Thank you for the clarification @benjick @robfallows!!!
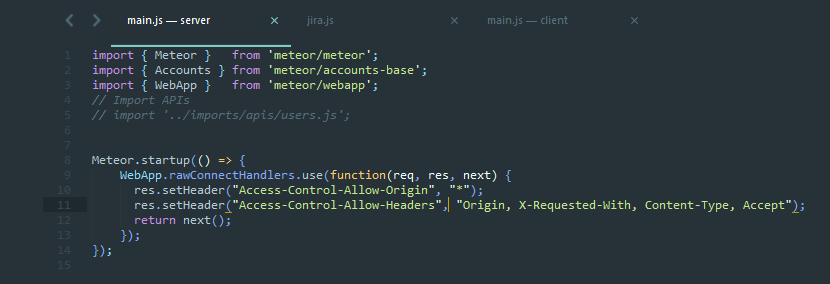
Hey everyone, i put the folowing code on my “main.js” server-side.

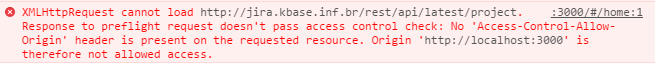
And it’s still returning the problem about CORS.

Can somebody help me?
Hi @olivermathe,
have you solved your issues by following the above way.
Can you please provide a solution, if you solved it in another way.
Thankyou
Came to this thread last night via google looking for a solution. Ended up patching this together which works for me. Include somewhere in server-only code:
// Proxy for Northwind OData service calls - can't call directly on the client
// due to CORS error (browser security)
// Uses package cfs:http-methods
// https://atmospherejs.com/cfs/http-methods
HTTP.methods({
'/oDataProxy': callODataService,
'/oDataProxy/:p1': callODataService,
'/oDataProxy/:p1/:p2': callODataService
});
function callODataService() {
let url = 'http://services.odata.org/V2/Northwind/Northwind.svc';
// Build rest of url from parameters - painful we have to do it this way but there's
// no way with http-methods to gulp the rest of a url after oDataProxy into one parameter
if (this.params.p1) {
url = url + "/" + this.params.p1;
if (this.params.p2) {
url = url + this.params.p2;
// TODO: Add more parameters here as required
}
}
console.log("Handling oDataProxy request for " + url);
const response = HTTP.get(url);
// Get service call response headers and add them to our response
for (const property in response.headers) {
if (response.headers.hasOwnProperty(property)) {
this.addHeader(property, response.headers[property]);
}
}
// Return service call content
return response.content;
}
I too had this problem with Meteor 1.4x. I have my component calling Meteor.methods in /rootDir/imports/api/things/methods.js
I’m pretty sure this is running on the server as I put in a console.log('running method on server'); line and it shows in my console (still developing on localhost) but still getting the CORS error. I then wrapped the console.log within a if(Meteor.isServer) block and the note shows only in my terminal and not in the browser console. But still got the CORS error (and like above, the error is thrown, but then the remote object is returned – but wanted to solve as noted above when not on localhost this might still be a problem).
So then I wrapped the HTTP.call block within the if(Meteor.isServer) and the error went away and the remote object was returned.
Not exactly sure why. I even tried to move that method to /rootDir/imports/api/thing/server/methods.js and that didn’t work, but alas, the isServer saved the day.
I use this approach to take care of CORS:
import cors from 'cors';
[.....]
//http://stackoverflow.com/a/33483759/364966
var whitelist = [
'http://localhost:3000',
];
var corsOptions = {
origin: function(origin, callback){
var originIsWhitelisted = whitelist.indexOf(origin) !== -1;
callback(null, originIsWhitelisted);
},
credentials: true
};
myServer.use(cors(corsOptions));
How are you using that with Meteor?
I’m using it in server/main.js.
How exactly are you doing that?
@nadeemjq Just importing the cors module and calling it. Can you provide more information with regard to what your question is?
But how are you actually attaching it to anything meteor related, like “myServer.use(cors(corsOptions));” ?
In my case I’m using it with Apollo and GraphQL. Here’s additional code in response to your question:
const GRAPHQL_PORT = 3010;
const SUBSCRIPTION_PORT = 8080;
const graphQLServer = express();
//TAKE CARE OF CORS
//http://stackoverflow.com/a/33483759/364966
var whitelist = [
'http://localhost:3000',
'http://10.0.1.11:3000',
];
var corsOptions = {
origin: function(origin, callback){
var originIsWhitelisted = whitelist.indexOf(origin) !== -1;
callback(null, originIsWhitelisted);
},
credentials: true
};
graphQLServer.use(cors(corsOptions));
//END OF CODE TO TAKE CARE OF CORS
This way the GraphQL server accepts cross-origin calls from localhost:3000, i.e. my Meteor app.
It’s ExpressJS implementation, not for Meteor server
Thanks for the post - This worked for me, when calling from a cordova mobile app running in the browser, with the app at http://127.0.0.1:8081 I was getting 405 responses trying to call 127.0.0.1:3000 where my Meteor server was running. I had to whitelist that exact URL to be able to call meteor via graphql (using apollo-vue) due to the CORS restrictions in place.
who can anwers help me how to fix It on meteor client? Please!
Did anyone manage to find a solution to this? I need help.
Yes, I suggest you search via Google and Stackoverflow as this has nothing to do with Meteor.
In my own case it was fixed on AWS S3 as the settings there were causing it
Which is your case?
- you are calling an API built in Meteor from “outside” and you get CORS errors from the 3rd party you call from.
- you are calling from a Meteor Client to a 3rd party service (perhaps using fetch())
- Like 2 but calling from the Meteor server instead.
Thank you for the support, I was able to solve this, the problem was I was calling from the Meteor client to a 3rd party instead of calling from the Meteor server.