What affiliation do you have with Space Dojo?
I’m CTO - Chief Trolling Officer.
Still - cannot compare React to Blaze in the world of Meteor. I’m betting Blaze is beating it hard in terms of adoption.
Moreso, the power of React is in the tooling around it - Webpack, Redux, etc. With Meteor, you’re not really getting all those benefits, at least yet.
Given the choice between the two when starting new projects… I’m definately encountering teams that are choosing Blaze over React because of team composition, skill level, etc. So it seems like there’s a fairly clear refactor-path from Blaze to React; and new projects will continue using Blaze to get off the ground before they do a performance optimization/refactor.

If this continues to be the case, I’d like to see Blaze get rewritten using Virtual DOM.
I think the advantage for Blaze here is how closely aligned it is to Web Standards, and I hope it continues to do so. There is someone who is trying out to implement Incremental DOM with Blaze. Incremental DOM, in Google’s words, “significantly reduces memory allocation and GC thrashing for incremental updates to the DOM tree therefore increasing performance significantly in some cases.”
I feel like this thread has veered far off topic. The poll is great, but I don’t think comparing different stats is really helpful.
Let’s get back to the original idea - what would Blaze need to become to join the next generation of UI frameworks?
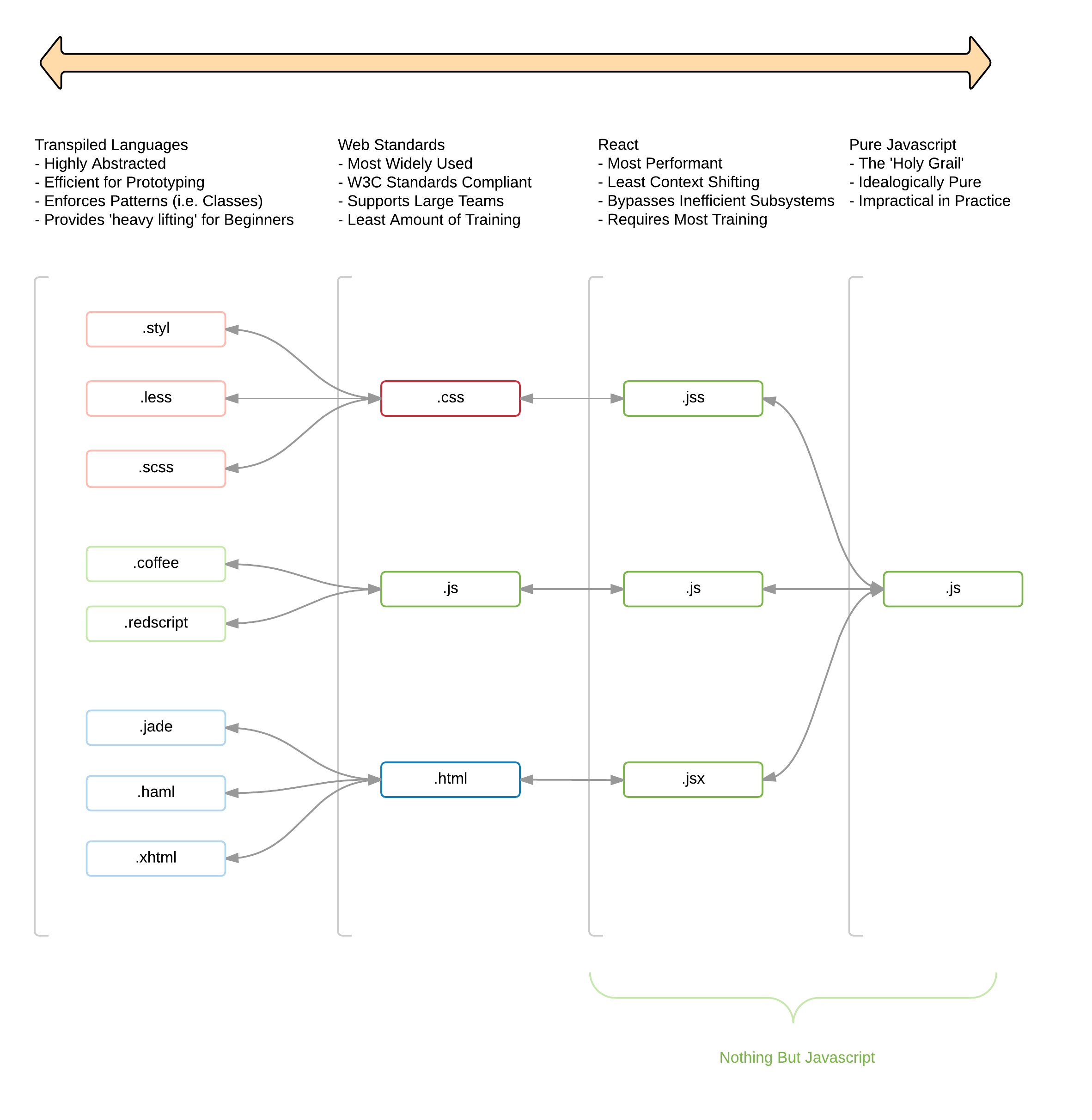
That graph was done by a React groupie with a fantasy. The code you write with React is as much “JavaScript” as CoffeeScript or any other language that compiles to the JS that browsers actually understand.
You still have to transpile what you write and the output has some vague resemblance to what you actually wrote. Babel’s output is so removed from your code it might as well have started with Scala.
The fantasy is that one day browsers will catch up and you’ll be able to turn off the transpilers. That would only work if JavaScript became fixed like it did for so many years in the aughts. Yes, I know it wasn’t exactly fixed but due to IE6 it was fixed in practice. JavaScript will continue to evolve so React code will fall under “Transpiled Languages” for the foreseeable future.
btw, no I wouldn’t go back. I will not rewrite my current apps but new ones will use React (with ViewModel of course). I haven’t decided on the stack yet, probably Horizon.
Lazy/progressive loading and SSR.
That’s a limitation of Meteor’s build system, not Blaze.
I thiiiiink Blaze has the right stuff to support SSR - at least, AFAIK there’s a way to convert HTMLJS to an HTML string.
It would be really cool to have principled SSR for Blaze, Apollo is also well-optimized for SSR so it could be a good match.
(this may not be the right spot for this) Will you please explain the relationship between the build system and lazy/progressive loading?
Modern build systems include something called a “module bundler”. Meteor’s bundles all of your code into one big blob, which is great for apps that can deal with loading all of the code up front. Some build systems, like Webpack, let you configure the tool to build several smaller blobs, which can be good for apps that need a very fast initial load time.
So there isn’t anything in Blaze that requires all of the templates to be loaded up front - that’s just how Meteor compiles your code.
I’ve had the idea of doing progressive loading via method calls. Basically, you would pull templates in from the server after the initial load via method calls.
Edit: maybe I mixed up progresive loading and incremental loading here. I do like what Ember is doing with Fast Boot very much. I think its a must have feature.
If we define possible as “it can be done with a whole bunch of hacks” then yes, Blaze has lazy loading and SSR =)
Blaze could probably become a templating language with complex data-binding system looking forward to apollo integration and redux philosophy. Blaze was great at ease of prototyping and I think with new data sync paradigm, introduced with apollo, we could extend that further. Many of us however bound to things blaze currently lacking - libraries, processing reactive animations/styling(at least with little to no overhead).
Many of us(developers) are getting tired with bounds react places us in.
At the first glance ‘the holy react knight’s code’, involving best practices makes it look mature and professional, but involves too much overhead when you develop a project with a small team. You just don’t need all this 6-row components. You don’t need all this prop-types checks. Don’t need all these Presentational components and Container components. And actually you may ignore any of those ‘best-practices’. But why?
Things like typescript, redux and apollo itself show us, that people don’t want to think of anything they don’t work with. I feel, UI that is closely bound with data(and aware of its state) and doesn’t give you a ton of decisions you wouldn’t want to make, would be the next UI framework.
Hacks is a strong word  I like to think of it as an alternative approach.
I like to think of it as an alternative approach.
What if one can make a package of a bunch of views that work together, and then lazy load them into the application?
That’s one “alternative approach” =)
And how many Vue.js?
I don’t enjoy coding React components - there’s far too much impedance between what I want to create and getting it out into code. Blaze is the opposite but starts to break down and become unmanageable the larger or more complex your apps get. Not sure if it’s possible to get the best of both worlds somehow.
Why do people think blaze is easier to write than react? Give me an example I will write it better and shorter in React