Can you do a little write up or a blog post afterwards to show how much 1.5 has improved?
I would love to better understand how this all works.
I tried Meteor 1.5 with my current project (2 years project, been developed from meteor 1.2 till now).
One for the thing that i am extremely happy is the startup time very fast (compare to what I had in 1.4). Also, in the development mode, the final bundle file retrieved on the client reduces more than 1MB (from ~5.6 MB to ~4.3MB). I am not so sure if this is because of 1.5 or not, but this is a good update for me
Great work for the team
Great work Benjamn and team, really excited about this :)

Great work @benjamn and everyone involved. I just upgraded and successfully built my project to web/android and iOS.
This is awesome. Now I don’t need to switch to other framework for performance reasons.
One question - Do we still need the “imports” folder to make it work or will it work with any folder set-up we may have.
I think that for now, you still need to use the imports folder 
I’m likely going to just write a script to run immediately before pushing a new version that makes sure it’s been removed. Our workflow already includes a couple of steps just before pushing a new version that should be automated anyway (update README, bump version number in config).
Introducing another build state might be the way to go, although my gut says that should be carefully thought about. In the meantime, a pre-production-build script seems fairly simple, and something a lot of people are already doing.
A blog post with some step-by-steps for upgrading from 1.4 to 1.5 would be awesome!
like expo does: https://blog.expo.io/expo-sdk-v17-0-0-is-now-available-2c4f13362816
Albeit I have not upgraded yet, so maybe it’s too straightforward to justify a blogpost… but just a thought
There are zero steps! :]
I’d just like to see a 1.5 app with plenty of examples of dynamic imports with sync & acync calls. Maybe importing Packages and symlinks for code sharing. Basically a enterprise level setup.
I’ve been working on a post about dynamic imports and how to optimize clientside bundles… not sure if my article is any better than the meteor blog and this thread, but at least it’s a new take and perhaps covers a slightly different angle:
Hope this helps, and let me know if I need to correct anything. I plan on making a few more posts from different angles.
@viejo can you try importing the component which uses asser and not asset itself?
@a.com that post isn’t about the upgrade, but about how to benefit from it.
@aadams we have a large codebase which we have profiled and implemented several dynamic imports already, but entirely derivatives of the above pattern.
- find big packages which can be easily sectioned off and dynamically import components until they disappear.
- split all non-primary routes into dynamic imports (heavy handed, temp step)
- refactor step #2 to instead prefer importing components themselves, not routes + pages + components
I can confirm that I just tested the upgrade on my version of Meteor Mantra Kickstarter (from 1.4.4.2). Flawless!! Instant green on all Mocha unit tests and Chimp Cucumber end to end tests.
Congratulations guys. Fabulous job!
@viejo I’m guessing your app was created a while back. For new Meteor apps, the assert built-in package is provided by the meteor-node-stubs npm package. So if you run
meteor npm install --save meteor-node-stubs
then you’ll have access to assert and all the other Node built-ins, though they will be bundled only if you actually use them (so you don’t need to worry about the size of unused packages).
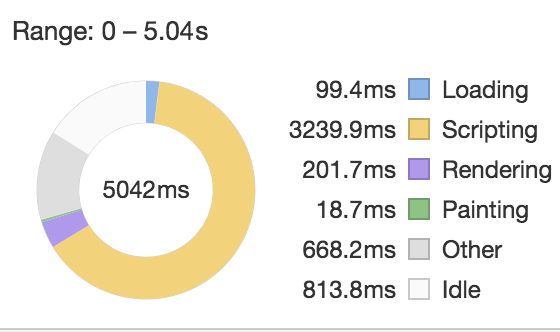
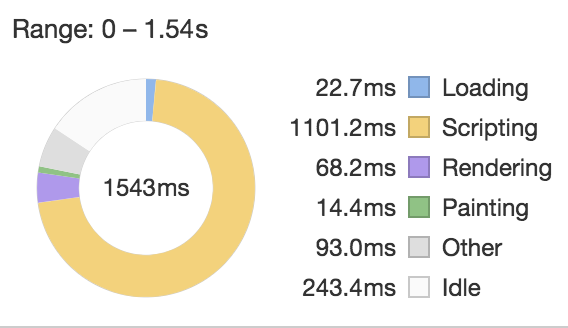
Just wanted to say thank you, and share some of our experience. We’ve been using Meteor since ~0.5-0.6. Our current app is a mix of React and Blaze. When 1.5 was announced we decided it was time to take a fresh look at the app and build it again with the new best practices. Here’s the exact same page, with the exact same data, both running in locally development mode’s performance summary within Chrome devtools (hint: the faster one is 1.5 using dynamic imports).


For me dynamic imports have been working great with exception of safari on mac.
Things work great in development however the production build (even with minifiers off) introduces some bugs that are definitely triggered during dynamic imports. No error is thrown by the promise returned so its hard to pin point what goes wrong.
Please file an issue on GitHub!
Thanks. I just want to be sure its not an issue on my end before reporting it.
The best way to confirm that is to create a small reproduction and see if it works!
For anyone who doesn’t keep tabs on the Meteor pull requests every once in awhile…
There has been some good work merged recently in this PR to allow a much nicer way to use the bundle-visualizer package that came with Meteor 1.5. See the bundle-visualizer README. So now you can do this:
meteor --extra-packages bundle-visualizer --production
which is cleaner than the previous usage
meteor add bundle-visualzer
meteor --production
meteor remove bundle-visualizer
looks much better to me!