Are there plans for video tutorial in near future?
Yes, I am working on adding unit / integration tests and I’ll probably have time to get this done over the weekend. It will help a lot most people that are not too familiar with React, Meteor or Webpack. I’ll keep this thread updated on that matter.
oh, no
I really dislike this new folder structure
Previous was better for me…now it is not look like meteor app
I’m not sure I want to replicate NPM modules inside Atmosphere. I think it would be pretty painful just to get them all up-to-date.
I didn’t mean to replicate. I meant to hack meteor in this way that npm:<anything> would be ignored by meteor and would be loaded as any other package described in packages.json file. Just a sugar syntax for describing packages.json file without having packages.json at all.
Of course it’s very minor feature. Just wondering)
Another idea would be to start using an actual package.json, and adding them under something like a meteorDependencies key. Having package.json enables using npm packages for the build and testing process. For example ESLint-plugin-Meteor is integrated that way, as can be read here. We could then have an npm script like npm run meteor-install xy which would add it to the block in package.json. This functionality would be provided through an npm package which is registered as a devDependency. So whenever you clone the Meteor project, you do npm install and that’s it. You get all build-tools with locked-down versions.
@dferber, I like the idea of having description of Meteor packages inside packagesjson. It’s better then having npm packages description inside .meteor/packages
I think most people in the Meteor community is using the smart package structure. This is almost the same, but without the smart packages. Any reason why this doesn’t feel like Meteor to you?
There’s a widespread convention that the a meteor project structure looks like:
- .meteor
- client
- common
- packages
- public
- server
I’m not fussy myself but can see why people want to hang to the old-ways when a new fangled technology comes along to disrupt the workflow 
I never been too fond of having so much things in the root folder. Would it feel more Meteor to have app/main in the root and app? I don’t like to think that Meteor = cluttered folders but I still want to go with something most of the community will agree on.
Most of Meteor guru (-:
But now I have more questions than answers:
- What happens if I rename a folder app? or main?
- Where I have to add packages? In root folder? Or in sub-folder?
- Where I have to add React component?
- Where I have to add public or private folders??
and other…
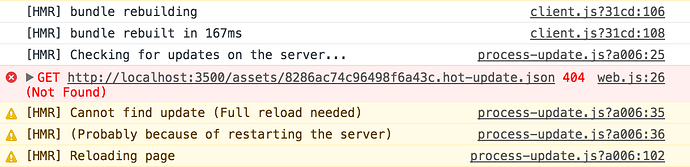
There’s some weird caching going, I can’t reproduce it as yet, but I’ll start an issue when i do.
For example, I just did a little re-factor on the structure of my app. I expected a reload (F5) to break the app because the import paths would now be wrong. Only it returned a working app! A hard reload was the same. I had to restart Meteor to get it to serve the broken app!
Personally I dislike structure like:
myapp/
client/
server/
I prefer:
myapp/
app/
module1/
(includes client, server and shared files)
module2/
module3/
With this structure I think in terms of modules which bring some functionality to my app. This functionality can be server-sided or client-sided or shared.
So, I like new structure more.
P.S. anyway, default kickstart’s structure does not force you to use it. You can structure your app anyway you want.
You can rename both of them without any impact what so ever (not even an import to fix). The structure is not forced on you, you can change about anything.
Root folder. It’s not like the other React + Webpack projects where you had to go inside a sub-folder. Maybe this is what’s confusing you and I don’t think newcomers will have this problem.
Anywhere in a client folder really. The current structure is working with module folders but you can use whatever you want.
Just like you would do with your previous Meteor app. Probably in the root folder. However, with Webpack you can manage your assets by requiring them. But you can still have a /private and /public in the root of your project (not inside /app, maybe that name was confusing, should I rename that by something more meaningful?).
I’m working on a special webpack-dev-server to integrate better with Meteor build process. It might fix this problem because it will send any Webpack error to Meteor. We’ll see.
I like the new structure 
I also like the new structure. Although I would name a few directories and files differently, but you can change it anyway you want. So I don’t see the problem.
I’ve fixed the webpack package to use Meteor watch system instead of Webpack. I’m pretty sure it will fix the problem with Windows. Can you confirm if it reloads on change now?
I am running latest version and having issue… Changed a few lines in TodoMain.jsx (kickstar-simple) (Mac)
Damnit I broke it. I’ll try to fix it quickly.
Has anyone put flow-router to work in this method?
Is it possible?