This is Awesome @akryum ![]() Really great job! Excited to see all the possibilities this opens up for new Meteor configurations!
Really great job! Excited to see all the possibilities this opens up for new Meteor configurations! ![]()
Code-splitting/Dynamic import support landed in vite:bundler@0.1.3
Trying to understand what this package does. Is it a full replacement of the meteor bundler but only for the client code?
What features do we lose that are typically provided by meteor isobuild-client? legacy-browser bundles?
Is it a full replacement of the meteor bundler but only for the client code
Yes and no.
- In development: Isobuild is completely bypassed and only Vite is used.
- In production: the result of Vite compilation is still passed onto Isobuild to be included in the final client bundles.
Currently SSR is not tested yet. You can see the roadmap here. I haven’t tested Galaxy deployment yet but in theory the built application is standard Meteor so no reason it shouldn’t work.
This still works as expected.
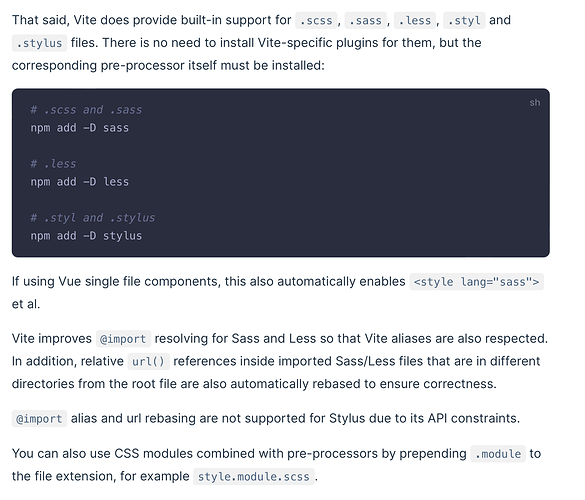
A possible additional benefit of using Vite + Meteor is getting to bypass the use of packages like fourseven:scss that have created some issues for people and seem a bit difficult to maintain going forward from what I’m understanding.
@storyteller and @copleykj might have some other insights to share about the maintainability of foreseen:scss for example. It could be nice to have Vite as a front end bundler that can keep pace with all the client side updates.
Would be cool to see more people in the Community test out this config as a solution.
Vite docs on SCSS here: Features | Vite
fourseven:scss is a pretty popular Meteor Package… curious to see what people think about using Vite to bundle as an alternative.
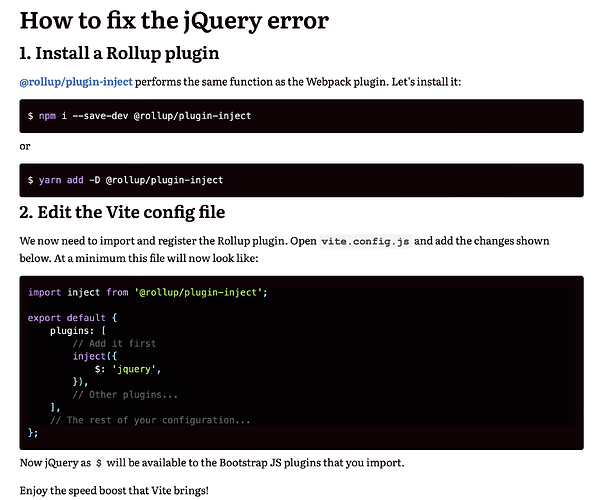
In case you have a Bootstrap 4 based project that relies on jQuery still, as I do ![]() This Vite configuration might come in handy or help you out
This Vite configuration might come in handy or help you out ![]()
Using jQuery based Bootstrap 4 + Vue takes a couple extra additions of code to work perfectly, but I’ve been really happy with the UI/UX, so hope this could help someone else.
Hi @akryum! Does Vite (and this package) automatically handle tree shaking? People have been requesting tree shaking in the Meteor community for a while now, so I thought that might be a feature many people are interested in!
Vite uses rollup for production build, which means it treeshakes unused code by default.
The example doesn’t work. I left a request on github with details. Look please:
Any ideas on when you think SSR will be tested or if anyone has gotten it to work what changes must be made in order to get it working?
My current project uses SSR so I am unable to test this package, I tried it quickly but ran into errors and wasn’t sure what to do or what caused them so I was hoping to see a working sample.
The most important blocker for us to using Vite(more specifically esbuild or swc) is nested imports
@akryum do you have any idea how to handle it?
Nested imports are not standard, basically no tools outside of Isobuild/Reify can understand them.
But since they are mostly useful for conditionally importing stuff with Meteor.isClient or Meteor.isServer, we could statically replace those two expressions and then let Vite treeshake the related imported code:
import { stuff } from './here.js'
if (Meteor.isServer) {
stuff() // Could be tree-shaken on the client
}
Static replace:
import { stuff } from './here.js' // Treeshake
if (false) {
stuff() // Dead code
}
Any other use case should use standard dynamic imports:
if (someCondition) {
const { stuff } = await import('./here.js')
stuff()
}
SSR probably needs some work to be supported, but I haven’t have time to look into it just yet ![]()
Does anyone have a sample React project they could share?
I am part way there, it shows my page at localhost:3000, and the console suggests that HMR is working, but the page doesn’t update when I make changes.
I also get a 404 from localhost:5173 - not sure if that is normal or not?
Thanks for building and sharing—I really like Vite and am very excited about this development!
I am working on a project where new UI components are React but there are tons of old Blaze components, as well as Atmosphere dependencies that use Blaze components. Will this work at all on such a project? If so, are there any major gotchas that someone using Blaze components should be aware of?
@mikkelking
Unfortunately, React doesn’t work [Examples] add React by afrokick · Pull Request #1 · Akryum/meteor-vite · GitHub
Just came across Vite yesterday, when reading through the most recent State of JavaScript report. Loved the concept. So I am happy to see that someone is already working on an integration with Meteor.
Do you already have long-term support in mind for this integration, or was it “just” a proof-of-concept for now?
I am also wondering: If Vite could replace Meteor’s iso-bundler on the long run, I can imagine a future where the “remaining” core features of Meteor (reactivity, user management, easy MongoDB integration, etc.) would be offered as separate npm packages and the Meteor tool becomes more like a scaffolding tool that puts all parts together nicely?
It would be great to see it in Meteor, but it appears to be stalled