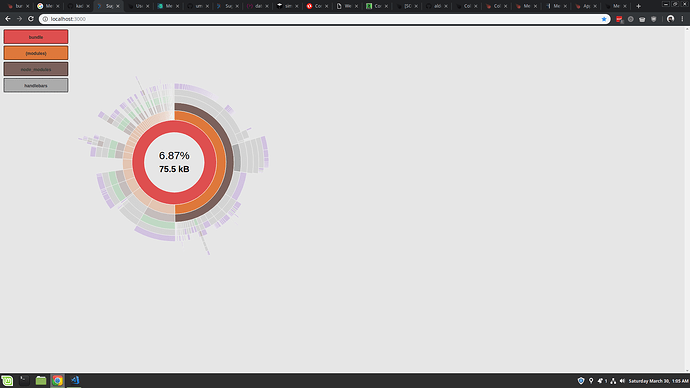
Hey guys so in my client bundle Handlebar is included and is 75.5kB with --production flag ![]()
This is my package.json
{
"name": "app-main",
"version": "2.6.0-rc.0",
"private": true,
"scripts": {
"precommit": "lint-staged",
"start": "meteor run",
"npmls": "npm ls",
"analyze": "meteor --extra-packages bundle-visualizer --production --settings settings.json ",
"dev-prod": "meteor run --production --settings settings.json",
"dev": "meteor run --settings settings.json"
},
"dependencies": {
"@babel/runtime": "^7.0.0-beta.55",
"axios": "^0.16.2",
"bcrypt": "^1.0.2",
"body-parser": "^1.18.3",
"classnames": "^2.2.5",
"express": "^4.16.4",
"formsy-react": "^0.19.2",
"material-ui": "^0.19.0",
"meteor-node-stubs": "~0.2.4",
"moment": "^2.18.1",
"paypal-rest-sdk": "^1.8.1",
"prop-types": "^15.5.8",
"qrcode.react": "^0.7.1",
"razorpay": "^1.7.1",
"react": "^15.4.2",
"react-addons-pure-render-mixin": "^15.4.2",
"react-bootstrap": "^0.31.0",
"react-copy-to-clipboard": "^5.0.0",
"react-dom": "^15.4.2",
"react-fontawesome": "^1.5.0",
"react-form": "^1.2.6",
"react-google-recaptcha": "^0.9.6",
"react-messenger-customer-chat": "^0.7.2",
"react-mounter": "^1.2.0",
"simpl-schema": "^0.2.3",
"tracker-component": "^1.3.21"
},
"devDependencies": {
"husky": "^0.14.3",
"lint-staged": "^6.0.0",
"npm-ls": "^1.0.0",
"prettier": "^1.10.2"
},
"lint-staged": {
"**/*.{js,jsx,json,scss}": [
"prettier --single-quote --no-semi --write",
"git add"
]
}
}
and this is my .meteor/packages
meteor-base@1.1.0 # Packages every Meteor app needs to have
mongo@1.1.18 # The database Meteor supports right now
reactive-var@1.0.11 # Reactive variable for tracker
tracker@1.1.3 # Meteor's client-side reactive programming library
standard-minifier-js@2.1.0 # JS minifier run for production mode
es5-shim@4.6.15 # ECMAScript 5 compatibility for older browsers.
ecmascript@0.8.0 # Enable ECMAScript2015+ syntax in app code
shell-server@0.2.3 # Server-side component of the `meteor shell` command
kadira:flow-router
aldeed:collection2-core@2.0.0
react-meteor-data
chrismbeckett:toastr
twbs:bootstrap
accounts-password@1.3.6
meteorhacks:subs-manager
todda00:friendly-slugs
seba:minifiers-autoprefixer
natestrauser:font-awesome
zimme:active-route
dynamic-import
session
email
matb33:collection-hooks
edgee:slingshot
kadira:dochead
fourseven:scss
still handlebars is present in client bundle ![]()