thanks @josmardias . is there any preview tutorial for Meteor 1.3?
Hey thanks for the reply
Yes I have looked at that but I feel it is still very little information. Basically just says to use containers instead of mixins… I feel it’s still way too open
Take a look at the react branch of the todo example on Meteor’s GitHub. Not a perfect implementation of the guide, but should get you most of the way there! 
If you are talking about “future proof” and “trend”, yes, for now containers are the way to go, mixins will not be supported by React in the near future.
The Guide says
However, the guide is an attempt to document best practices and community conventions, so we hope that the majority of the Meteor community will benefit from adopting the practices documented here.
So, I think it’s better to follow it’s instructions when possible. You’ll probably have to search stuff outside of it as well, keep posting questions and suggestions so it can be improved.
And yes, it’s missing a lot of information (about redux for example, maybe in the future?).
I can only answer about mixins for now 
Ya…It would be nice if Meteor would “endorse” certain architectures (and it could be more than one)…similar to what they did with React/Angular/Blaze official support.
For example, and this is purely meant as an example, MDG say follow the Mantra spec then people starting larger projects who have to make decisions about the structure of their app could state a path with more confidence because it is officially backed.
Right now its more like use containers (which is the react way these days anyways) and do whatever you want architecture wise.
I guess this goes back to “Too opinionated vs too much freedom”
If anyone starting a larger project (with Meteor 1.3 / React) could comment on their architecture that would be helpful.
Primarily how much confidence can you put into something like Mantra at this point, do you think meteor will ever endorse it or provide their own official alternative?
Thanks
The React article in the Meteor 1.3 guide is just one small part! It’s specifically just about React integration. When it comes to architecture, you should look at some of the other articles (note that these are still drafts, and will be finalized soon):
- App structure and directory layout: https://github.com/meteor/guide/issues/273
- Testing: https://github.com/meteor/guide/pull/244
- Data loading (includes client-side data): http://guide.meteor.com/v1.3/data-loading.html
There are some suggestions about the React article here, maybe join the discussion: https://github.com/meteor/guide/pull/263
Oh, and BTW about Redux - if we think Redux is a good idea for React, I think it would be good for Blaze and Angular as well. I don’t think it should be a React-specific thing.
Thanks for the additional info.
I do think a specific guide for how to integrate architectural choices such as redux (probably the most popular choice with react currently) with Meteor are very appropriate to be included in the guide.
Sure redux does not have any ties to Meteor but I do not think that excludes it of being part of the Meteor guide.
Just saw this post
Seems to confirm that people really really want these kind of examples / documentation and if it were part of the official guide (even if it is treated as an addon) that’d be just a really valuable resource
I totally agree with that. It seems like some sort of state management tool is a must for more complex apps, and it seems like Redux is the one at the moment. Working out how, and particularly what, of Meteor to integrate with Redux is a bit of a head-scratcher though, some official guidance there would probably save a lot of people a lot of time.
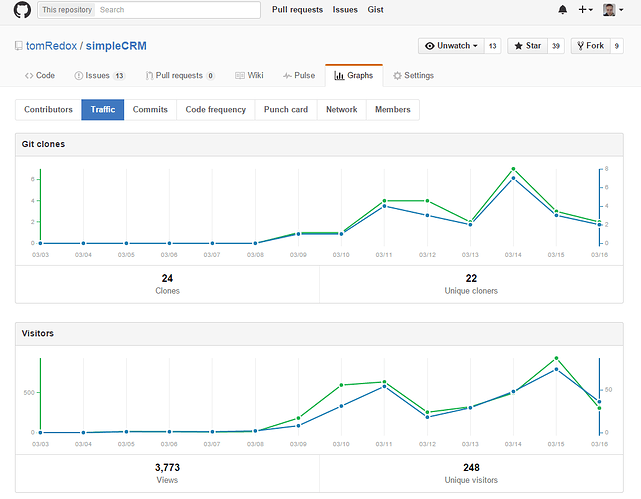
The traffic stats on the simple CRM repo appear to confirm that:
I hope we can get Simple CRM to a standard where it can be good enough to be one of the main examples for Meteor/React/Redux. I tried to follow the Guide when writing it, but obviously there is no officially blessed approach for Redux as yet.
@sashko mentioned the need for thorough tests to be included in example apps on the most recent Transmission which I totally agree with, that’s next on the agenda for Simple CRM.
The Redux store does a lot of the same things as Minimongo so I tried an experiment which removes the use of Minimongo entirely. It works great if you don’t need optimistic UI. If you do need optimistic UI then it’s a terrible idea.
Here is the example redux app : https://github.com/looshi/redux-ddp
I’d love to see a canonical architecture for Meteor emerge around something like Redux patterns.
What would be the benefit of this over what we have now?
I think you want to give devs a patterns they can follow. Which does not mean it has to be the only one of course.
For example if you include a section in the guide detailing a React/Meteor/Redux architecture and maybe include a sample app that implements it (including tests) its easy for devs who want to follow the pattern.
Does everyone who uses Meter/React have to follow that pattern? Of course not.
Sample apps that are not really built out and do not have support from Meteor are just going to add to the endless array of options.
Out of interest @sashko what are your arguments against this?
Oh, I agree with “canonical architecture”. I’m just wondering about “around something like Redux patterns.”
@sashko By ‘Redux patterns’ I mean UI communication via events with payloads. In Redux the term is ‘Action’. The pattern is loosely described in Mantra state management section https://kadirahq.github.io/mantra/#sec-State-Management which is great, but it’s not obvious how to actually implement it.
While MVVM has the popular View Model package, Redux-style Meteor apps haven’t seen a clear winner emerge ( that I’m aware of ). But, that could also be due to React changing a lot, it might just be too soon.
I think the benefit is that Redux scales up well and there are lots of examples out there. So if people adopt that architecture, then their apps should be more manageable and maintainable as they grow and when they hit questions they have the wider JS community to refer to, not just the Guide. I might have misunderstood the question though.
Edit: agree with @looshi, maybe it’s too soon. It does feel like Flux (i.e. action, payload, etc) is the new MVW though.
Minimongo and Redux definitely bring their own advantages to the table. For data, I’m using 100% Mongo/Minimongo. For my projects, Redux is solely in charge of:
- UI state
- Form states
- Maintaining state for sets of actions that are committable (e.g. with a “apply” or “save” button, which then saves to MongoDB)
- Anything that needs undo/redo functionality
Not sure about a whole redux, but at least, putting all actions(db calls, sessions, etc) in one action folder with index, as it does redux, seems as a really good pattern.
That’s really well put, I hadn’t crystallized it into that neat a list in my mind yet.
Looking at my code I’m the same, and I think @abhiaiyer is doing the same too judging by the How we Redux series.
And if you guys will write an article, don’t forget about the official MDG approach of wrapping a container with the meteor data layer and if we will use redux with redux connect, we should wrap it twice(?). Guess you have to show how to handle it there.
Personally, I stuck really closely to the official MDG Guide, with a few exceptions around helpers (hangovers from the Blaze days) but even these have now been rolled into components.
My opinion on Mantra is mixed. Admittedly, I understood a whole lot less when I looked at it, but my knee-jerk reaction was “Nope!”. I found it too complex, and to me it epitomised the NodeJS way of making something simple seem very complex and intimidating. Personally I value simplicity and elegance in my work, and that just isn’t something I felt with Mantra. Things may have changed since I last looked at it however (don’t they always?!)
I stuck close to MDG recommendations, because even though they are late(r) to the party, they feel more in line with Meteor’s ethos and method than other architectures like Mantra & Space Kitty (warning guys: that was a personal opinion!)
State management is something that I’ve been trying to wrap my head around recently, and again Redux just doesn’t feel right in this context. Maybe I’m too much of a Meteor purist at heart!