I’d recommend trying out Fort Awesome, by the same team that made Font Awesome. It provides icon font hosting on a CDN, with the ability to pick and choose which icons you serve, as well as the ability to upload custom SVG icons.
looking at that file, I see this:
"totalMinifiedBytes": 1202640,
"totalMinifiedGzipBytes": 331222,
is that the true gzipped size? if it is it would be really cool for the bundle-visualizer package to display that
I just created a basic app with the bare flag: meteor create --bare. Then I only added npm’s react and react-dom package.
meteor create --bare my-app
cd my-app
meteor npm install --save react react-dom
meteor --extra-packages bundle-visualizer --production
Size is 584kB. React-dom is 180kB.
Am I missing something? It seems huge to me.
As I’ve mentioned in my post it’s Blaze/jQuery version of Meteor setup (not React, not sure how is big React itself). Plus we have removed some of the default Meteor packages, like reactive-dict, autoupdate, es5-shim, appcache, mobile-experience.
Before dynamic route import: 2.5 MB
After: 1.5 MB
Can probably shave off some more if I do things right.
Total Bundle Size
63.47 MB
Client Bundle Size
2.77 MB
From, before dynamic imports:
Total Bundle Size
62.76 MB
Client Bundle Size
3.7 MB
This is after shaving off about 1MB thanks to dynamic updates and other improvements in 1.6. From early testing of 1.6.1 betas I will make it under 2MB then (react-intl dependency is the biggest issue right now).
Hey guys i have tried to write down the journey we took to reduce the app size of a meteor project.
Link to blog
Please let me know your views.
note, that you have to add dynamic-import to the extra packages when running bundle visualization. I found that without there maybe not all dynamic imports reflected correctly.
Besides that, I think @rjdavid mentioned in an earlier post, that their client bundle is about 1MB ![]()
@jkuester I cannot replicate what you did here. The one with dynamic-import is just the same as the one without. But yes, I can see a number of lazy loaded components in the graph that should not be in the bundle
@rjdavid I will look into the project where I had the issue and provide some further info, once I found it. I think it was related to dynamic imports in packages.

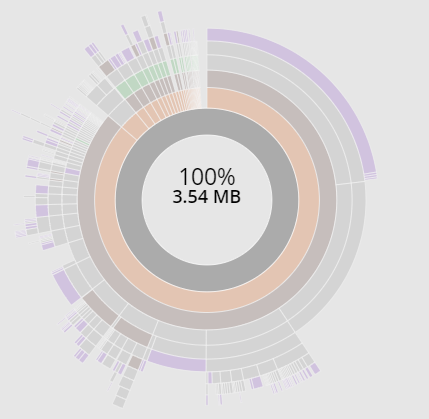
mine is 3.5MB but I get a size error on deployment.