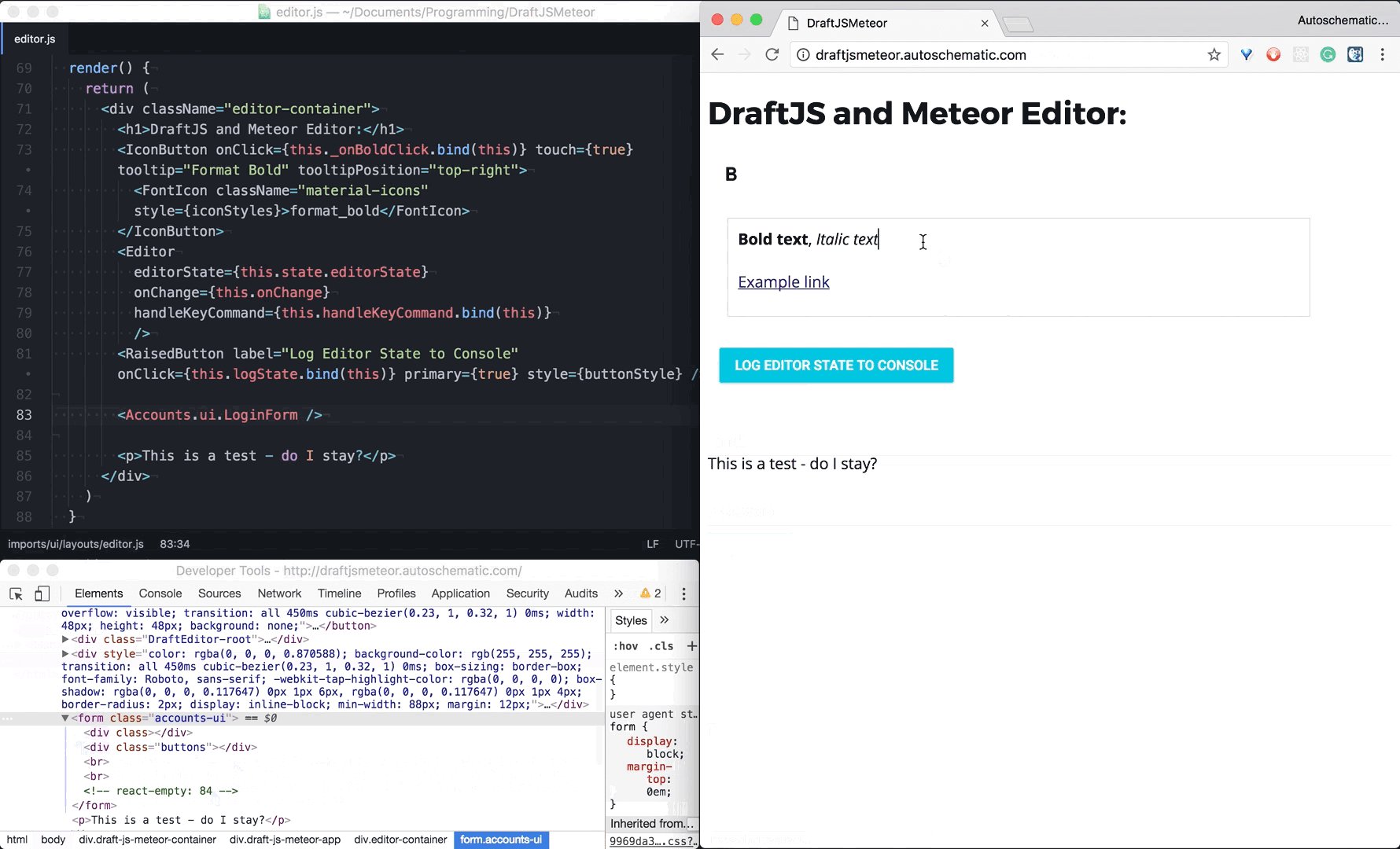
I’m really not sure what is happening here. When I click on the “DraftJS” contentEditable - the <Accounts.ui.LoginForm /> instantly disappears. I haven’t the foggiest idea why.
Demo:

To see the bug in its current state:
Go to: http://draftjsmeteor.autoschematic.com/
To duplicate the problem in your own development environment:
- Clone this repository: GitHub - JeremyIglehart/DraftJSMeteor: Testing DraftJS and Meteor together.
- Create a
settings-development.json file (you can leave it blank)
- Run with
npm start
The main question:
Does anyone know why DraftJS kills the <Accounts.ui.LoginForm />?
After looking into this problem for two days now, I suspect the problem is hiding somewhere in how <Accounts.ui.LoginForm /> is doing something - perhaps in their STATES API? I’m really confused here. Any help would really be appreciated.
Problems I’ve ruled out:
- It’s not a
Session Variable problem. DraftJS doesn’t use them - in fact, there are no Session Variables being used at all right now as far as I can detect (using Meteor Toys) (Thanks @mattsouth)
- It is not DraftJS killing the page somehow. When removing DraftJS from the equation the problem still exists with just the form and reloading React. (Thanks @wursttheke )
- The problem is not located in zetoff:accounts-material-ui - I removed the package and the problem still exists.
It doesn’t seem to me this problem has anything to do with Meteor, or React specifically.
Where I’m looking now to solve this:
- something to do with std:accounts-ui
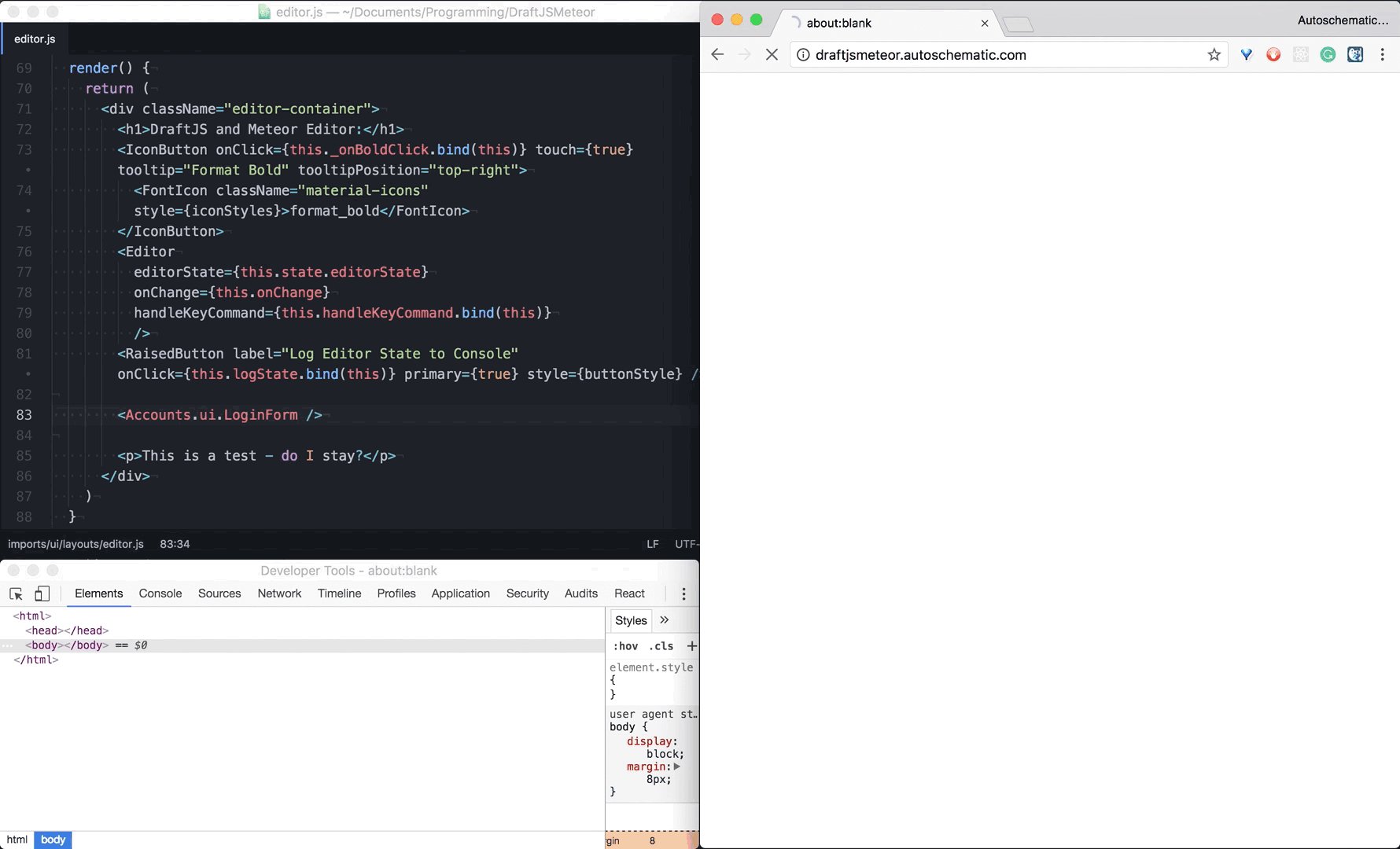
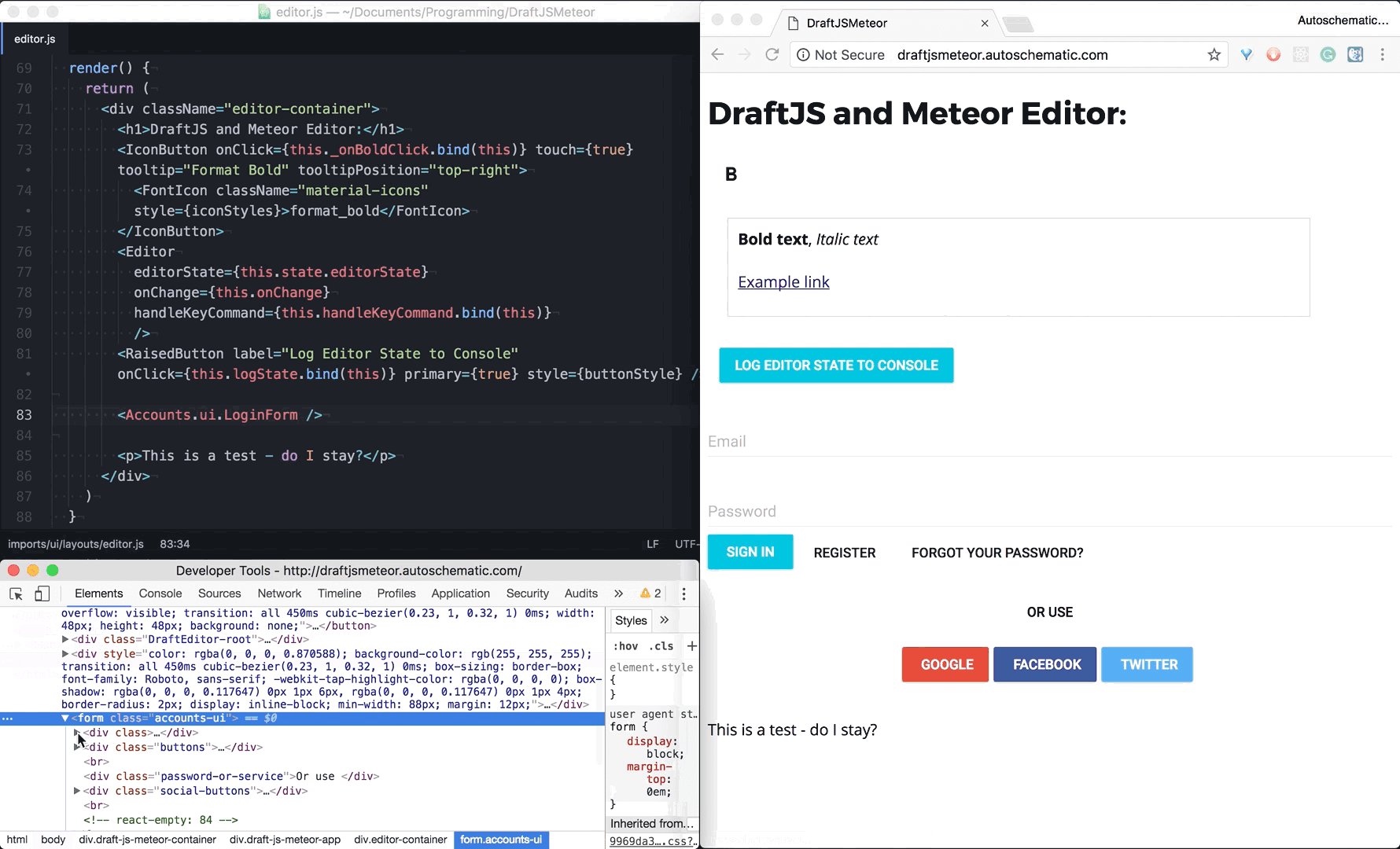
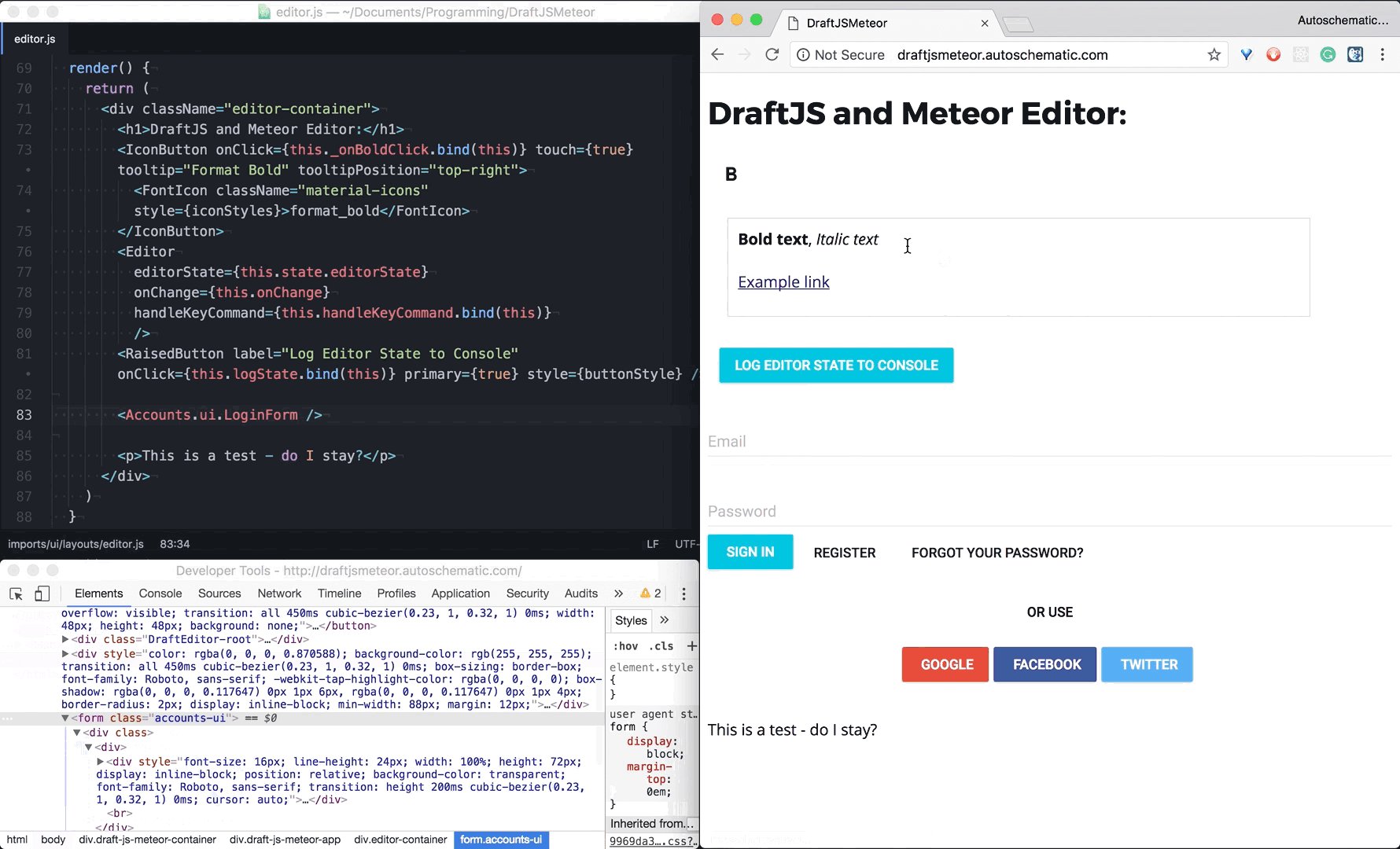
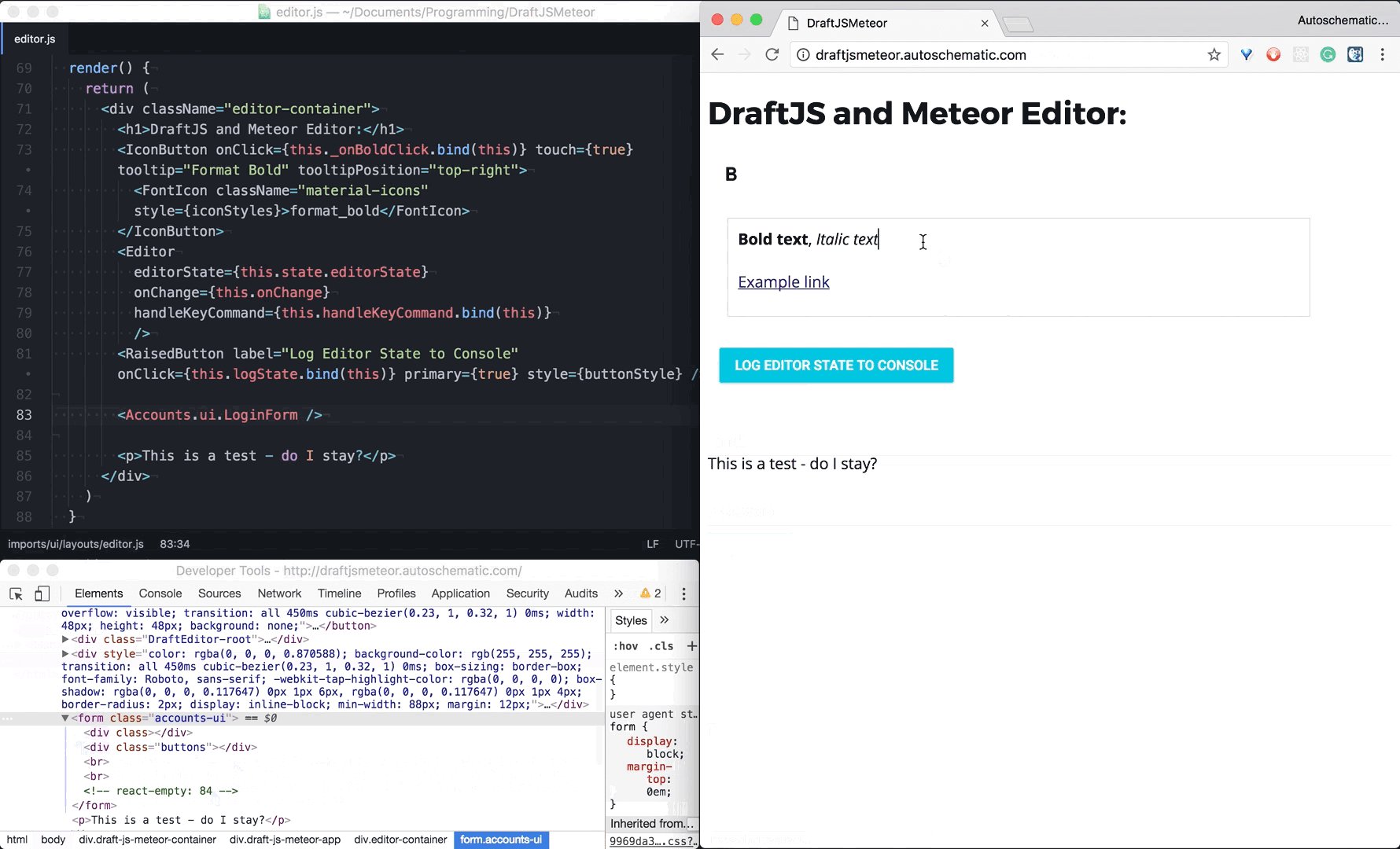
- I have no idea where else to look. Based on the gif demo above you can see that the div with the className
accounts-ui is rendering just fine - after clicking in the DraftJS contentEditable area, however, something inside this component breaks.
Issues Tracking this Bug:
Open:
Closed:
Once I find a solution I’ll update all three of these issues.
That does seem strange. I dont know Draftjs but a thought occurs to me… Does it use session to maintain state? Accounts ui uses a few session variables and I guess there could be a clash. An easy way to check this is by using meteor toys: http://meteor.toys/ (which is the only reason I know that accounts uses session).
DraftJS has no concept of Meteor period. It is just a regular NPM package which was never intended specifically for Meteor, but rather the general javascript front-end community. I would be extremely surprised if DraftJS was doing anything with Session variables. And in my project, I’ve not used Session variables yet (other than perhaps the Account UI package…)
I have always wanted a copy of Meteor Toys. I’ve been able to get through life without it at this point, though.
Is there another way to check for Meteor Session variables? I’ll look around and see what I can find.
ok then that’s a complete red herring. I had a look at your repo and also observe the problem you report. I have no experience of react so cant offer any practical help though I guess you’re unlikely to see this effect if you call separate templates for the login and content editor in your main.html.
The free edition of meteor toys costs an email address and is worthwhile I would say.
Okay - So… I think because I was asking people to download a repository, then do this, then do that and then blah blah… Everyone was like “Meh, too much trouble”. So to make it easier - I’ve deployed this project to an AWS to make it easier to check out.
I’ve deployed the project here: http://draftjsmeteor.autoschematic.com/
You can click that link, then click inside the “Textarea” (it’s actually a div, but whatever) and see that the login form vaporizes. wo is me
Any ideas why?
So… I went and got your “Meteor Toys” and checked it out. As I suspected, there is nothing going on with Meteor Sessions or the like.
Now I think the problem has nothing to do with “meteor” per say but rather React.
The only thing is that I think this problem is more than likely caused by something going on between DraftJS and zetoff:accounts-material-ui - So in a round about way, this does concern the meteor community, but only because it’s a package that is specifically designed for Meteor. But this is most likely a react problem in my mind.
Calling all React Developers! - Any ideas?
Edit: I have edited the main question to make it easier for people to help. I hosted the bug on AWS to make it easy to see… I’ve “gif-wrapped” a screencast to make it easy to see what’s happening.
So I don’t know either of those packages, but if you change the <form> wrapper around the accounts form to a <div>, no more bug. Hopefully this gets you on the right path!
1 Like
Wow… That strangely gets me a bit closer. Could you expand on that a little bit - why does this happen? How did you figure that out?
I think it is some weird behavior in either the accounts-ui or the accounts-material-ui package. It has nothing to to with draftjs. You can break it down to the following example, which also produces the bug:
import React, { Component } from 'react'
import { Accounts, STATES } from 'meteor/std:accounts-ui';
class MyEditor extends Component {
constructor(props) {
super(props)
}
render() {
return (
<div>
<button onClick={() => this.forceUpdate()}>Rerender</button>
<Accounts.ui.LoginForm />
</div>
)
}
}
export default MyEditor;
A simple rerender of MyEditor via forceUpdate makes the Accounts.ui.LoginForm component lose all state.
1 Like
So, I ran meteor remove zetoff:accounts-material-ui and started it up again with your more simplified buggy script to load just the basic std:accounts-ui package and it’s still happening which I think means we can close the issue on zetoff:accounts-material-ui's Github.
Ruled out zetoff:accounts-material-ui
Looking closer at std:accounts-ui
I guess this is just the way that std:accounts-ui works…
Using this code:
import React, { Component } from 'react'
import { Accounts, STATES } from 'meteor/std:accounts-ui';
class MyEditor extends Component {
constructor(props) {
super(props)
}
render() {
return (
<div>
<button onClick={() => this.forceUpdate()}>Rerender</button>
<Accounts.ui.LoginForm formState={STATES.SIGN_UP} />
</div>
)
}
}
export default MyEditor;
The form always resets to the state passed to it by the props.
Why doesn’t the form just maintain whatever state it is in when re-rendered? Weirdness. I’m going to post this as a new issue and close this one out.
Unless somebody has a suggestion here how to solve this problem?
Thank you so much @wursttheke!
Nope… no, this is just weird. I’m re-opening the issue on github in hopes that somebody who develops std:accounts-ui will take a look at it and respond.
Thanks for all your help everyone.
Again, I don’t really know much about React, but creating a parent component with two children seems to have solved the issue?
1 Like
Amazing! Yes, you’re right, this seems to have solved the issue.
THANK YOU SO MUCH! - Now I can sleep.
Grrr… I wonder why this is. Shouldn’t the <Accounts.ui.LoginForm /> be enough? This is really really weird. I’m gonna ask some React folks I know about this.
I’ve updated the issue as much to see if this is a bug, or intended design. I’m going to ask some React folks if they can clear this issue up for me.
Thanks again Sean for all your help!
1 Like