If you have a simple app, then it can scale quite well, I ran a competition app on a small digital ocean box, peaked near 1k concurrent and barely touched the sides of the DO instance, but it wasn’t transferring too much in the way of collection data.
Hmmm but how can i force Phoenix to let’s say route requests to /data to DataController without clashing to *? (should it be * or *path?)
Ya so in that case you’d just put the catch all route at the bottom of the router file and put the /data route somewhere above it. The Phoenox router will match routes from top to bottom so if it doesn’t find a route it goes straight to the catch all.
What you really want to do in this case is to namespace your routes. It is common to do something like /api/v1/ as he namespace of your Phoenix routes so they don’t conflict
Thanks for your share. I need to dig more on my pub/sub and optimize them.
Can you clarify what you mean here? It sounds like you have a 4 instance cluster and can get a max of 100 concurrent users and you need to scale to 1500-2000 concurrent users, is this correct?
It really really really depends on the app but it sounds like you have a lot of headroom with the CPU and can scale horizontally ok, especially for a short period.
A lot of my issues stemmed from a complex query subscription that ate up CPU cycles. A longer term solution for this could have been to use a replicated graph database and/or calculate these ranking scores per user in non-peak hours.
What do you suggest the best way to handle this situation in a short time frame?
Meteor + Phoenix as Pub/sub?
As much as I like Elixir and Phoenix (mostly because of the programming style just ‘feels right’ to me), I think it might be pre-mature to jump into this for a single spike (2000 then back to ~100).
From what it sounds like you can elastically scale for that day and then dial it back down. Using Digital Ocean and MUP with larger boxes can help if cost is an issue for that single day.
You can run meteor-down on a bunch of (or a single large) digital ocean box hitting a staging server (and staging db). The key is to use production hardware/db so that you don’t have a bottlneck in your test setup. If you’re on DO you can run htop to get a good idea of what a node can do, or better yet Kadira will give you better metrics for bottlenecks. Making sure you have mongo indexes is key too (just wanted to throw that in just in case). Compose has a slow query monitor that’s helpful.
You go it. My App use 5% of CPU with 100 concurrent users (the max I reached so far).
I got headroom, not so much but I can easily add 4 more big instance the event day as you mention it.
I definitely need to work on optimization with Meteor Down/Kadira testing as few of you suggest it.
MDG should provide some data, scalability test, opinions. Sure it depends on your app but when you grow fast or are in short term view like me, the only real case you found on Google it’s the codefighter’s talk at a meteor meetup.
The guys got lot of pains (back in the days) to get 1k concurrent with 15 or more instances, supported by MDG… not something you want to heard when you expect 2k.
Their app is way more complex than mine but If MDG made real life test with their todo app, it should be great for newcomer.
I’m starting elixir book this week. Clearly not a short term solution for my concern.
I also really like the way they think and understand now why you said that it help you write better JS.
Meteor change my life, as 1 year ago, I was running completely different business and now I made my living with software.
So I really like Meteor, but for low experience developper like me, do you advice to explore React and go deeper in JS or to invest in phoenix & Elixir cause their roots are made for “next gen app”?
my situation & question exactly !!
But I think he said it already, at least for my case. And I am sticking to it
Well, your phoenix web app will also need a front-end. So JS and React/Angular/… is still needed.
Correct! It will help in both case, as blaze will be dead or reduce to layer on React next year.
Did you start coding on Phoenix (I don’t) but what I like and need is also fast prototyping. I’m not sure finding this approach on Phoenix?
I haven’t started actual Elixir coding yet. Too busy working Meteor. My spare moments are also hooked into Meteor side projects. The fast development means I can try out various MVPs with little time.
My use cases don’t call for ton of concurrency or scalability, rather it calls for an actual product & fast turn around with web app + Mobile app. I asked scalability questions as I was asked about that in a recent meetup by couple of local prominent devs.
If I can free up some time, I would deep dive into React as I plan to change to React full time once either of my MVPs hit maturity. The Mvps are lightweight, 400/500 line of code.
Apart from that, I am building Medical Softwares using Clinical Meteor which doesn’t call for any of this to be honest.
It looks like the RethinkDB team is making a product that allows apps to have direct browser access to the DB. They’re gunning for server less apps.
They are initially going to make it a rest API over web sockets then you query your data from your server less react app as needed.
Once the Graphql spec comes along further, they will transition over to that API.
If your app can just be deployed on S3, then the only real bottleneck would be your RethinkDb instance in that case, right?
Brief quote from the github issue https://github.com/rethinkdb/rethinkdb/issues/3711:
"All – I’ve got some good news and some bad news wrt this issue.
The good news is that our preliminary design discussions are complete, and the project to get users direct browser access to RethinkDB is now under way. We expect to ship a complete working feature/product in 6-8 weeks."
The whole post is about 5/6 of the way down by coffeemug. I may have not understood his post fully, so not trying to start any rumors =)
Gotcha. You can also experiment with different size instances to save some $$. I forgot to ask, with your 100 concurrent users, what service was this on and what size? Also were all 4 instances running at 100% RAM with 100 users? Was op-log enabled? Just trying to figure out how many you might need for your burst day.
The only time you have to really worry is if you’re at 90% CPU/ 90% RAM at X instances and adding 5 more instances leaves you at 90% CPU/ 90% RAM still.
Likely a 1GB instance will be the sweet spot. With your low 5% CPU (if that’s under load), you may be able to get a 2GB instance that uses more CPU.
At Modulus a 1GB instance is $1.92 a day which would be $57.60 for 30 instances (per day)
> Meteor change my life, as 1 year ago, I was running completely different business and now I made my living with software.
That’s awesome! Gotta love that 
So I really like Meteor, but for low experience developer like me, do you advice to explore React and go deeper in JS or to invest in phoenix & Elixir cause their roots are made for “next gen app”?
I think some next steps are learning how to be a software developer as opposed to a ‘Meteor developer’. You’re just starting out so there’s no hurry but you’ll benefit from being able to work on other things too.
If JavaScript is your first language then learning the first few chapters of the Programming Elixir book will blow your mind. It teaches you how to ‘think different’ (a lang like Lisp or Haskell will double down on that but Elixir is so pragmatic it’s a great place to start).
Learning Phoenix will mainly contrast how something like Express or Rails solves that same problem and how much simpler it’s ‘functional’ approach with Plug. It also shows you how to do realtime in a much more simple (albeit more limited) way.
Writing software for multiple cores is not something that’s required now, but in short time we’ll be forced to do so. Learning a language that does this will be essential so learning Elixir now (ish) will give you a leg up when that day comes. Writing multi-core software will be the ‘next-gen’ soon.
React is coming in Meteor regardless so this is the first thing I would focus on. However, reading through (and doing) the first few chapters of the Elixir book will make the ‘React mindset’ make more sense. React is functional with OO clothing. And that clothing is starting to shed (stateless components in 0.14 are ‘pure functions’). You’ll likely use more modules and ES6 de-structuring after learning Elixir too!
React is fairly simple, it’s the flux thing that makes React complicated. I would try to not use flux/redux until you’re comfy with React then reach for that later (egghead has nice videos on React and redux btw). React for beginners is supposed to be great too. This seems like the best one-stop-shop if you’re into screencasts.
Much later on you may want to checkout Harvard’s free CS50 course. Even watching the lectures alone will help. I tend to fit these kinds of things in by substituting an episode of Game of Thrones for something like this  http://cs50.tv/2015/fall/
http://cs50.tv/2015/fall/
With digital ocean the speed of the cpu is random, depending on not the droplet size but which particular Hypervisor your instance is running on.
http://www.cloudlook.com/digital-ocean-droplets
If you browse through some of the other cloud vendors you’ll notice the same thing. They are all set up for horizontal scaling and options for vertical scaling don’t really exist.
If you really need to scale vertically the better option is to rent dedicated bare metal hardware. You can be assured as to how much cpu and ram is available to you, or even run your own hypervisor on it you want to keep deployment flexibility.
https://www.datashack.net/dedicated/
The prices end up being far cheaper than the cloud. The major drawback is a the vendors don’t have nearly as robust of a network architecture a the cloud vendors.
Actually it’s 4 x 1vCore-2GB RAM @ $0.009/h each. It’s the cheaper one but the max instance you can get is a 32 vCores x 3.1 GHz
120 GB RAM $1.48/h.
Data center are in Europe, not far from where me and my clients works, prices are in euro, support in french, I’m client since more than 15 years (for web hosting), they got bad and good points but you know…
I benchmarked the cheaper DO droplet CPU vs OVH cheaper one, and the second is 30% faster. The only drawback is my compose.io is 15ms away (in London) but can avoid their service, it’s too easy and reliable.
I use op-log and deploy with mup and kadira:cluster. Work perfectly.
Each instances (cheapest one) peak at 5-6% cpu with 100 sessions “load-balanced”.
If I do quick estimation, my cluster can handle MAX 800 concurrent connexions.
So two possibilities use at least 12 small instances (no so easy to manage with mup mainly for deploy time).
Or use bigger instance but I don’t know if can fully use multiple cpu cores? Should be the best one for me.
Do you think I can hit an inner limitation of oplog? Like a logarithmic cpu consumption?
 Great! My mantra for next weeks.
Great! My mantra for next weeks.
Thanks for your advice, really appreciate, I’m starting now on React 
3.1ghz… not bad! 1.8 - 2ghz seems to be the norm on this side of the pond.

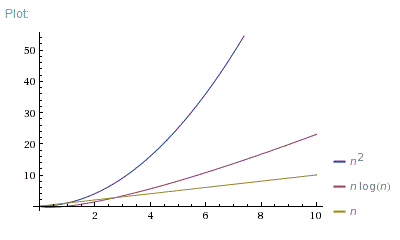
It would be nice if it were O(log n) but it’s O(n^2) as a function of observers * writes.
The good thing is it appears your app is essentially idling with low write levels, but it’s hard to guesstimate what will happen when your 2k users show up without details on subscriptions and write frequency.
Certainly use the tool @SkinnyGeek1010 mentioned to load test your app with real-world usage patterns. It’s far less stressful to stress-test your app before the users show up and do it for you.
Remember too there is a memory consumption component to both websocket connections and subscriptions. You don’t mention ram utilization per node. Live query re-use is important in this regard as a copy of the dataset is kept in memory on the server. Kadira can help get you metrics on that.
So being that this traffic will only be for one day it seems like the best route to go is to buy more than you need.
Do you think I can hit an inner limitation of oplog? Like a logarithmic cpu consumption?
As @jacobin mentioned you’ll have to test this due to the write frequency.
For my specific use case I went from an original 4 writes in 30 min per user. Not a problem. However, it turned into save every change which is like 1 write every 5-10 seconds per user (times thousands of concurrent users (hundreds on day 1))  That wasn’t going to work long term.
That wasn’t going to work long term.
Thanks for your advice, really appreciate, I’m starting now on React
No prob! glad I could shed some light on it 
Yes, I’m going to test it with meteor down and see what’s going on. Thanks 
