Yes I’ve been looking at the package a lot but it says tested with Meteor 2.5.x and it’s using the deprecated phonegap push plugin. Part of why I like to use Meteor is that for the most part, everything is supported and backwards-compatible with new releases.
I’ve been trying to implement my own version of it, but keep getting weird errors like this endlessly:
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'nanopb' from project 'Pods')
warning: Run script build phase 'Copy www directory' will be run during every build because it does not specify any outputs. To address this warning, either add output dependencies to the script phase, or configure it to run in every build by unchecking "Based on dependency analysis" in the script phase. (in target 'ninjalerts_react' from project 'ninjalerts_react')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 10.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'Protobuf' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 9.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'PromisesObjC' from project 'Pods')
warning: Run script build phase 'Create Symlinks to Header Folders' will be run during every build because it does not specify any outputs. To address this warning, either add output dependencies to the script phase, or configure it to run in every build by unchecking "Based on dependency analysis" in the script phase. (in target 'PromisesObjC' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'GoogleUtilities' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'GoogleDataTransport' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'FirebaseMessaging' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'FirebaseInstanceID' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'FirebaseInstallations' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'FirebaseCoreDiagnostics' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'FirebaseCore' from project 'Pods')
/Users/max/Documents/GitHub/ninjalerts_react/.meteor/local/cordova-build/platforms/ios/Pods/Pods.xcodeproj: warning: The iOS Simulator deployment target 'IPHONEOS_DEPLOYMENT_TARGET' is set to 8.0, but the range of supported deployment target versions is 11.0 to 16.4.99. (in target 'Firebase' from project 'Pods')
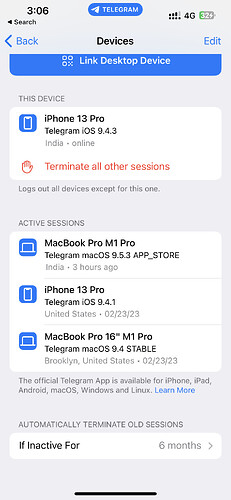
You cannot know where people are signed in because this is between your hardware and the FCM.
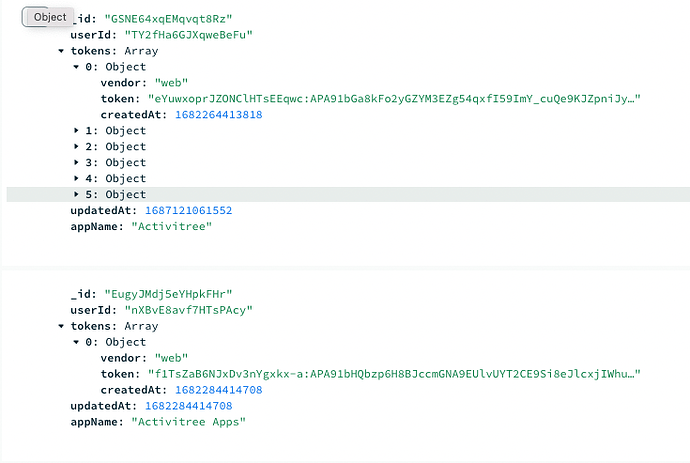
So what I’m doing here is tracking the loginToken, since that is also unique to the hardware. If a user signs out via token expiration, terminating all login sessions, etc, it would be bad if they keep getting push notifications that may contain personal data.
Maybe - maybe - this goes into a feature where you can store data on the login token session. This can be done manually but could be a nice vendor supported feature, with hooks like onLoginTokenCreation, onLoginTokenTermination, setLoginSessionConfig, etc.