I blame my brother, he hates curly braces and he’s making things pop on the UI/UX side. 
Stylus is even better!
I’ll say it: I love brackets…
LMAO. And you guys need a chat room 
heloo, @sergiotapia what is archives folder…?? is that to store the depreciated code but maybe you need someday…?? if that so, how you manage to prevent meteor to load file inside archives folder…??
thank You,
Hi @karina “archives” is just a bad translation of “archivos” to English. It’s just a simple view meant to draw a list of all the files the user has uploaded.
ohhh i see, i have a lot of depreciated code but don’t know where to store, uncommenting looks dirty…
You should use version control for this! Create a branch with the old code for later. Alternatively, you can put it in the private directory of your app.
Also, in Meteor 1.3 files aren’t going to be loaded by default in the imports directory, so it will be possible to have unused files, although I wouldn’t recommend it.
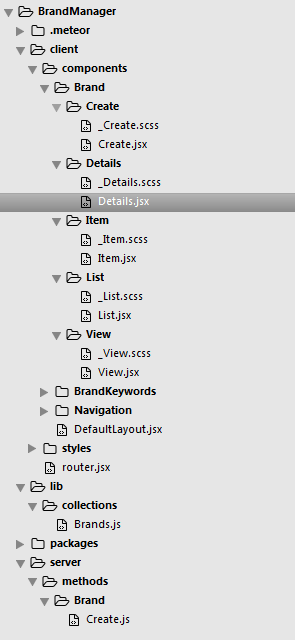
I’ve been experimenting with a folder structure like this:
I’m currently developing a CLI tool that does all this scaffolding for you, but I’m still working on what the best scaffolding would be.
@idmontie Even better! We are in dire need of a good scaffolding tool for React + Meteor modules
I will make a post on these forums most likely this weekend announcing the project and asking for feedback. Hopefully it’s a hit 
ahhh, right version control, i forgot and don’t really understand about that
thank You for mentioning private directory, as long as i never call assets api, they never load… this is the most easiest way for short term project i think,
I’ve used a slightly different structure for each app and for Meteor apps… if you like the isomorphic approach you would be to do something like this (my app using this is using webpack but the same concept.
Note this is very flat and is not nested in a server or client folder. If you need it you just require it regardless of where you are. If the code has different implementations then you can use a client/server filename and import that like: import 'models/posts-server and import 'model/posts-client'.
However, it’s unclear how entry points will be handled so /main.server.js may need to be in /server/main.js if they are loaded implicitly:
styles/
_typography.scss
main.scss
publications/
post.js
subscriptions/
post.js
utils/
foo.js
models/
post.js
domain/
post.js
post-spec.js
user.js
user-spec.js
pages/
_feed.scss
feed.html
feed.js
tests/
fixtures/
spec-helper.js
components/
post/
_posts.scss
post-item.js
post-item.html
post-list.html
post-list.js
main.client.js
main.server.js
After experimenting a lot, I came to the conclusing that the best way to structure Meteor is to not use folders on the app level at all  . Instead, I am putting nearly everything into packages. This feels a bit more complicated at first sight, but the benefits outweigh the additional work. You get a much more modular app, and you always know exactly how things depend on each other. Especially if you want to re-use code across apps, this is a big plus. I still have some global folders, but they mainly contain central UI components I am using across the whole app (and I did not move them to their own packages yet because they were developed at a time when I did not follow the “package first” approach).
. Instead, I am putting nearly everything into packages. This feels a bit more complicated at first sight, but the benefits outweigh the additional work. You get a much more modular app, and you always know exactly how things depend on each other. Especially if you want to re-use code across apps, this is a big plus. I still have some global folders, but they mainly contain central UI components I am using across the whole app (and I did not move them to their own packages yet because they were developed at a time when I did not follow the “package first” approach).
Any chance you can show us an example? I’m still on the fence about this myself… thanks.
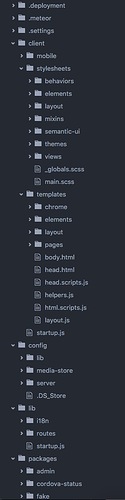
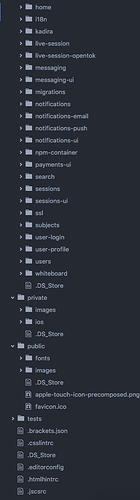
Sure.
Some explanations:
-
.deploymentcontains everything I need to deploy my app to EC2, using mupx -
.settingsis just an Eclipse folder (I’m using Eclipse as an SVN client), so please ignore it. -
clientis mainly used for SCSS stylesheets and templates that are app-specific. Some of these files are also candidates for packages, since I use them a lot and created them before I went the package-first approach. The client/mobile folder contains global code that is used on mobile devices only. In fact, it only contains 1 file that sets up an interface between Cordova and my app. -
configis for code that is used to configure central services likeuseraccounts. These files are only necessary if the service cannot be configured by using settings.json alone. -
libcontains global i18n files (e.g. for button texts) and global routes (e.g. for “404 not found”). -
packagesis where most parts of my apps live. After experimenting a bit, I came to an approach where I split up function modules in 2 packages: one for model classes, collections, methods and other business logic, and one for the UI (with postfix “-ui”). This helps to avoid circular package dependencies, which would otherwise occur because UI templates tend to use several model packages. -
privateis mainly used for images that should not be published on the web (mobile icons and splashscreens), and it also contains my credential files for the Apple push notification service (APNS). -
publiccontains fonts and images to be delivered online. -
testswill contain testing code. But since I never managed to setup Velocity in a satisfying way, it is mostly empty at the moment (I’m hoping for Meteor 1.3).
HTH, Tom
Great example, thanks!