thorus
January 24, 2020, 5:15pm
1
Hi
Is it possible to console.log() this: collection._docs._map.hFQteqSBCmGgLZTTP.firstname
I get it from this (console.log(voterid) ) and the find: var voterid = Meteor.users.find({ _id: { $in: [thevoterids] } (findes one og more ids)
I have tried voterid[“0”].firstname no luck
you may want to rephrase your question, it’s not totally clear what you’re asking for. However, .find() returns a cursor, if you want an array you need to do .find({...}).fetch() - then you can access it with [0] not ["0"].
thorus
January 24, 2020, 5:58pm
4
I have trouble knowing what to write:
Where can I se what to write in the console.log?
I have tried: console.log(voterid[0].firstname)
console.log(voterid[0].firstname)
Where can I read about howto get result
First, type in here exactly what you are putting into the console. And exactly what you expect the result to be, and exactly what is the result you are getting.
It looks like your query returns 0 documents. if voterid is an array then voterid._docs won’t work.
The meteor documentation is a good place to start: https://docs.meteor.com/api/collections.html
thorus
January 24, 2020, 6:42pm
6
thevoterids: [ “hFQteqSBCmGgLZTTP”, “hFQteqSBCmGgLZTTb” ]
USERS:
users: [
{
_id : 'hFQteqSBCmGgLZTTP',
age : '2020-01-08',
firstname : 'MyName',
gender : 'Man',
lastname : 'lastname'
},
{
_id : 'hFQteqSBCmGgLZTTb',
age : '2020-01-08',
firstname : 'MyName 2',
gender : 'Man',
lastname : 'lastname'
}
],
var voterid = Meteor.users.find({ _id: { $in: [thevoterids] } }).fetch();
console.log(voterid)
I need the firstnames (array) on the voters that match _ids in the users collection.
retur array: MyName,MyName 2
A couple of simple things to check (could be how you’ve written it) - if thevoterids = [...] and your query is { _id: {$in: [thevoterids]}} - you’re query will be {_id: {$in: [ [id1, id2] ]}} - which won’t work.
When you say users: ... is that on the client, or on the server? Are you subscribing to users on the client? What is the result of Meteor.users.find().fetch()? e.g., no query specified.
thorus
January 24, 2020, 6:56pm
8
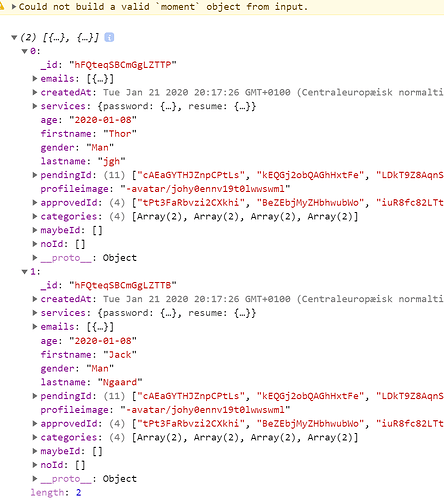
result of Meteor.users.find().fetch() ? e.g., no query specified
Meteor.users.find({ _id: { $in: [ "hFQteqSBCmGgLZTTP", "hFQteqSBCmGgLZTTb" ] } }).fetch() =
(2) [{…}, {…}]
0:
_id: "hFQteqSBCmGgLZTTP"
emails: [{…}]
createdAt: Tue Jan 21 2020 20:17:26 GMT+0100 (Centraleuropæisk normaltid) {}
services: {password: {…}, resume: {…}}
age: "2020-01-08"
firstname: "Thor"
gender: "Man"
lastname: "n"
pendingId: (11) ["cAEaGYTHJZnpCPtLs", "kEQGj2obQAGhHxtFe", "LDkT9Z8AqnSrLP4tN", "C6vG4XbYh6BjFG9Kc", "vdSGENi4JWv6i9nWc", "brfdMsQTEeajf7kp4", "2YBzvuyq4EQhGyvwD", "QYxv4HyJH7Hn9pHmy", "Pqt3ank2MuPLbRm9G", "SuBGjrTEKXvkrjDCX", "pcFnBeDchuiuhTSzg"]
profileimage: "-avatar/johy0ennv19t0lwwswml"
approvedId: (4) ["tPt3FaRbvzi2CXkhi", "BeZEbjMyZHbhwubWo", "iuR8fc82LTtYjwuhP", "zXZGaEGK8mzsycMbs"]
categories: (4) [Array(2), Array(2), Array(2), Array(2)]
maybeId: []
noId: []
__proto__: Object
1:
_id: "hFQteqSBCmGgLZTTB"
createdAt: Tue Jan 21 2020 20:17:26 GMT+0100 (Centraleuropæisk normaltid) {}
services: {password: {…}, resume: {…}}
emails: [{…}]
age: "2020-01-08"
firstname: "Thor"
gender: "Man"
lastname: "n"
pendingId: (11) ["cAEaGYTHJZnpCPtLs", "kEQGj2obQAGhHxtFe", "LDkT9Z8AqnSrLP4tN", "C6vG4XbYh6BjFG9Kc", "vdSGENi4JWv6i9nWc", "brfdMsQTEeajf7kp4", "2YBzvuyq4EQhGyvwD", "QYxv4HyJH7Hn9pHmy", "Pqt3ank2MuPLbRm9G", "SuBGjrTEKXvkrjDCX", "pcFnBeDchuiuhTSzg"]
profileimage: "-avatar/johy0ennv19t0lwwswml"
approvedId: (4) ["tPt3FaRbvzi2CXkhi", "BeZEbjMyZHbhwubWo", "iuR8fc82LTtYjwuhP", "zXZGaEGK8mzsycMbs"]
categories: (4) [Array(2), Array(2), Array(2), Array(2)]
maybeId: []
noId: []
__proto__: Object
length: 2
__proto__: Array(0)
and the result of this exact query:
Meteor.users.find({ _id: { $in: [ "hFQteqSBCmGgLZTTP", "hFQteqSBCmGgLZTTb" ] } }).fetch()?
thorus
January 24, 2020, 7:09pm
10
yes that is korrekt. the above result
Try:
var voterid = Meteor.users.find({ _id: { $in: thevoterids } }).fetch();
thorus
January 24, 2020, 7:24pm
12
much better
now how to to return the two firstnames as a array?
Thats something you can trivially google. You’ve got an array. You can use any of the array functions
thorus
January 24, 2020, 7:32pm
14
big thanks. I hope it all works
thorus
January 24, 2020, 8:12pm
15
voterid.forEach(function(doc){
console.log(doc.firstname)
});
It gives me: jack and Thor
Now I just need to get it back to the v-select :items so people can se the voters names
thorus
January 24, 2020, 9:26pm
16
Big thanks @znewsham
Worked with:
changeVoterIdsToNames: function(thevoterids) {
var voterid = Meteor.users.find({ _id: { $in: thevoterids } }).fetch();
var newArr = voterid.map(function(doc, index){
return doc.firstname;
});
return newArr;
},
and my Vuetify v-select
<v-select no-data-text="Ingen har valgt den" :hint="`${datelist.voters.length} kan den dato/tid`" :items="changeVoterIdsToNames(datelist.voters)" item-text="name" item-value="name" :label="`${datelist.datenew} ${datelist.datestarttime} ${datelist.dateendtime}`" persistent-hint return-object single-line prepend-icon="person_pin">