Sure, but I would love to see also performance comparison. Because if we see that it is comparable, then we might want to go with riot, but if it is too slow, then it might be worth investing development time to build it on vue. Can you create such a pull request?
I never used Riot. Can somebody who had some experiences with it create a pull request? (or time to do it).
Another criteria that should be taken into consideration is future support. Alot of React’s popularity is due to the fact that it’s backed by Facebook, while Vue has been adopted by the Laravel community and by Ali Baba. I haven’t heard of any big names that have formally committed to supporting Riotjs. Do we really want to get stuck with abandonware again just to squeeze out a few miliseconds in rendering time?
Wait wut wut, I thought this thread was about Vue? (Which started to look interesting). Where did this Riot guy come from 
Tomorrow Facebook and Ali Baba can dump React with a wink. Big names do that routinely for no sound technical reasons, only due to internal politics or strategic market switch.
Microsoft dumped Silverlight. Adobe dumped Flash. Google dumped Python. The list goes on and on. The road of tech evolution is paved with abandonware from big names.
So big names backing offers only illusionary long-term maintenance warranty IMHO.
In addition, names as HUGE as Facebook, Ali Baba or Google are such outliers in terms of scalability requirements and money to spend on development, that the solution they develop or adopt for their outlier needs and means tend to be overengineered and underagile for the far more modest needs and means of the average development project.
I can sort of see where you are coming from.
But I do believe that we should choose software that has a strong amount of momentum right now. That’s why React and Vue have a bit more value than Riot (in my opinion).
Also, I believe Vue is a better fit, simply because it gives users the ability to use so many different options and coding styles. JSX or normal JS, binding or not, components, and so on. By the sheer amount of options, it seems like it can fit basically any user. Which makes it feel very “natural” to expand Blaze on.
Part of the reason React gave so much resistance (imo) is because it’s so different from Blaze. With backwards compatibilty, Vue could be used just like Blaze, or all-out JSX, and at superb speeds. Seems to be the best of both worlds!
While this has definitely been an interesting thread to follow, and there seems to be a lot of enthusiasm around leveraging Vue behind the scenes for Blaze 2.0, I think it’s important to understand this will only happen if it comes from the community. MDG isn’t going to do this (nor should we expect them to); they’re working on other great things. They’ve moved Blaze into it’s own repo to empower the community to take it to the next level, if we decide to. While it sounds like that next level could involve Vue, and meteor/blaze#131 shows a lot of support for this idea, I think it’s important to note that @akryum is the only person who has attempted to work on this idea. If people really want this to happen (or any progress to be made with Blaze 2.0 for that matter), they will have to get much more involved in helping Blaze progress. Please, if this is something you really want to see happen, come over to meteor/blaze and help out where you can. Whether it’s helping @akryum take his Vue integration POC to the next level, helping with other future Blaze design decisions, or helping work through the growing list of open Blaze issues, Blaze could really use your  .
.
I completely agree with your attempts to get the community to assist!
But I do think a decision likely has to be made whether to go forward with the Vue idea or not.
If the community moves forward with Vue, it might be better to focus all of the efforts on Blaze 2.0/Vue, rather than spending time working on the Blaze 1.0 issues list, as those issues could more easily be implemented while adding 2.0 functionality, rather than re-working 1.0 and then again refactoring it for Vue. As Vue provides more features, which in turn provides more possible solutions to pre-existing problems.
I agree with this all the way.
The PoC built by @akryum is a good start.
Now we need to add, for example, things like data context mapping and so on. I wish I had the skills to add data context mapping – but I don’t. If someone could help me get started mapping data context (@mitar), I would try to finish this portion of the puzzle.
I think things have stalled since the initial PoC. We need to identify all the remaining things that need to be mapped and tackle them one by one.
Or, alternatively, we could just try to work out the issues with running Vue.js and Blaze 1 side by side – this way devs that have Blaze 1 projects out in the wild could slowly migrate their systems over to Vue.js.
By the time someone finishes developing a stable Blaze 2.0 (lol not gonna happen with this amateur community), You could’ve just ported your app to Vue.js 10 times over, made your app npm/node proof, and avoided further unnecessary fragmentation of the JS ecosystem.
Also, If no one can help maintaining and improving Blaze right now, what makes you think that someone is going to maintain, or let along finish, “Blaze 2.0”? Get real.
You might be right. Which is why I called out an alternative:
Your credibility is off now.
This community has had 1 person contribute to 90% of the community projects (and they were crucial projects) and it does not seem like anyone as competent as Arunoda is showing up to help it. How would you describe this community instead of amateur?
Yeah so you the mighty lord that knows everything is judging an entire community with only assumptions? Right. This is getting off-topic.
Apparently vuex/vue aren’t compatible @1 and @2. I’d much rather see vuex upgraded over meshing front ends as I can’t tell the appeal of it as Vue user.
@sikanx, I wanted to clarify some points, as an active community member who is using Meteor in production, and who is grateful for the contributions of many (including people in this post who are working on an important UI layer for many of us).
- First of all, while Arunoda is definitely competent, there are MANY people in this forum who are EXTREMELY competent. I would start listing them but I am sure I would forget many and that wouldn’t be right. Every time we try to solve a complex problem, I am amazed how someone else created a package for it. And I am talking technically demanding issues.
- Arunoda has been gone for a while (read his post) and he left as he has other interests (and from what I read, Meteor is ‘no fun’ anymore for him, which makes sense, it’s a mature and stable framework). And … Meteor has been evolving in an amazing way with the community stepping in.
- If you are having a problem, why not voice it and see if someone can help (e.g. related to MUP – which has been abandoned like many of Arunoda’s packages, this is why we are saying he has been gone for a while).
- If you feel we are all incompetent, then we wouldn’t want to waste your time, now would we? You can certainly find other places with like-minded people as yourself.
Anyway, my 2 cents.
So, 90%…measured how?
I think it would be awesome to add Vue to the Meteor Guide and build an introductory tutorial as well - since the split off of Blaze there is nothing related to UI development in “core” anymore, so it’s just a matter of promoting the package in the right way.
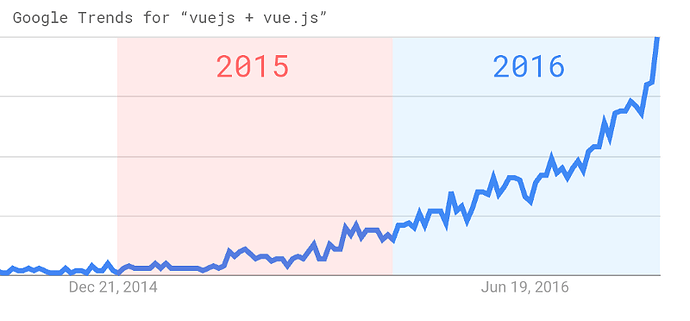
This is an interesting article following up on the 2015 version: Vue in 2016. It’s already end of 2016! During the… | by Evan You | The Vue Point | Medium
React didn’t become popular because it was from FB. If that was all it took, any lib/framework from big companies would’ve become just as popular and that’s clearly not the case.
Vue does a lot of things right and is probably a great choice if you like what it offers, but I don’t like anything that offers a DSL. Yes I know the standard reply to this is that Vue can do JSX, but that’s like saying you can write React without JSX - no one does that, its not the main attraction, and its kludgy in Vue. Same goes for not using ES6, class syntax etc - the reasons are not really good enough.
I guess I don’t buy the argument that Vue is easier to understand and ‘clean’ compared to React - it has a mich larger surface area, lots of extra concepts and things to learn.
Why should it be the replacement for Blaze - just because it has templates?
IMO a worthy option would be React + Mobx. Mobx is a natural evolution of Tracker, and combined with React it makes for very easy state management with observables. Benchmarks are pointless, since all these frameworks are fast enough. If I wanted raw speed I’d use Inferno, not Vue/React anyway.