hi @paulishca ,
Thanks a lot for your interest and help! We’ve just tested that and what it does is only set the variable Meteor.isModern = true in the client. So it says it’s “modern” but the bundle is still based on legacy.
We’re still searching in the code where the build of the bundle is done.
We’re not sure it’s going to be easy as all packages in /Users/fafafa/.meteor/packages do have different sources for :
web.cordova
which probably means the required change to build a modern-like bundle for cordova is deeper/wider than just changing one value somewhere.
1 Like
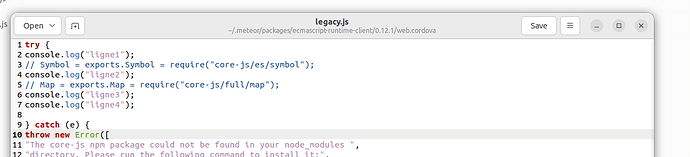
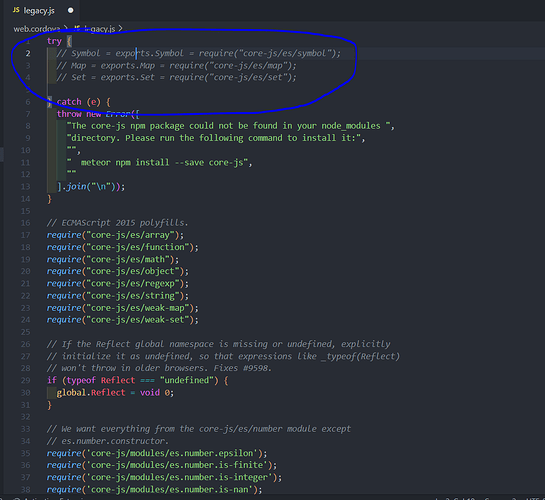
So far, we found that errors were because of overrides of Map and Set so we disabled them as described in this thread on github : Google Maps JS API will stop working in Cordova in May for iOS+Android · Issue #13094 · meteor/meteor · GitHub
1 Like
Confirm the disabling overrides in ecma_runtime_client makes maps work. Thank you @burni13 for sharing it.
yenph
June 20, 2024, 4:11am
24
Can you show me the directory containing the data of ecmascript-runtime-client? is it in C:\Users\Admin\AppData\Local\.meteor\packages\ecmascript-runtime-client ?
yenph
June 21, 2024, 4:53am
25
Can you specify how to fix it?
yenph
June 27, 2024, 4:10am
27
Do you fix it anywhere else? it doesn’t work for me
What is the error you are getting …Have you removed the older changes where map version was fixed
yenph
June 27, 2024, 8:58am
29
did you recompiling package? I run meteor add ecmascript-runtime-client then I just edited like your code
, but it got error like this : > I20180530-22:25:20.691(2)? 05-30 22:25:17.987 21623 21623 I chromium: [INFO:library_loader_hooks.cc(36)] Chromium logging enabled: level = 0, default verbosity = 0
I20180530-22:25:20.692(2)? 05-30 22:25:18.300 21623 21722 E chromium: [ERROR:devtools_http_handler.cc(292)] Cannot start http server for devtools. Stop devtools.http://localhost:12720/__cordova/packages/modules-runtime.js?hash=59942621baf2d3ff23916a0f601008fd2e310b63 (652)http://localhost:12720/__cordova/packages/base64.js?hash=70034bf297d812d5eea319d7eab8841e8009be3d (20)http://localhost:12720/__cordova/packages/ejson.js?hash=7587586380ce943e916a569cb87a4487a2c97889 (17)http://localhost:12720/__cordova/packages/diff-sequence.js?hash=9744098811e6a7f11abf1872a0689a21e3766407 (17)http://localhost:12720/__cordova/packages/id-map.js?hash=73c7b30c5c3b42f275ffa8e279c9ab7d526e38da (17)http://localhost:12720/__cordova/packages/random.js?hash=3a0a1fb2f692cc600789180c65e0614eb4d1945a (20)http://localhost:12720/__cordova/packages/mongo-id.js?hash=2f2a83467fca25b9f42f5bfaef5abe29526393e5 (17)http://localhost:12720/__cordova/packages/ordered-dict.js?hash=6effe900e78276f8fb4fcdfcd45c649cb21fe50e (20)http://localhost:12720/__cordova/packages/tracker.js?hash=a0da2f3e7fbf7ea80d18148cb18ef900ea50c95d (20)http://localhost:12720/__cordova/packages/minimongo.js?hash=18352629137a3b94ee43f8994aec3f9d4fd225d7 (17)http://localhost:12720/__cordova/packages/check.js?hash=7d8a6e550ea7ab9936e21a2d9bb76f12882fb043 (17)http://localhost:12720/__cordova/packages/retry.js?hash=b7e99dfd5eebf2adeecff68d150fc22e0d86f855 (17)http://localhost:12720/__cordova/packages/callback-hook.js?hash=8bdf3b5506fd2197bffa0db605fa422b9022fd10 (20)http://localhost:12720/__cordova/packages/ddp-common.js?hash=eba4c7e6cb7e9e642d2a8baafe6a87a01d8ed9f0 (17)http://localhost:12720/__cordova/packages/reload.js?hash=96a42973e40fe6ee6372056266fe93b211f8b4f9 (20)http://localhost:12720/__cordova/packages/socket-stream-client.js?hash=5fe8c9352e76d5fe8e23319f5cafb419d460514f (17)http://localhost:12720/__cordova/packages/ddp-client.js?hash=b5ccd2feefdc799477ec5f00c3c12d8a7f51fa50 (17)http://localhost:12720/__cordova/packages/ddp.js?hash=dae39f35e2956c6df4d8b9963eea38371d546176 (14)http://localhost:12720/__cordova/packages/allow-deny.js?hash=17efd8167bebe1f2018f9c642d8000a549d1fe26 (17)http://localhost:12720/__cordova/packages/mongo.js?hash=7dae0d2bbf4992c92bbb005435b6ee27a23d13b2 (17)http://localhost:12720/__cordova/packages/reactive-var.js?hash=9f198731db45dae3de53bd7103e01e9421173e40 (17)http://localhost:12720/__cordova/packages/logging.js?hash=8c7fdcb63407aa4a3c7a70ff9ae4c6a66f15163f (17)http://localhost:12720/__cordova/packages/reactive-dict.js?hash=e1f032cd2a48186f99b331b4f3017f1c1dbea988 (18)http://localhost:12720/__cordova/packages/session.js?hash=0924da7b9d82f6c95b0c4eb141db786031915834 (18)
I use Meteor 2.8.2, cordova@10
yenph
June 27, 2024, 10:03am
30
what is Meteor Version you use?
Do the code change exactly as mentioned inhttps://github.com/meteor/meteor/issues/13094#issuecomment-2130517278
including the console statement. I too tried to remove but it was failing compilation.
yenph
June 27, 2024, 10:25am
32
yes, i do, but nothing change, i use ArcGIs API Javascript , here is error log : "Uncaught TypeError: r.keys is not a function or its return value is not iterable", source: https://js.arcgis.com/4.22/init.js (20)