Are there any other promising paths currently on the table to improve build times and local refresh speed? I recently helped switch a couple of React projects from Webpack/Babel to Vite, and the speed improvement has been immense. Unfortunately, Meteor now feels disappointingly slow by comparison.
Hi,
I backed @akryum already a time ago every month. When needed i do more. Vue 3 with meteor is quite essential for us. We have really an issue when the structure really changes and feel a bit abandoned. Would be good @filipenevola brings here also some clarity about the strategy of Meteor Company. I think a good integration of Meteor and Vue 3 is a must for the future.
He’s no longer associated with Meteor. But someone from Meteor, preferably @fredmaiaarantes could give us this clarity.
It’s not only replacing Babel/Webpack with Vite.
Zodern’s words:
Vite is its own bundler, and uses two others (rollup and esbuild), none of which would be flexible enough to bring over the parts of Meteor’s build system. For a very minor example, Meteor’s HMR system is designed to work better with break points set in older versions of modules, while vite’s has more problems that are impossible to fix without extensively changing how it works in development. Even webpack, which is much more flexible, isn’t flexible enough.
Vue integration packages have always been maintained by the community.
We need someone with experience (in Meteor and Vue) and willingness to work on it. As most of you know, @akryum has maintained these packages and we would love to sponsor him to keep doing this great work.
If he is not available, we need to find someone else. Unfortunately, we don’t have the time and expertise inside the core team. So your help is greatly appreciated in referring us to someone we could sponsor. As I mentioned before, Vue and Meteor are a great combo, and this integration is very important to us.
I think akryum has done a good job with the Vue 2 integration package. The package has been maintained and stable. Regarding Vue 3, as far as I can see, things have not moved quite as quickly as they might have. But akryum has created the base Vue 3 package and it is available for use (though not sure about any limitations, other than specifically needing Composition API instead of Options API). If the Meteor team and community members can motivate akryum to continue his work with some financial support, then that would probably be the best option. He’s a Vue core team member and, more importantly, has proven that he’s able and willing to maintain important packages not just during the initial excitement period of creating a new package, but also for the (much more dull) long term. And for commercial projects such stability is very important.
A few years ago another member of the Meteor community took it upon himself to (I hope I am recalling correctly here) create a Vue 3 integration for Meteor instead of akryum. That did not work out very well, as often happens in open source, and probably took some wind out of akryum’s sails as well.
In any case, I am very much interested in Vue and Meteor getting along well in the future. As my main projects relies on that. So very good to see the Meteor team showing interest in having the integration in good state!
we would love to sponsor him to keep doing this great work.
Hi @fredmaiaarantes, there are some PRs in vue-meteor repository that I think are very important to merge. One of them is this one. So, I wonder if you could start to sponsor him in order to animate him to attend the current PRs in the Vue 2 Integration?
As far as I know, we’re only 2 meteor devs who support him by sponsorship, they are:
(if you are not on the list, please mention it)
So, I think we need the support of the Meteor team to sponsor him, regardless if @akryum start to maintain the meteor-vue repositories again since he deserves support for his previous work.
Done.
You are one of 78 sponsoring Akryum!
![]()
We are one. And we want to increase the monthly amount considerably if we know that this leads to a good Vue 3 integration. When more will do this (among Meteor by @fredmaiaarantes) and there wil be a kind of commitment of @akryum than we go somewhere.
Some news: I’m currently exploring integrating Vite itself with Meteor.
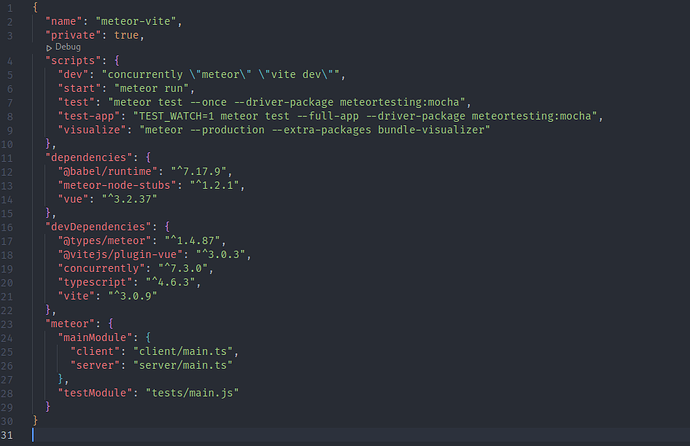
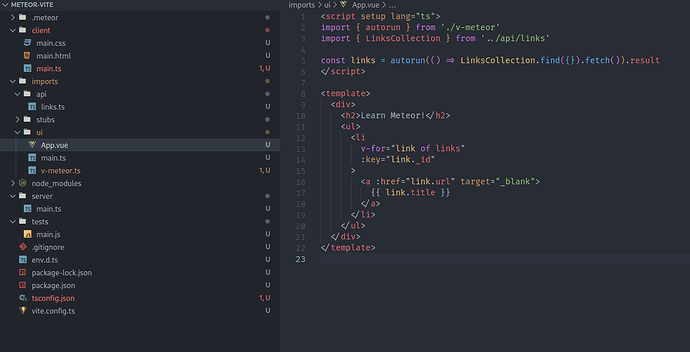
I have a running poc:
Some Vue files (no need for Meteor-specific package):
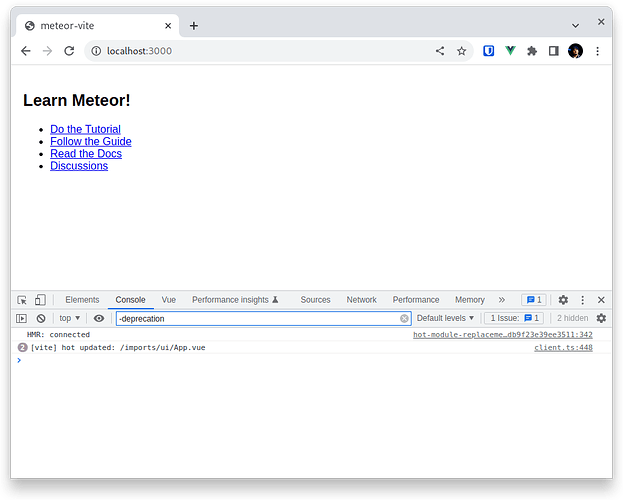
Result:
This looks great. Will it support the options api? That’s one thing we need to upgrade our projects.
Yeah the vue <-> tracker plugin will support both Composition API and Option API
If anyone is curious I’ve posted the POC here:
First version is out on atmosphere!
Amazing progress @akryum !! ![]()
![]() Lots of people are going to appreciate the Vue 3 compatible
Lots of people are going to appreciate the Vue 3 compatible vue-meteor-tracker … excited for everyone to test is out with the new Vite client bundler and share back with everyone here in the Forums or on Slack ![]()
A new version 3.0.0-beta.3 of vue-meteor-tracker is out on NPM to support Vue 3:
https://github.com/meteor-vue/vue-meteor-tracker
It is a full rewrite with TypeScript, Composition (and Options) API support. The Options API is very similar to the Vue 2 version (minus some removed APIs such as $startMeteor/$stopMeteor).
Together with vite:bundler, support of Vue 3 is nearly complete.
It is a full rewrite with TypeScript, Composition (and Options) API support. The Options API is very similar to the Vue 2 version (minus some removed APIs such as $startMeteor/$stopMeteor).
My dream has come true!! ![]() . I will be upgrading my apps (along with Vuetify 3 Beta) and I will share any feedback about the update
. I will be upgrading my apps (along with Vuetify 3 Beta) and I will share any feedback about the update ![]() . Thank you very much for this support!
. Thank you very much for this support!
Wow. This is great news! Once all the pieces are in place, will move my app over to Vue 3 as well.
I believe one can already write a meteor app with Vue 3 unless you need SSR (which isn’t supported by vite:bundler yet). It’s mostly a matter of finding bugs and fixing them now. ![]()
I’m interested to try this with meteor-desktop for Electron apps. Has anyone given that a shot yet?