@martijnwalraven: Xcode 8.0 beta 2 - tried with Swift 2.3 and Swift 3.0
Downloading the Beta 3 now but I guess we’ll have to wait for a Cordova update.
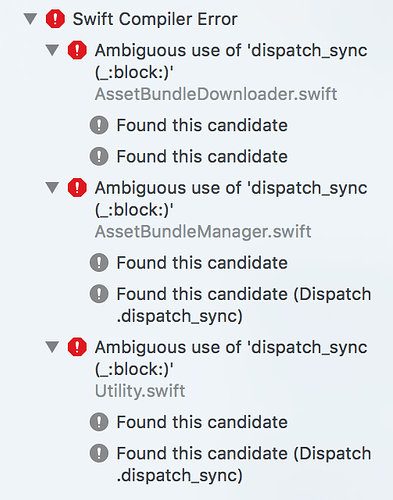
With the latest version I receive only the following errors keeping me from building successfully:
Any suggestions?
Can anyone confirm that we are waiting on a Cordova release for iOS 10 support?
Yes, although we will also have to make changes to the Meteor plugin for Xcode 8/Swift 3 compatibility.
Thanks for the super quick response!
Is compatibility expected to come before or after iOS 10 launch?
If it helps, here a workaround to test iOS 10 with Xcode 7 : http://stackoverflow.com/questions/30736932/xcode-error-could-not-find-developer-disk-image/37940175#37940175
iOS 10 GM just came out, so I plan to take a stab at it soon.
With help from @aldeed, there is now a swift3 branch of cordova-plugin-meteor-webapp that is compatible with Xcode 8. All plugin tests seem to pass on iOS 8, 9 and 10. A newly created app under Meteor 1.4.1.1 also seems to work correctly.
If you want to give it a try with your own app, you can add the latest version of the plugin using:
meteor add cordova:cordova-plugin-meteor-webapp@https://github.com/meteor/cordova-plugin-meteor-webapp.git#8bf95eed3f313299fc2de33658866278eea2cdc5
Xcode may ask you to convert to the latest Swift syntax when you open the project. You should select ‘Swift 3’ as the language version, and analysis should show that no code changes are necessary.
@martijnwalraven thanks very much, that is awesome. do we need to remove or tweak any existing settings, or just install this cordova plugin?
i’ll be testing this out very shortly here.
I can confirm the cordova plugin works great! Few updates maybe needed though:
General > Identity
- Display Name not automatically set from mobile-config.js App.info.name
General > Signing
- Automatically manage signing is now checked by default
Build Settings > Signing
- Needs update for automatic signing, so:
- Debug & Release should now both be set to iOS Developer
Simple updates. All automatic code conversions to Swift 3, and the other two ‘Recommended Updates’ went through fine and worked great.
Thanks for the awesome work!!
Note that you need to add a content security policy in your html meta in iOS 10, otherwise your app will hang and never connect. Something like this:
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self' 'unsafe-inline' 'unsafe-eval' https://yourdomain.com wss://yourdomain.com https://enginex.kadira.io"
>
Hope that saves someone a few hours 
Isn’t self and default-src enough?
Seems to be working here too but now I get the error
Download failure: Version mismatch for index page, expected:
What could that be related to?
There is inline js and general inline things you want, so default-src 'self' 'unsafe-inline' wss://yourdomain.com is most likely enough. URLs added are only added for the same origin (scheme, host and port). Since websockets runs over the wss protocol, it seems that you will always need the wss URL definition.
Just remember to test your Meteor app in Safari browser and check the console for errors. Note that any external request will need to be added in a line to content security policy (note kadira’s URL above).
Then, we should give some change to boilerplate-generator package.
@vyky it appears Safari is very over-zealous with the Content-Security-Policy. I tried you recommendation of:
default-src * data: blob: 'unsafe-inline' 'unsafe-eval';
However, I’m still getting report of:
Refused to connect to wss://mydomain.com/sockjs/321/q5m_xkth/websocket because it appears in neither the connect-src directive nor the default-src directive of the Content Security Policy.
This does take care of the need to explicitly define https directorives for your own domain (and kadira), but the wss protocol still needs to be defined. Here’s the line I’m running with for now:
default-src 'self' 'unsafe-inline' 'unsafe-eval' data: blob: wss://*.mydomain.com https://*.kadira.io
I’m guessing the * directive is most likely bad practice, as it doesn’t create any additional security at all (which is probably why Safari doesn’t recognize it).
Will there be a fix for older Meteor versions, too? Due to incompatibilities in other Cordova plugins, I am not able to migrate to 1.4 for now. Still on 1.2.