I actually just tried this a few days ago and it still worked fine. What error messages or anything are you seeing in any log / console output? If it doesn’t run on Meteor.com (that doesn’t use demeteorizer at all) there appears to be some other issue with your application?
Thank you for your guide. I am running into a problem when I go to run the application that I compiled. It appears that fibers did not compile correctly. I don’t know if you ran into this problem or have an insight on how to correct it. Thanks again for your help! I am running a Windows 7 x64 VM with VC2012, node 0.10.40, python 2.7.11,
C:\deploy\reactivelog2\bundle\programs\server\node_modules\fibers\future.js:245
throw(ex);
^
Error: %1 is not a valid Win32 application.
C:\deploy\reactivelog2\bundle\programs\server\npm\npm-bcrypt\node_modules\bcrypt
\build\Release\bcrypt_lib.node
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at bindings (C:\deploy\reactivelog2\bundle\programs\server\npm\npm-bcrypt\no
de_modules\bcrypt\node_modules\bindings\bindings.js:74:15)
at Object. (C:\deploy\reactivelog2\bundle\programs\server\npm\npm
-bcrypt\node_modules\bcrypt\bcrypt.js:3:35)
at Module._compile (module.js:456:26)
at Object.Module._extensions…js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
Alright while doing more troubleshooting your method does work! npm-bcrypt package is what is causing me issues. I have removed and re-install bcrypt like @rogerkirkness suggested; however, I get the same error. If I remove npm-bcrypt or and any package that requires it your method works great.
@rogerkirkness - did you have to do anything special for bcrypt to install and work?
@rreimche - If you remove npm-bcrypt from your application ie accounts-password and follow these steps i bet it will work. Obviously you would want bcrypt, working on a solution now.
I made my own steps that I have in text file. Here is what I have been doing:
Process
- Run production code to confirm everything is working
- Copy production code to a deploy folder to protect it during Demeteorizer activities
- Run “demeteorizer” inside …\deploy folder in Developer Command Prompt VS2012 to Demeteorize
- Rename …\deploy.demeteorizer folder “resources”
- Run “npm install” inside bundle\programs\server (yellow = okay, red = bad)
- Remove npm-bycrpt package from …server\npm folder (delete manually)
- run “npm install bcrypt” from …programs\server
- Copy bin folder containing DLLs for Node, Mongo
- Run start script to confirm everything is working
I am not sure how reliable this method is as I struggled to get it working when building recently, but it has worked as recently as two weeks ago.
@rogerkirkness, Thanks for your guide.
I noticed on Monday that i needed to use 32 bit node when I do the ‘npm Install’, install bcrypt, and when I run the application. Then it worked great.
Even though when I used 64 bit version of node it gave the same results when it installed it wouldn’t execute. I will try it again to get it to work with 64 bit node and will post my findings here. I have a few ideas on why it didn’t work with 64 bit node.
No worries. I will post more soon. I am trying to compile in a Windows 10 32-bit VM right now and it is not working. It keeps telling me to reinstall node-fibers as though I am targetting/running on a different arch even though I am doing both the compilation and testing on the exact same VM. So still working on 32-bit and it seems like fibers is causing the issue (as opposed to node). In general it works for me using 64-bit node.
Edit: here is what I figured out for 32bit deployments. The .cmd file has to be different. On the mongo line you have to specify the storage engine. Add --storageEngine=mmapv1 to the mongo line.
Deploy Meteor to 32bit Windows machine
Dependencies
-Windows 10 86x VM
-Visual Studio 2012 x86 with C++ Build Tools
-Python x86 v2.7
-Node v0.10.40 x86 and npm
-demeteorizer (“npm install -g demeteorizer”)
-Meteor for Windows
Process
- Run production code to confirm it works
- Open Developer Command Prompt VS2012 and run “demeteorizer” in deploy folder
- Rename.demeteorizer folder into “resources”
- Run “npm install” inside bundle\programs\server (yellow = okay, red = bad)
- Run “npm uninstall fibers && npm install fibers”
- Run “npm uninstall bcrypt && npm install bcrypt”
- Copy x86 bin folder containing from repo
File Tree
- bin
– node.exe x86 DLL
– mongod.exe x86 DLL
– /data (empty folder)
– run32.cmd (.cmd script)
– other DLLs - resources
– bundle
— /server
— /programs
— main.js
— + other files
Deploy Meteor to 64bit Windows Machine
Dependencies
-Windows 10 x64 VM
-Visual Studio 2012 x64 with C++ Build Tools
-Python x64 v2.7
-Node v0.10.40 x64 and npm
-demeteorizer (“npm install -g demeteorizer”)
-Meteor for Windows
Process
- Run production code to confirm it works
- Open Developer Command Prompt VS2012 and run “demeteorizer” in deploy folder
- Rename.demeteorizer folder into “resources”
- Run “npm install” inside bundle\programs\server (yellow = okay, red = bad)
- Run “npm uninstall bcrypt && npm install bcrypt”
- Copy x86 bin folder containing from repo
File Tree
- bin
– node.exe x64 DLL
– mongod.exe x64 DLL
– /data (empty folder)
– run64.cmd (.cmd script)
– other DLLs - resources
– bundle
— /server
— /programs
— main.js
— + other files
Did anyone try this with Meteor 1.3? I am losing my node_modules packages. Working on a solution…
Edit: I had to npm install package-name for each module found in node_modules. Demeteorizer must not be updated for Meteor 1.3 or node_modules inside the project folder yet. If you run into this problem, just npm install anything in your node_modules folder of your project in the …bundle\programs\server directory and it will work.
I deploy on windows with meteor --production
Anything else is crazy or unreliable.
Would you care to explain how EXACTLY you deploy to Windows using meteor --production?!?
Also note – if you check the date of the original publication, it was for Meteor 1.2 and there was no meteor --production.
Still curious as to the steps/method you use to go from development to a production Windows environment.
I do it in four simple steps
- Make sure you are on a Windows machine
- Open a terminal
- Go to your meteor project folder
cd C:\MyMeteorProject - Type
meteor --production
My applications have been deployed on Windows servers since Meteor 0.6. In that time there wasn’t even a Windows port and Atmosphere worked only for Unixes.
Ah! Well, this discussion is to take a development environment Meteor app and deploy it to a separate (maybe even in the cloud) production Windows environment. Not just run the development app in a pseudo “production” mode. But glad it works for you!
My server is on a private cloud and it’s separate from the development and staging environments. We even named it “production”.
Then I don’t see how you get it running – do you have like a “git” environment in production and git pull when a new release is ready and then do “meteor --production”? I.e. how do you go from Dev -> Staging -> Production in terms of moving files, etc. I always thought about just having my git repo cloned to production – but something about that approach seemed odd…
Make windows services
Put your meteor --production with all other important commands (ports, paths, environment variables like mongo_url and mail_url) in a .bat file and transform it into a Windows service. Same for mongo. Take the time to configure the services properly (log files, service dependencies, restart delay, etc).
You will need an external tool to do that, there are many of them, I use NSSM.
Install a version control tool
Install a version control system, typically Git on the target machines. You will have to decide how much of the deployment platform you put into the git
- meteor itself (or just install it on server)
- packages (or just run npm/atmosphere on server)
- the databases (or you sync it with separate backups)
- application itself
Putting all the dependencies will give you total control. Just putting your app will require you to manually do the platform updates with meteor --update and meteor npm install and manually update the dbs.
I recommend using a custom install of Meteor (https://github.com/meteor/docs/blob/version-NEXT/long-form/alternate-windows-installation.md) to put it on a dedicated folder instead of \USER.meteor. The only thing the custom install has broken is it doesn’t allow me to do meteor --deploy but I don’t really care
The type of control version GUI that you install will give you more or less control like deployment keys, simple or complex interface to navigate between the versions, and some automations.
Depending on the size of the db, I put it on version control (full automation) or sync it with a peer-to-peer syncing utility (partial automation)
Meteor restarts as soon as you change the source code so your continuous integration tool is right there.
Organize your repositories
I use gitflow
Nice and elegant! I think many people will like this! Thanks for posting.
node main.js don’t work
Theara@DESKTOP-DSDB5GK MINGW64 ~/Desktop/meteor_app/testing/.demeteorized/bundle/programs/server
$ node main.js
module.js:327
throw err;
^
Error: Cannot find module 'C:\Users\Theara\Desktop\meteor_app\testing\.demeteori
zed\bundle\programs\server\main.js'
at Function.Module._resolveFilename (module.js:325:15)
at Function.Module._load (module.js:276:25)
at Function.Module.runMain (module.js:441:10)
at startup (node.js:139:18)
at node.js:968:3
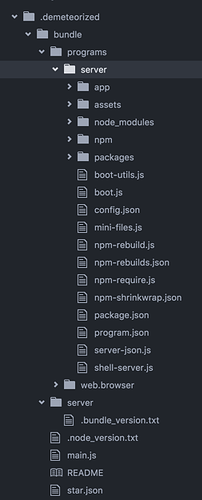
@theara – This was made for meteor 1.2 level things. I haven’t tried the new 1.3 to see if the new build system has changed – but – in general – what files do you see in bundle\programs\server? Maybe they changed the file name from main.js to something else? Probably not too many .js files to choose from if they did change it
The first time, thanks for your reply.
I use windows 10, meteor 1.3 and Demeteorizer Package, after I run demeteorizer
I do
// .demeteorized/bundle/programs/server
> npm install
> set MONGO_URL...
> set ROOT_URL....
> set PORT...
> npm start or node main.js // in the same path above
But don’t work.
Can you do a ls or dir on that directory before you try the node main.js?