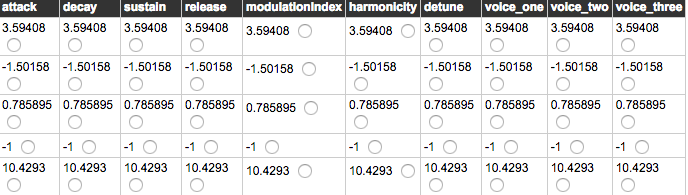
Hi I am stuck here, and this is my first Meteor/JS project so I need some help to get this done. I would like to get only specific values from the table by using their header names/labels. For example, I have this below and I would like to get only voice_one voice_two etc. values every time I click on each voice column.

My event looks like this right now, which works fine but what I would like to add in the function is to be able to get the voice values, I thought something like this ‘par.voice_one’ would do the trick, but it will only provide the string of the event which was clicked.
See some possible implementation in the event.
'click #matrix-input': function(event, template){
var selected = template.findAll("input[type=checkbox]:checked");
var par = $(event.target).attr('class');
var fieldValue = event.target.value;
if(par !== ""){
var envelope = {};
envelope[par] = specs[par](fieldValue);
polySynth.set({
"envelope" : envelope
});
polySynth.triggerAttack([par.voice_one, par.voice_two, par.voice_three]); /* only for demo reasons of what I would like to achieve.*/
polySynth.set(par, specs[par](Number(fieldValue)));
console.log(polySynth);
}
}