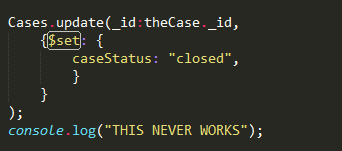
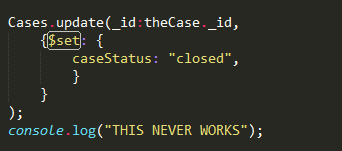
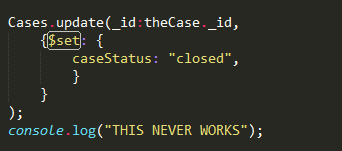
Still not working!

Still not working!

Can you console.log(theCase) to see if your findOne returns anything?
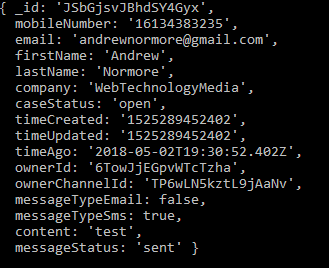
theCase is absolutely returned, spits the whole thing out…


Any error in the server logs?
Nope. Nothing appears to be wrong at all. It simply gets to this $set and stops.
No logs. Nothing.
Is this in the server or on the client? Can you update the document with mongo shell?
This is a server side method, and yeah I can update the document externally.
This guy has solved it? Looking through it now
Woooow look at that, it’s a problem with the schema…
Once I removed the Schema from the Collection it magically works. Shoot me.
OH HELL now the AutoForm wont work. For cyring out loud man.
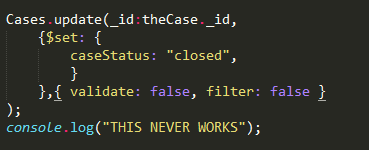
have you tried to add { validate: false, filter: false } to your update?
Cases.update(theCase._id,
{$set: {
content: getContent,
messageStatus:'reply',
}
},{ validate: false, filter: false }
);
I’ve just tried that, no effect, still doesn’t work.

I’ve now even tried to strip down the Schema… still bugs out.

Finally got some where, reading carefully through these docs:
Books.update(id, {$set: {“borrowedBy.1.name”: “Frank”}});
However, this will not pass validation. Why? Because we don’t know whether item 1 in the borrowedBy array already exists, so we don’t know whether it will have the required email property after the update finishes.There are three ways to make this work:
$set the entire object
$set all required keys in the object
Perform the update on the server, and pass the validate: false option to skip validation.
When this situation occurs on the client with an autoForm, it generally does not cause any problems because AutoForm is smart enough to $set the entire object; it’s aware of this potential issue. However, this means that you need to ensure that all required properties are represented by an input on the form. In our example, if you want an autoForm that only shows a field for changing the borrowedBy name and not the email, you should include both fields but make the email field hidden. Alternatively, you can submit the autoForm to a server method and then do a server update without validation.Although these examples focused on an array of objects, sub-objects are treated basically the same way.
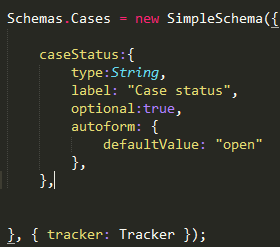
So I stripped my schema right down to just caseStatus.
WORKS
Cases.update(theCase._id, {$set: {“caseStatus”: “closed”}});
BREAKS
Cases.update(theCase._id, {$set: {caseStatus: “closed”}});
Notice that finding the selector has to be declared as a string, where as using raw meteor calls you don’t have to.
A simple solution to an insane problem?
I’m not sure what exactly the problem is caused by here… A reproduction or maybe even just your schema definition could go a long way to help.
If the issue you are facing is truly the one specified there, then I would recommend flattening your schema a bit by denormalizing your data. Seeing the output of the one case to the console, I don’t think this is the problem.
You might try using models for these types of operations. Here is an example using BaseModel from socialize:base-model
import { Mongo } from 'meteor/mongo';
import { BaseModel } from 'meteor/socialize:base-model';
import SimpleSchema from 'simpl-schema';
const Cases = new Mongo.Collection('cases');
const CaseSchema = new SimpleSchema({
caseStatus: {
type: String,
label: 'Case Status'
optional: true,
defaultValue: "open",
},
// The rest of your schema definition here
});
Cases.attachSchema(CaseSchema);
export class Case extends BaseModel {
// methods can go here, but are optional
}
Case.attachCollection(Cases);
Once you have your new Case class then you can use it’s methods to manipulate your data…
// Get a case, an instance of Case class will be returned here
const case = Cases.findOne();
// Modify the fields you wish to update here
case.caseStatus = 'closed';
case.content = 'This is a test of case content';
// Now we just save the case by calling it's save() method
case.save();
THIS is what has caused the major problem:
ownerId:{
type: String,
optional:true,
autoform: {
defaultValue: function() {
return Meteor.user()._id;
},
},
autoValue: function() {
return Meteor.user()._id;
}
},Oh hey, is this code from your package? This… simplifies things so much.
I would definitely rework this… For example, the userId field for models in the socialize packages are defined like so…
userId: {
type: String,
regEx: SimpleSchema.RegEx.Id,
autoValue() {
if (this.isInsert && (!this.isFromTrustedCode || !this.isSet)) {
return this.userId;
}
return undefined;
},
index: 1,
denyUpdate: true,
},
Yes, the returning of models from find/findOne and the save method attached to that model is functionality provided by extending the BaseModel class. There are other packages that provide similar functionality, but I’m obviously very biased  .
.
You’re right to be biased. It’s a much more simplified approach to collections. Why isn’t autoform and your base package… standard?
Seriously. It should be out of the box.
I took a crack at installing it, but failed, need to mess with some stuff and I will implement over the weekend.
My new launch is https://FaverCRM.com – I have a client meeting next Monday, I’ll sign your Patreon when my client jumps on board. You’re doing Gods work.
The simple answer to this is choice… There are other packages out there to choose from and I’m personally happy to not be locked into any one of them… I personally chose to build my preferred workflow around other packages like simpl-schema/collection2/collection-hooks/publish-composite but there is also Astronomy which is an all in one solution that does the same things just put into a single package.