@permb and @storyteller : Could you try running the profile with a higher idle timeout, such as with the env METEOR_IDLE_TIMEOUT=360?
The default is 1.5 minutes (METEOR_IDLE_TIMEOUT=90), but it seems possible that some apps, especially during cold starts without a cache, might take longer. Increasing the timeout will help confirm if that’s the case. I’ve suggested a higher value above to rule out other issues, though hopefully it won’t take more than six minutes for you.
The summary will be enough for now. Including the initial (#3) Total: xx ms (Build App) section with the Top leaves would help confirm the most common profile processes. It’s likely they’ll match what we and others typically see, but it’s worth checking in case something different shows up.
In any case, we’ll see the new results once the first 3.3 beta is available with SWC and other optimizations. Thank you for your help!
Your question got me opening up the project I spoke of on here and yes we’re using entrypoints:
"meteor": {
"mainModule": {
"client": "imports/startup/client/index.js",
"server": "imports/startup/server/index.js"
}
},
EDIT: We’re currently on 3.1 but I’ll definitely work on updating our application to the latest version so we can help in the bundle improvements efforts.
1 Like
Whether using Blaze or React, entry points define where your application starts running on both the client and server sides. These are specified in your package.json file under the "meteor" section. You can take a look at our tutorial app to understand it.
This tells Meteor which files to execute first when the application starts:package.json
"meteor": {
"mainModule": {
"client": "client/main.js",
"server": "server/main.js"
},
},
This is the starting point for all client-side code:client/main.js
import '../imports/ui/App.js';
Here, you should import UI components and client-specific modules.
This is where server-side code begins execution:server/main.js
import { Meteor } from 'meteor/meteor';
import { Accounts } from 'meteor/accounts-base';
import { TasksCollection } from '/imports/db/TasksCollection';
import '/imports/api/tasksMethods';
import '/imports/api/tasksPublications';
...
Here, you should import server-specific code like database collections, methods, and publications.
1 Like
@nachocodoner Here is the command and output:
~/Web/Literary-Universe/app git:[develop]
METEOR_IDLE_TIMEOUT=360 meteor profile --settings settings.local.json --port 4200 --exclude-archs web.browser.legacy,web.cordova
=============================== \
Profile script
===============================
- App path: /home/storyteller/Web/Literary-Universe/app
- App port: 4200
- Logs file: /home/storyteller/Web/Literary-Universe/app/logs/1743520020900-app-bundle.log
===============================
===============================
Full log details at /home/storyteller/Web/Literary-Universe/app/logs/1743520020900-app-bundle.log
===============================
* Profiling "Cold start"... |
* Profiling "Cache start"... /
* Profiling "Rebuild client"... |
* Profiling "Rebuild server"... -
=============================== /
Npm packages
===============================
📦️ Dependencies
┌─────────┬────────────────────────────────────────┬─────────────────────────────────────────┬─────────────────────────────────────────┬────────────────────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼────────────────────────────────────────┼─────────────────────────────────────────┼─────────────────────────────────────────┼────────────────────────────────────────────┤
│ 0 │ '@apollo/client@3.13.5' │ '@apollo/server@4.11.3' │ '@ariakit/react@0.4.15' │ '@babel/runtime@7.27.0' │
│ 1 │ '@graphql-tools/merge@9.0.24' │ '@graphql-tools/schema@10.0.23' │ '@graphql-tools/utils@10.8.6' │ '@hello-pangea/dnd@18.0.1' │
│ 2 │ '@ladjs/country-language@1.0.3' │ '@literary-universe/styled-icons@0.8.2' │ '@meteorjs/ddp-graceful-shutdown@0.9.2' │ '@stripe/connect-js@3.3.21' │
│ 3 │ '@stripe/react-connect-js@3.3.21' │ '@stripe/react-stripe-js@3.5.1' │ '@stripe/stripe-js@6.1.0' │ '@tiptap/extension-character-count@2.11.7' │
│ 4 │ '@tiptap/extension-focus@2.11.7' │ '@tiptap/extension-font-family@2.11.7' │ '@tiptap/extension-image@2.11.7' │ '@tiptap/extension-link@2.11.7' │
│ 5 │ '@tiptap/extension-placeholder@2.11.7' │ '@tiptap/extension-table@2.11.7' │ '@tiptap/extension-table-cell@2.11.7' │ '@tiptap/extension-table-header@2.11.7' │
│ 6 │ '@tiptap/extension-table-row@2.11.7' │ '@tiptap/extension-text-align@2.11.7' │ '@tiptap/extension-text-style@2.11.7' │ '@tiptap/extension-underline@2.11.7' │
│ 7 │ '@tiptap/pm@2.11.7' │ '@tiptap/react@2.11.7' │ '@tiptap/starter-kit@2.11.7' │ 'bcrypt@5.1.1' │
│ 8 │ 'filestack-adaptive@1.4.0' │ 'filestack-js@3.39.5' │ 'final-form@4.20.10' │ 'final-form-arrays@3.1.0' │
│ 9 │ 'final-form-calculate@1.3.2' │ 'final-form-focus@1.1.2' │ 'graphql@16.10.0' │ 'graphql-depth-limit@1.1.0' │
│ 10 │ 'graphql-scalars@1.24.2' │ 'immutable@5.1.1' │ 'input-otp@1.4.2' │ 'match-sorter@8.0.0' │
│ 11 │ 'message-box@1.0.0' │ 'meteor-node-stubs@1.2.13' │ 'mjml@4.15.3' │ 'polished@4.3.1' │
│ 12 │ 'react@19.1.0' │ 'react-accessible-accordion@5.0.0' │ 'react-dom@19.1.0' │ 'react-final-form@6.5.9' │
│ 13 │ 'react-final-form-arrays@3.1.4' │ 'react-helmet-async@2.0.5' │ 'react-intl@7.1.10' │ 'react-responsive@10.0.1' │
│ 14 │ 'react-router-dom@6.30.0' │ 'regenerator-runtime@0.14.1' │ 'stripe@17.7.0' │ 'strman@2.0.1' │
│ 15 │ 'styled-components@6.1.16' │ 'styled-tools@1.7.2' │ 'validator@13.15.0' │ 'victory@37.3.6' │
│ 16 │ 'xml2js@0.6.2' │ 'xss@1.0.15' │ │ │
└─────────┴────────────────────────────────────────┴─────────────────────────────────────────┴─────────────────────────────────────────┴────────────────────────────────────────────┘
🛠️ DevDependencies
┌─────────┬─────────────────────────────────────────────────────────────┬──────────────────────────────────────────────┬─────────────────────────────────────────────────┬───────────────────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼─────────────────────────────────────────────────────────────┼──────────────────────────────────────────────┼─────────────────────────────────────────────────┼───────────────────────────────────────────┤
│ 0 │ '@babel/core@7.26.10' │ '@babel/preset-env@7.26.9' │ '@babel/preset-react@7.26.3' │ '@biomejs/biome@1.9.4' │
│ 1 │ '@chromatic-com/storybook@3.2.6' │ '@cypress/code-coverage@3.14.0' │ '@storybook/addon-a11y@^8.6.11' │ '@storybook/addon-designs@^8.2.1' │
│ 2 │ '@storybook/addon-essentials@^8.6.11' │ '@storybook/addon-interactions@^8.6.11' │ '@storybook/addon-links@^8.6.11' │ '@storybook/addon-mdx-gfm@^8.6.11' │
│ 3 │ '@storybook/addon-onboarding@^8.6.11' │ '@storybook/addon-themes@^8.6.11' │ '@storybook/addon-webpack5-compiler-swc@^1.0.6' │ '@storybook/blocks@^8.6.11' │
│ 4 │ '@storybook/react@^8.6.11' │ '@storybook/react-webpack5@^8.6.11' │ '@storybook/test@^8.6.11' │ '@storybook/theming@^8.6.11' │
│ 5 │ '@testing-library/cypress@10.0.3' │ '@types/final-form-focus@1.1.7' │ '@types/meteor-sjobs@4.0.8' │ '@types/mjml@4.7.4' │
│ 6 │ '@types/node@22.13.16' │ '@types/react@19.0.12' │ '@types/react-dom@19.0.4' │ '@types/stripe-v3@3.1.33' │
│ 7 │ '@types/strman@2.0.3' │ '@types/validator@13.12.3' │ '@types/xml2js@0.4.14' │ '@whatwg-node/node-fetch@0.7.17' │
│ 8 │ 'babel-plugin-istanbul@7.0.0' │ 'babel-plugin-jsx-remove-data-test-id@3.0.0' │ 'babel-plugin-macros@3.1.0' │ 'babel-plugin-object-to-json-parse@0.2.3' │
│ 9 │ 'babel-plugin-react-compiler@^19.0.0-beta-e993439-20250328' │ 'babel-plugin-styled-components@2.1.4' │ 'chai@^5.2.0' │ 'cypress@14.2.1' │
│ 10 │ 'storybook@^8.6.11' │ 'storybook-addon-remix-react-router@^3.1.0' │ 'storybook-react-intl@^3.2.3' │ 'typescript@5.8.2' │
│ 11 │ 'webpack@5.98.0' │ │ │ │
└─────────┴─────────────────────────────────────────────────────────────┴──────────────────────────────────────────────┴─────────────────────────────────────────────────┴───────────────────────────────────────────┘
===============================
===============================
Meteor packages
===============================
☄️ Atmosphere
┌─────────┬──────────────────────────────────────────────┬────────────────────────────────────────────────┬───────────────────────────────────────────────┬───────────────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼──────────────────────────────────────────────┼────────────────────────────────────────────────┼───────────────────────────────────────────────┼───────────────────────────────────────┤
│ 0 │ 'accounts-2fa@3.0.1' │ 'accounts-base@3.1.0' │ 'accounts-facebook@1.3.4' │ 'accounts-google@1.4.1' │
│ 1 │ 'accounts-meteor-developer@1.5.1' │ 'accounts-oauth@1.4.6' │ 'accounts-password@3.1.0' │ 'accounts-twitter@1.5.2' │
│ 2 │ 'aldeed:collection2@4.1.1' │ 'aldeed:schema-deny@4.0.2' │ 'aldeed:schema-index@4.0.0-beta.5' │ 'aldeed:simple-schema@2.0.0' │
│ 3 │ 'allow-deny@2.1.0' │ 'apollo@5.0.1-beta.0' │ 'audit-argument-checks@1.0.8' │ 'autoupdate@2.0.0' │
│ 4 │ 'babel-compiler@7.11.3' │ 'babel-runtime@1.5.2' │ 'base64@1.0.13' │ 'binary-heap@1.0.12' │
│ 5 │ 'boilerplate-generator@2.0.0' │ 'bozhao:link-accounts@3.0.1' │ 'caching-compiler@2.0.1' │ 'callback-hook@1.6.0' │
│ 6 │ 'check@1.4.4' │ 'core-runtime@1.0.0' │ 'ddp@1.4.2' │ 'ddp-client@3.1.0' │
│ 7 │ 'ddp-common@1.4.4' │ 'ddp-rate-limiter@1.2.2' │ 'ddp-server@3.1.0' │ 'dev-error-overlay@0.1.3' │
│ 8 │ 'diff-sequence@1.1.3' │ 'dynamic-import@0.7.4' │ 'ecmascript@0.16.10' │ 'ecmascript-runtime@0.8.3' │
│ 9 │ 'ecmascript-runtime-client@0.12.3' │ 'ecmascript-runtime-server@0.11.1' │ 'ejson@1.1.4' │ 'email@3.1.2' │
│ 10 │ 'es5-shim@4.8.1' │ 'facebook-oauth@1.11.6' │ 'facts-base@1.0.2' │ 'fetch@0.1.6' │
│ 11 │ 'force-ssl@1.1.1' │ 'force-ssl-common@1.1.1' │ 'freedombase:flashnews@1.0.1' │ 'freedombase:forums@0.0.4' │
│ 12 │ 'freedombase:legal-management@2.0.2' │ 'freedombase:payments-checkout@0.0.1' │ 'freedombase:payments-core@0.0.1' │ 'freedombase:payments-platform@0.0.1' │
│ 13 │ 'freedombase:payments-provider-stripe@0.0.1' │ 'freedombase:payments-subscriptions@0.0.1' │ 'geojson-utils@1.0.12' │ 'google-oauth@1.4.5' │
│ 14 │ 'hot-code-push@1.0.5' │ 'hot-module-replacement@0.5.4' │ 'id-map@1.2.0' │ 'inter-process-messaging@0.1.2' │
│ 15 │ 'jam:offline@0.3.2' │ 'jam:pub-sub@0.3.2' │ 'launch-screen@2.0.1' │ 'localstorage@1.2.1' │
│ 16 │ 'logging@1.3.6' │ 'lu-intl@2.15.4' │ 'matb33:collection-hooks@2.0.0' │ 'mdg:seo@3.5.2' │
│ 17 │ 'meteor@2.1.0' │ 'meteor-base@1.5.2' │ 'meteor-developer-oauth@1.3.3' │ 'meteortesting:browser-tests@1.7.0' │
│ 18 │ 'meteortesting:mocha@3.2.0' │ 'meteortesting:mocha-core@8.2.0' │ 'minifier-js@3.0.1' │ 'minimongo@2.0.2' │
│ 19 │ 'mobile-experience@1.1.2' │ 'mobile-status-bar@1.1.1' │ 'modern-browsers@0.2.1' │ 'modules@0.20.3' │
│ 20 │ 'modules-runtime@0.13.2' │ 'modules-runtime-hot@0.14.3' │ 'mongo@2.1.1' │ 'mongo-decimal@0.2.0' │
│ 21 │ 'mongo-dev-server@1.1.1' │ 'mongo-id@1.0.9' │ 'montiapm:agent@3.0.0-beta.14' │ 'montiapm:meteorx@2.3.1' │
│ 22 │ 'msavin:sjobs@5.0.0' │ 'natestrauser:publish-performant-counts@0.2.0' │ 'npm-mongo@6.10.2' │ 'oauth@3.0.2' │
│ 23 │ 'oauth-encryption@1.3.3' │ 'oauth1@1.5.2' │ 'oauth2@1.3.3' │ 'ordered-dict@1.2.0' │
│ 24 │ 'ostrio:spiderable-middleware@2.2.0' │ 'percolate:migrations@2.0.0' │ 'promise@1.0.0' │ 'raix:eventemitter@2.0.0' │
│ 25 │ 'random@1.2.2' │ 'rate-limit@1.1.2' │ 'react-fast-refresh@0.2.9' │ 'react-meteor-accounts@1.0.3' │
│ 26 │ 'react-meteor-data@3.0.3' │ 'react-meteor-state@1.0.0-beta.2' │ 'reactive-dict@1.3.2' │ 'reactive-var@1.0.13' │
│ 27 │ 'reload@1.3.2' │ 'retry@1.1.1' │ 'reywood:publish-composite@1.9.0' │ 'roles@1.0.1' │
│ 28 │ 'routepolicy@1.1.2' │ 'server-render@0.4.2' │ 'service-configuration@1.3.5' │ 'session@1.2.2' │
│ 29 │ 'sha@1.0.10' │ 'shell-server@0.6.1' │ 'socialize:base-model@2.0.0' │ 'socialize:commentable@2.0.0' │
│ 30 │ 'socialize:feed@2.0.0' │ 'socialize:friendships@2.0.0' │ 'socialize:likeable@2.0.0' │ 'socialize:linkable-model@2.0.0' │
│ 31 │ 'socialize:messaging@2.0.0' │ 'socialize:postable@2.0.0' │ 'socialize:requestable@2.0.0' │ 'socialize:server-presence@1.1.0' │
│ 32 │ 'socialize:server-time@1.0.4' │ 'socialize:user-blocking@2.0.0' │ 'socialize:user-model@2.0.0' │ 'socialize:user-presence@2.0.0' │
│ 33 │ 'socialize:user-profile@2.0.0' │ 'socialize:voteable@2.0.0' │ 'socket-stream-client@0.6.0' │ 'standard-minifier-js@3.0.0' │
│ 34 │ 'static-html@1.4.0' │ 'static-html-tools@1.0.0' │ 'storyteller:accounts-betapass@1.0.0-alpha.1' │ 'storyteller:accounts-discord@1.0.1' │
│ 35 │ 'storyteller:accounts-line@1.3.2' │ 'storyteller:accounts-seznam@1.0.0' │ 'storyteller:betapass-oauth@1.0.0-alpha.1' │ 'storyteller:cdn@2.1.4' │
│ 36 │ 'storyteller:discord-oauth@1.0.1' │ 'storyteller:fictionaltime@0.5.0' │ 'storyteller:line-oauth@1.4.1' │ 'storyteller:seznam-oauth@1.0.0' │
│ 37 │ 'storyteller:ssl@0.3.1' │ 'swydo:graphql@2.0.0' │ 'tracker@1.3.4' │ 'twitter-oauth@1.3.4' │
│ 38 │ 'typescript@5.6.3' │ 'underscore@1.6.4' │ 'url@1.3.5' │ 'webapp@2.0.5' │
│ 39 │ 'webapp-hashing@1.1.2' │ 'zodern:meteor-package-versions@0.2.2' │ 'zodern:types@1.0.13' │ │
└─────────┴──────────────────────────────────────────────┴────────────────────────────────────────────────┴───────────────────────────────────────────────┴───────────────────────────────────────┘
===============================
===============================
Meteor version - METEOR@3.2
===============================
Meteor options - --settings settings.local.json --port 4200 --exclude-archs web.browser.legacy,web.cordova
===============================
===============================
Metrics - Cold start
===============================
- Meteor(resolveConstraints): 3510 ms |
- Meteor(prepareProjectForBuild): 12583 ms
- Meteor(Build App): 112697 ms
- Meteor(Server startup): 2988 ms
* Total(Meteor): 131778 ms
===============================
Metrics - Cache start
===============================
- Meteor(resolveConstraints): 625 ms
- Meteor(prepareProjectForBuild): 3066 ms
- Meteor(Build App): 22002 ms
- Meteor(Server startup): 2731 ms
* Total(Meteor): 28424 ms
===============================
Metrics - Rebuild client
===============================
- Meteor(resolveConstraints): 603 ms -
- Meteor(prepareProjectForBuild): 1439 ms
- Meteor(Build App): 26396 ms
- Meteor(Server startup): 2615 ms
- Meteor(prepareProjectForBuild #1): 147 ms
- Meteor(Rebuild App #1): 6674 ms
- Meteor(prepareProjectForBuild #2): 124 ms
- Meteor(Rebuild App #2): 5373 ms
* Total(Meteor): 43371 ms
===============================
Metrics - Rebuild server
===============================
- Meteor(resolveConstraints): 613 ms
- Meteor(prepareProjectForBuild): 1340 ms
- Meteor(Build App): 27491 ms
- Meteor(Server startup): 2593 ms
- Meteor(prepareProjectForBuild #1): 130 ms
- Meteor(Rebuild App #1): 8992 ms
- Meteor(Server startup #1): 2657 ms
- Meteor(prepareProjectForBuild #2): 119 ms
- Meteor(Rebuild App #2): 7011 ms
- Meteor(Server startup #2): 2655 ms
* Total(Meteor): 53601 ms
===============================
Full log details at /home/storyteller/Web/Literary-Universe/app/logs/1743520020900-app-bundle.log
===============================
/
1 Like
@victor , @dokithonon : Could you update your messages above to share the NPM and Atmosphere packages lists from the profile log?
Feel free to send them privately if you prefer. I got this idea from @storyteller ’s performance profile, which includes a project heavily reliant on Babel with multiple plugins. That’s a great reference to see how those plugins perform as we implement SWC support. Since SWC replaces Babel, any plugins without equivalents won’t benefit from the switch. A list of dependencies would help us test them in isolation and observe how they perform.
Hello, just sent by private message
1 Like
In my case with the exception of react-compiler and to lesser degree the styled-components babel plugins, the rest I can do without. For Storybook there is either Webpack or Vite, so moving to either of them (preferably Vite) would make my setup easier.
1 Like
permb
April 2, 2025, 6:29am
30
Sent profile on Slack DM
Interestingly, when running meteor profile instead of meteor run, the plugin cache for refapp:meteor-typescript does not seem enabled. Is that by design? If so, is there a way to re-enable it to get a profile for when caches ARE available?
Just a suggestion: if you have an app without mainModule set, Meteor generates a single file with all of the eager imports anyway – it’ll be visible in your browser’s devtools. What we did a couple of years back was copy this file verbatim (of course we replaced the reified requires into imports) into client.ts and made it the mainModule. Then you can do the same on the server – it should be easy to find with --inspect-brk.
Maybe there could be a meteor generate-main-module command to do that automatically?
2 Likes
jmarks
April 2, 2025, 4:38pm
32
When I run the profiler, one of my files is getting altered to have a console.log('new line') added to the same line as an import which breaks the compile step.
console.log(‘new line’) appears nowhere in my own code, my version control has no uncommitted changes when I start the process and has that change at the end of the process. This only occurs when profiling and not when running normally.
Yes, that’s the part of the process that simulates a rebuild by temporarily adding and then removing a line. I wouldn’t expect it to break compilation as in your case; it’s meant to be a simple addition. Perhaps this is an edge case. What OS are you using? Could you share the file contents with me privately if you’d prefer? Also, try adding a blank line in that file and running it again.
Alternatively, you could create a new “mock” file, import it from your entry point, and set its path in the METEOR_CLIENT_ENTRYPOINT and METEOR_SERVER_ENTRYPOINT env variables. You could also point those vars to an existing file in your code, ensuring it’s client-only for METEOR_CLIENT_ENTRYPOINT and server-only for METEOR_SERVER_ENTRYPOINT. After these changes run the meteor profile again.
jmarks
April 2, 2025, 5:18pm
34
The file literally just has import '..import/startup/client' in it. Running now with some new lines in it as I think your right that should fix it. It just broke it because it was becoming import '..import/startup/client'console.log('new line')
It’s already got further than it did on previous attempts so that appears to have done the trick.
1 Like
Thank you for the report. I’ll address this by adding a new line each time before if needed.
Another option could be running touch <entrypoint> to prompt the bundler without modifying the file, not sure if it will work cross-OS, but I will try it.
jmarks
April 2, 2025, 5:35pm
36
I was very keen to try this as my build is crazy slow. Very interesting to see that it is sqlite query causing the majority of the issues rather than babel like most people. Is this likely because my queries are poorly optimised? That wouldn’t be surprising, this was the first project I built professionally and certainly would do lots of things differently database wise if I were to start over.
Top leaves:
===============================
Meteor(resolveConstraints): 4998 ms
Meteor(prepareProjectForBuild): 2096 ms
Meteor(Build App): 127509 ms
Meteor(Server startup): 2471 ms
===============================
Meteor(resolveConstraints): 1171 ms
Meteor(prepareProjectForBuild): 1808 ms
Meteor(Build App): 32348 ms
Meteor(Server startup): 1889 ms
===============================
Meteor(resolveConstraints): 800 ms
Meteor(prepareProjectForBuild): 749 ms
Meteor(Build App): 34828 ms
Meteor(Server startup): 1918 ms
Meteor(prepareProjectForBuild #1 ): 43 ms
Meteor(Rebuild App #1 ): 2061 ms
Meteor(prepareProjectForBuild #2 ): 67 ms
Meteor(Rebuild App #2 ): 1665 ms
===============================
Meteor(resolveConstraints): 764 ms
Meteor(prepareProjectForBuild): 794 ms
Meteor(Build App): 36370 ms
Meteor(Server startup): 1743 ms
Meteor(prepareProjectForBuild #1 ): 45 ms
Meteor(Rebuild App #1 ): 2254 ms
Meteor(Server startup #1 ): 1590 ms
Meteor(prepareProjectForBuild #2 ): 43 ms
Meteor(Rebuild App #2 ): 2062 ms
Meteor(Server startup #2 ): 1615 ms
What can one do on Meteor 2.16?
Thanks for the profile!
Meteor uses a SQLite database to track the remote catalog of Atmosphere packages for offline usage. After running a profile with the official release (not a Git checkout as I normally use to work on), I saw that SQLite queries take a huge amount of time. Apparently having your projects running from a Meteor Git checkout this SQLite database is not queried the same way as part of dev mode, and it could make you save even more, you can check out with meteor profile if you try out the approach.
There’s clearly room for improvement for published releases on managing this local database, and your profile, along with others I’ve taken locally, shows that. We’ll work on this for the next 3.3 beta.
For now, everyone can test the SWC delivery in the first 3.3-beta.0.
Hello everyone, it’s time for our weekly update!
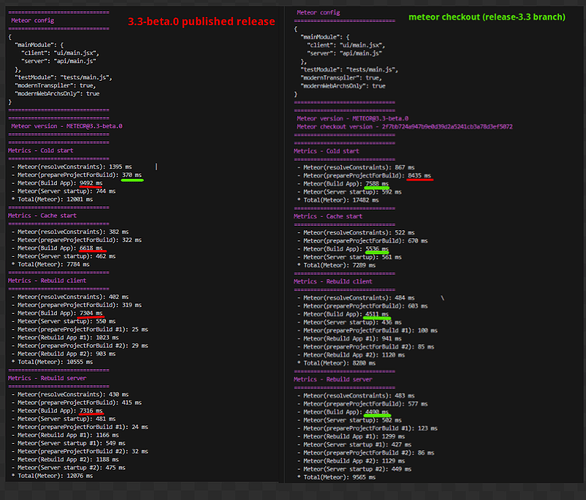
Update: Check this profile comparing running from a published release (3.3-beta.0) vs a meteor git check out (release-3.3 branch) with the same changes.
Rebuilds are similar. Builds are slower in published releases due to some SQLite DB queries running distinctly. In Meteor checkout, only prepareProjectForBuild is slower the first time; after that, performance improves. We should look into this.
4 Likes
The profile system seems to work instantly and without issues that’s a great addition!
/usr/local/bin/meteor npm run start-profile
> start-profile
> meteor profile --exclude-archs web.browser.legacy,web.cordova --settings settings-development.json
===============================
Profile script
===============================
- App path: /xxxxxxxxxxxx
- App port: 3000
- Logs file: /xxxxxxxxxxxx/logs/1745058188191-xxxxx-bundle.log
===============================
===============================
Full log details at /xxxxxxxxxx/logs/1745058188191-xxxxx-bundle.log
===============================
* Profiling "Cold start"...
* Profiling "Cache start"...
* Profiling "Rebuild client"...
* Profiling "Rebuild server"...
===============================
Npm packages
===============================
📦️ Dependencies
┌─────────┬─────────────────────────────────────────────┬────────────────────────────────┬─────────────────────────────────────────┬──────────────────────────────────────────────────────────────────────────────────────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼─────────────────────────────────────────────┼────────────────────────────────┼─────────────────────────────────────────┼──────────────────────────────────────────────────────────────────────────────────────────────────────────────┤
│ 0 │ '@aws-sdk/client-s3@^3.363.0' │ '@aws-sdk/hash-node@^3.357.0' │ '@aws-sdk/protocol-http@^3.357.0' │ '@aws-sdk/s3-request-presigner@^3.363.0' │
│ 1 │ '@aws-sdk/signature-v4-crt@^3.425.0' │ '@aws-sdk/url-parser@^3.357.0' │ '@babel/runtime@^7.20.7' │ '@dnd-kit/core@^6.0.8' │
│ 2 │ '@dnd-kit/sortable@^7.0.2' │ '@editorjs/checklist@^1.6.0' │ '@editorjs/editorjs@^2.29.1' │ '@editorjs/header@^2.8.1' │
│ 3 │ '@editorjs/link@^2.6.2' │ '@editorjs/list@^1.9.0' │ '@editorjs/quote@^2.6.0' │ '@editorjs/raw@^2.5.0' │
│ 4 │ '@editorjs/simple-image@^1.6.0' │ '@faker-js/faker@^9.5.0' │ '@matterport/sdk@^1.4.24' │ '@print-one/moneybird-js@https://github.com/BLDBV/moneybird-js/releases/download/v1.9.4/moneybird-js.tar.gz' │
│ 5 │ '@types/geojson@^7946.0.12' │ '@types/leaflet@^1.9.3' │ '@types/mailparser@^3.4.5' │ '@types/meteor-mdg-validated-method@^1.2.10' │
│ 6 │ '@types/meteor-percolate-migrations@^1.0.0' │ 'adm-zip@^0.5.10' │ 'base64-stream@^1.0.0' │ 'bootstrap@^5.3.0' │
│ 7 │ 'bootstrap-icons@^1.10.5' │ 'date-fns@^3.0.0' │ 'date-fns-tz@^3.0.0' │ 'escape-string-regexp@^5.0.0' │
│ 8 │ 'express@^4.18.2' │ 'fabric@^5.3.0' │ 'fabricjs-react@^1.2.1' │ 'fast-xml-parser@^4.2.5' │
│ 9 │ 'frappe-gantt@^1.0.3' │ 'heic-convert@^2.1.0' │ 'http-proxy@^1.18.1' │ 'iconv-lite@^0.6.3' │
│ 10 │ 'image-thumbnail@^1.0.15' │ 'imap@^0.8.19' │ 'imapflow@^1.0.184' │ 'javascript-time-ago@^2.5.9' │
│ 11 │ 'json-rules-engine@^7.3.0' │ 'leaflet@^1.9.4' │ 'mailgun.js@^10.2.1' │ 'mailparser@^3.7.2' │
│ 12 │ 'meteor-node-stubs@^1.2.5' │ 'mime-types@^2.1.35' │ 'node-abort-controller@^3.1.1' │ 'node-imap@^0.9.6' │
│ 13 │ 'node-os-utils@^1.3.7' │ 'openweather-apis@^4.5.0' │ 'pdf-thumbnail@^0.0.1' │ 'pdfkit@^0.13.0' │
│ 14 │ 'pdfkit-table@^0.1.99' │ 'print-js@^1.6.0' │ 'prom-client@^15.0.0' │ 'pulltorefreshjs@^0.1.22' │
│ 15 │ 'qrcode@^1.5.3' │ 'react@^18.2.0' │ 'react-bootstrap@^2.7.4' │ 'react-calendar@^4.6.0' │
│ 16 │ 'react-dom@^18.2.0' │ 'react-draggable@^4.4.5' │ 'react-error-boundary@^4.0.13' │ 'react-helmet@^6.1.0' │
│ 17 │ 'react-hook-form@^7.45.4' │ 'react-leaflet@^4.2.1' │ 'react-pdf@^7.3.3' │ 'react-qr-scanner@^1.0.0-alpha.11' │
│ 18 │ 'react-router@^6.12.1' │ 'react-router-dom@^6.12.1' │ 'react-router-dom-last-location@^0.2.5' │ 'react-select@^5.8.0' │
│ 19 │ 'react-stars-screensaver@^1.1.0' │ 'react-xarrows@^2.0.2' │ 'react-zoom-pan-pinch@^3.3.0' │ 'really-relaxed-json@^0.3.2' │
│ 20 │ 'recharts@^2.15.0' │ 'showdown@^2.1.0' │ 'simpl-schema@^3.4.1' │ 'use-double-tap@^1.3.4' │
│ 21 │ 'use-long-press@^3.2.0' │ │ │ │
└─────────┴─────────────────────────────────────────────┴────────────────────────────────┴─────────────────────────────────────────┴──────────────────────────────────────────────────────────────────────────────────────────────────────────────┘
🛠️ DevDependencies
┌─────────┬──────────────────────────────────────────────────┬──────────────────────────────┬─────────────────────────────────────┬──────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼──────────────────────────────────────────────────┼──────────────────────────────┼─────────────────────────────────────┼──────────────────────────────┤
│ 0 │ '@babel/plugin-proposal-private-methods@^7.18.6' │ '@babel/preset-env@^7.22.9' │ '@quave/eslint-config-quave@^3.0.0' │ '@types/meteor@^2.9.4' │
│ 1 │ '@types/meteor-publish-composite@^0.0.39' │ '@types/mocha@^8.2.3' │ '@types/node@^18.13.0' │ '@types/react@^18.0.26' │
│ 2 │ '@types/react-dom@^18.0.10' │ '@types/react-helmet@^6.1.9' │ 'babel-loader@^8.3.0' │ 'cypress@^14.2.1' │
│ 3 │ 'eslint-plugin-react-hooks@^4.6.2' │ 'history@^5.3.0' │ 'mocha@^10.2.0' │ 'mongo-seeding@^3.7.2' │
│ 4 │ 'selenium-webdriver@^4.15.0' │ 'typescript@^4.9.4' │ 'webpack@^5.97.1' │ 'webpack-dev-server@^4.15.1' │
└─────────┴──────────────────────────────────────────────────┴──────────────────────────────┴─────────────────────────────────────┴──────────────────────────────┘
===============================
===============================
Meteor packages
===============================
☄️ Atmosphere
┌─────────┬────────────────────────────────────┬───────────────────────────────┬─────────────────────────────────┬────────────────────────────────────────┐
│ (index) │ 0 │ 1 │ 2 │ 3 │
├─────────┼────────────────────────────────────┼───────────────────────────────┼─────────────────────────────────┼────────────────────────────────────────┤
│ 0 │ 'accounts-base@3.1.0' │ 'accounts-password@3.1.0' │ 'alanning:roles@4.0.0' │ 'allow-deny@2.1.0' │
│ 1 │ 'autoupdate@2.0.0' │ 'babel-compiler@7.11.3' │ 'babel-runtime@1.5.2' │ 'base64@1.0.13' │
│ 2 │ 'binary-heap@1.0.12' │ 'boilerplate-generator@2.0.0' │ 'caching-compiler@2.0.1' │ 'callback-hook@1.6.0' │
│ 3 │ 'check@1.4.4' │ 'core-runtime@1.0.0' │ 'ddp@1.4.2' │ 'ddp-client@3.1.0' │
│ 4 │ 'ddp-common@1.4.4' │ 'ddp-rate-limiter@1.2.2' │ 'ddp-server@3.1.0' │ 'diff-sequence@1.1.3' │
│ 5 │ 'dynamic-import@0.7.4' │ 'ecmascript@0.16.10' │ 'ecmascript-runtime@0.8.3' │ 'ecmascript-runtime-client@0.12.3' │
│ 6 │ 'ecmascript-runtime-server@0.11.1' │ 'ejson@1.1.4' │ 'email@3.1.2' │ 'es5-shim@4.8.1' │
│ 7 │ 'facts-base@1.0.2' │ 'fetch@0.1.6' │ 'geojson-utils@1.0.12' │ 'hot-code-push@1.0.5' │
│ 8 │ 'hot-module-replacement@0.5.4' │ 'id-map@1.2.0' │ 'inter-process-messaging@0.1.2' │ 'launch-screen@2.0.1' │
│ 9 │ 'localstorage@1.2.1' │ 'logging@1.3.6' │ 'matb33:collection-hooks@2.0.0' │ 'mdg:validated-method@1.3.0' │
│ 10 │ 'meteor@2.1.0' │ 'meteor-base@1.5.2' │ 'minifier-css@2.0.1' │ 'minifier-js@3.0.1' │
│ 11 │ 'minimongo@2.0.2' │ 'mobile-experience@1.1.2' │ 'mobile-status-bar@1.1.1' │ 'modern-browsers@0.2.1' │
│ 12 │ 'modules@0.20.3' │ 'modules-runtime@0.13.2' │ 'modules-runtime-hot@0.14.3' │ 'mongo@2.1.1' │
│ 13 │ 'mongo-decimal@0.2.0' │ 'mongo-dev-server@1.1.1' │ 'mongo-id@1.0.9' │ 'montiapm:agent@3.0.0-beta.14' │
│ 14 │ 'montiapm:meteorx@2.3.1' │ 'npm-mongo@6.10.2' │ 'ordered-dict@1.2.0' │ 'percolate:migrations@2.0.0' │
│ 15 │ 'promise@1.0.0' │ 'random@1.2.2' │ 'rate-limit@1.1.2' │ 'react-fast-refresh@0.2.9' │
│ 16 │ 'react-meteor-data@3.0.3' │ 'reactive-var@1.0.13' │ 'reload@1.3.2' │ 'retry@1.1.1' │
│ 17 │ 'reywood:publish-composite@1.8.12' │ 'routepolicy@1.1.2' │ 'sha@1.0.10' │ 'shell-server@0.6.1' │
│ 18 │ 'socket-stream-client@0.6.0' │ 'standard-minifier-css@1.9.3' │ 'standard-minifier-js@3.0.0' │ 'static-html@1.4.0' │
│ 19 │ 'static-html-tools@1.0.0' │ 'tracker@1.3.4' │ 'typescript@5.6.3' │ 'underscore@1.6.4' │
│ 20 │ 'url@1.3.5' │ 'webapp@2.0.5' │ 'webapp-hashing@1.1.2' │ 'zodern:meteor-package-versions@0.2.2' │
│ 21 │ 'zodern:types@1.0.13' │ │ │ │
└─────────┴────────────────────────────────────┴───────────────────────────────┴─────────────────────────────────┴────────────────────────────────────────┘
===============================
===============================
Meteor version - METEOR@3.2
===============================
Meteor options - --exclude-archs web.browser.legacy,web.cordova --settings settings-development.json
===============================
===============================
Metrics - Cold start
===============================
- Meteor(resolveConstraints): 2401 ms
- Meteor(prepareProjectForBuild): 710 ms
- Meteor(Build App): 49411 ms
- Meteor(Server startup): 8189 ms
* Total(Meteor): 60711 ms
===============================
Metrics - Cache start
===============================
- Meteor(resolveConstraints): 600 ms
- Meteor(prepareProjectForBuild): 425 ms
- Meteor(Build App): 15837 ms
- Meteor(Server startup): 4681 ms
* Total(Meteor): 21543 ms
===============================
Metrics - Rebuild client
===============================
- Meteor(resolveConstraints): 506 ms
- Meteor(prepareProjectForBuild): 311 ms
- Meteor(Build App): 20044 ms
- Meteor(Server startup): 4640 ms
- Meteor(prepareProjectForBuild #1): 36 ms
- Meteor(Rebuild App #1): 4558 ms
- Meteor(prepareProjectForBuild #2): 29 ms
- Meteor(Rebuild App #2): 2590 ms
* Total(Meteor): 32714 ms
===============================
Metrics - Rebuild server
===============================
- Meteor(resolveConstraints): 560 ms
- Meteor(prepareProjectForBuild): 520 ms
- Meteor(Build App): 18587 ms
- Meteor(Server startup): 4943 ms
- Meteor(prepareProjectForBuild #1): 35 ms
- Meteor(Rebuild App #1): 4835 ms
- Meteor(Server startup #1): 5344 ms
- Meteor(prepareProjectForBuild #2): 31 ms
- Meteor(Rebuild App #2): 2796 ms
- Meteor(Server startup #2): 5066 ms
* Total(Meteor): 42717 ms
===============================
Full log details at /Users/xxxxxxxxx/logs/1745058188191-xxx-bundle.log
===============================
Process finished with exit code 0
This profile is ran locally on a recent MacBook Pro.
I think we use just default starting points:
"meteor": {
"mainModule": {
"client": "client/main.tsx",
"server": "server/main.ts"
},
"testModule": "tests/main.ts"
}
1 Like
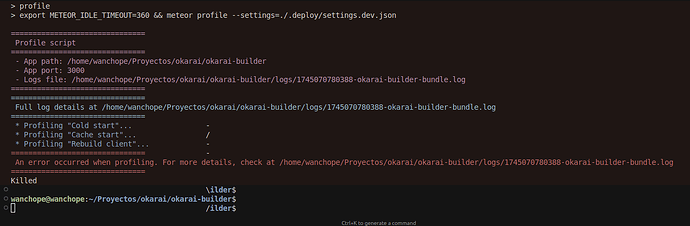
On ubuntu (also osX 15.4.1) I got this An error occurred when profiling and in the last line of the logs it says.
.../node_modules/.cache/meteor/performance/scripts/monitor-bundler.sh: line 201: 71571 Killed METEOR_PROFILE="${METEOR_PROFILE:-1}}" METEOR_PACKAGE_DIRS="${METEOR_PACKAGE_DIRS}" ${meteorCmd} run ${meteorOptions}
Another issue is that the process says is got killed but in the console it keeps spinning
I think is timming out but I already added METEOR_IDLE_TIMEOUT=360 but still no luck.
minhna
April 20, 2025, 5:32am
41
I run profile on ubuntu without problems. What’s in line 201?
192 function waitMeteorApp() {
193 PROCESS_WAIT_TIMEOUT=3600000
194 processWaitTimeoutSecs=$((PROCESS_WAIT_TIMEOUT / 1000))
195 waitSecs=0
196 while ! isRunningUrl "http://localhost:${appPort}" && [[ "${waitSecs}" -lt "${processWaitTime>
197 sleep 1
198 waitSecs=$((waitSecs + 1))
199 done
200
201 echo ":: MeteorAppStarted"
202 }
1 Like
![]() In any case, SWC will help significantly.
In any case, SWC will help significantly. ![]()