Hi @benoitt ! I just saw your new project last night but haven’t tried it out yet. It looks very interesting.
Any though on how we can all do things better? Any though on how Meteor could handle this better?
I think we could both learn from both projects  One thing I like about yours is how simple the configs are. Avital mentioned in a Meteor issue that MDG is watching the project to see how things pan out… I hope they will integrate webpack into core and allow custom configs! I think raising interest in webpack will help do so.
One thing I like about yours is how simple the configs are. Avital mentioned in a Meteor issue that MDG is watching the project to see how things pan out… I hope they will integrate webpack into core and allow custom configs! I think raising interest in webpack will help do so.
I think there are two major differences and the rest are just preferences. At the end of the day both projects take ES6 code, create a bundle, and drop it into the Meteor app. Meteor then creates it’s own production build when deploying or running in prod.
Here’s how meteor-webpack-react does it:
Build your app the JavaScript way
The largest one is that meteor-webpack-react takes a stance of allowing you to build your meteor app the way every standard javascript app is made. Use NPM modules to build an app and create a bundle when done.
It doesn’t try to be transparent and do all things the ‘meteor way’. This can come off as a hack (which I guess it is lol) but I like to challenge dogma and find the ‘best’ way to build my apps.
Doing it this way also makes Meteor feel like a set of modules that you can import to help get realtime into your app (well except they’re global modules lol).
If you need access to a collection in your app (say to add a transform) you don’t have to go out into a new directory and find the collections in your meteor app (although you can do this… I have a legacy app that has some code in meteor_core). To me it’s easier to think about it like this, though it’s purely personal preference IMHO:
// /collections/posts.js
export const Posts = new Mongo.Collection('posts');
// somewhere else
import Posts from 'collections/posts';
console.log( Posts.findOne() );
How Meteor core and packages are used
Since core and packages are loaded before the webpack bundle, you can just use the global namespace to use Meteor or packages. This keeps things cohesive because you can use them where you want and you don’t have to switch between “two apps” if you need to modify a subscription. This may seem awkward at first but once you’re used to it, it’s quite nice to cd app open your editor and then pretty much ignore all the outer folders.
Easier code sharing with client/server
By putting all code into the app/ folder it makes it very easy to share things… just import it from main.client.js and it’s on the client, import it from main.server.js and it’s on the server.
No built in SSR
There isn’t any SSR support because we don’t assume that you’ll use router X. Both FlowRouter and React router are fairly simple to configure for SSR (though I think an SSR branch would be nice!)
More complex
If you compare webpack configs the meteor-webpack-react is a lot more complicated. But that’s the nice things about the boilerplate… no-one should have to write this for each new app 
It has configs for both client and server bundles, and uses webpack dev server which complicates things more because it sets up a server to stream changes over socket.io (which is why it inserts JS into the head to connect).
Also some things to clear up (I admit the docs are not super clear):
Everything is served with the Meteor server (thanks to webpack:hot-load)
That’s also how meteor-webpack-react works, it essentially drops two bundles (client/server) into the meteor folder and then meteor itself serves the files. You can actually just ./prod then run cd meteor_core && meteor deploy foo.meteor.com and it will deploy like a normal meteor app.
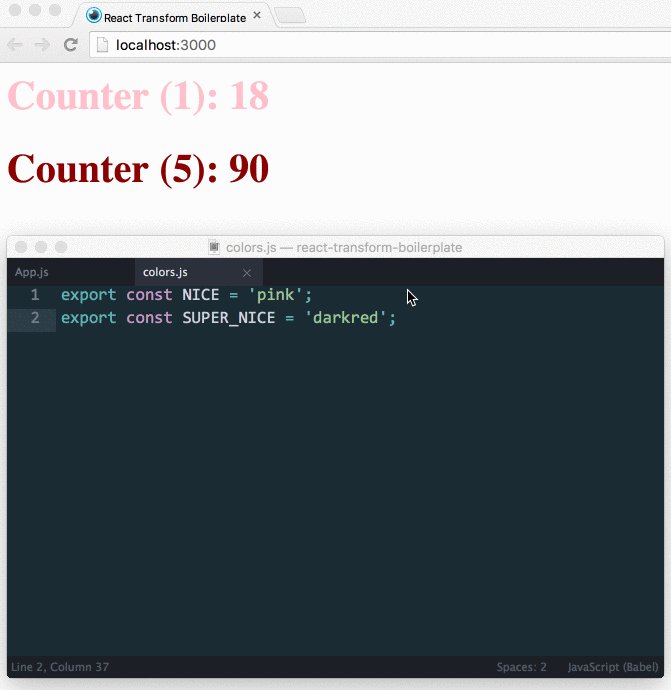
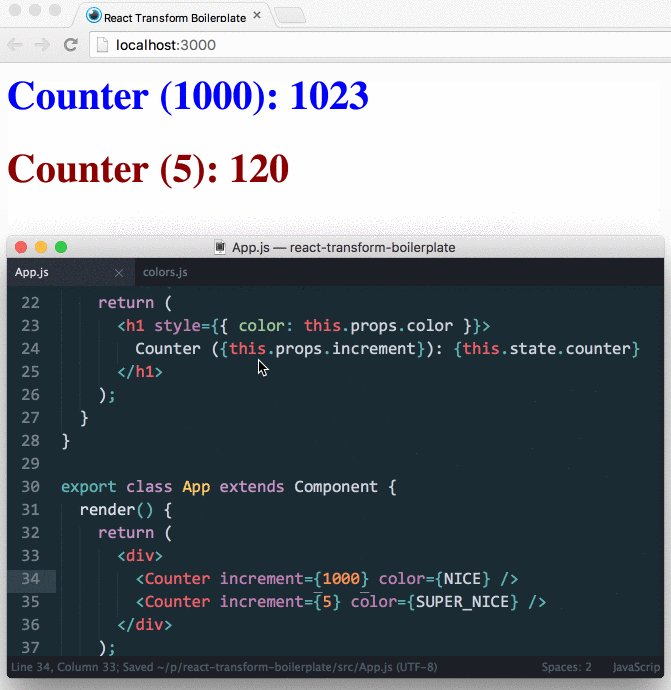
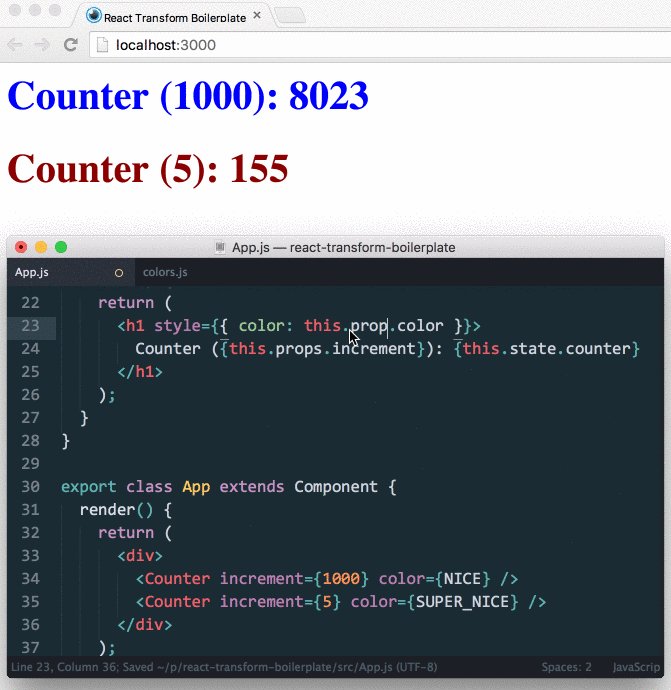
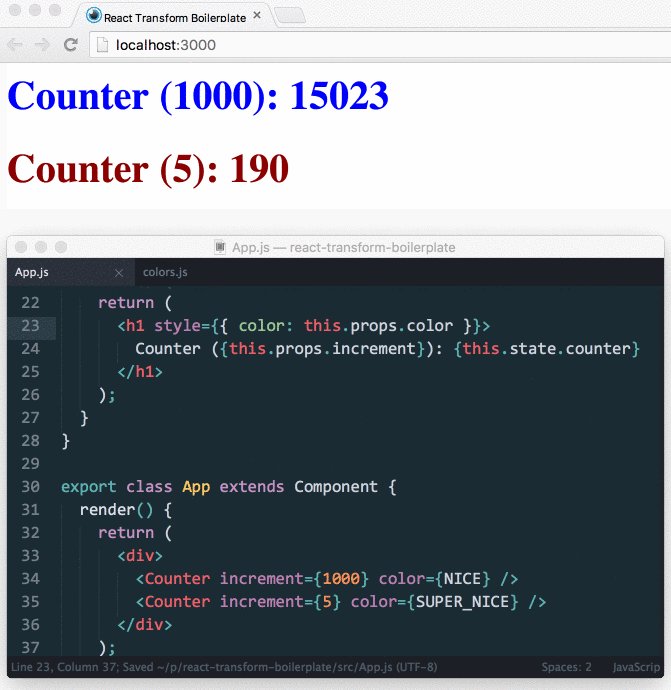
When an error occured, you have a nice red box that describe the error
This was recently added as well. It’s pretty nice!

 One thing I like about yours is how simple the configs are. Avital mentioned in a Meteor issue that MDG is watching the project to see how things pan out… I hope they will integrate webpack into core and allow custom configs! I think raising interest in webpack will help do so.
One thing I like about yours is how simple the configs are. Avital mentioned in a Meteor issue that MDG is watching the project to see how things pan out… I hope they will integrate webpack into core and allow custom configs! I think raising interest in webpack will help do so.

