Nice! That will most likely make testing Push Notifications so much easier as those usually demand SSL…
I has changed and we had companies who contributed in the past. But that has basically stopped, which is a sign for Meteor usage has stopped equally and those companies might have moved on to other frameworks.
For our app I can envision that the users would like to have “read-only” offline mode. To check their family tree, see the triangulated groups (meaning those DNA cousins where all inherited a small piece of ancestral DNA) and look at discussions in our various forums.
Then when they eg would like to reply to a question in the forum it would check for connectivity and only then start to send the new data via a remote call to our backend app.
I like this use case, thanks for sharing, I think it’s a good use of offline-support. Please keep me honest here, assuming the main app.js is cached a long with the modules and css, then is it true that we only need to have some sort of client side caching for the data since all the routing is client side only and no request will be triggered to the server? perhaps we can add a plug-in to cache the returned data from Meteor methods and use that when the socket is disconnected. But I’m not 100% if the app.js caching assumption is reliable enough, maybe someone who has more experience with service workers/client caching can share their thoughts.
I don’t think many companies contributed in the past aside from MDG and Kadira. Large companies like to have control (they can afford it) and incremental adoption of a stack and I think this was the main motivation behind Apollo, a company can incrementally adopt the stack unlike Meteor all-or-none approach. Also the NodeJS ecosystem got flooded by boilerplates/scripts since 2015 designed by large companies and some companies pivoted to other framework once they got traction. But I argued in another post that Meteor is the closest thing we’ve to something like Ruby on Rails and entrepreneurs and small to medium size companies should in my opinion embrace and contribute a full-stack NodeJS framework.
Anyway to each his own, I for one really happy with the tech, it helped us to get the job done and I hope it keeps on getting better.
Yes, we do have separate servers for frontend and backend. So remote calls/methods are our preferred data exchange and otherwise we rely on pin/sub for the mini-mongo.
Andreas
I have been using Meteor, almost exclusively, on my projects for over 4 years now. Have loved it from the start! So I agree with @msavin, not much needs to change.
One wish list item however: a recent (client only) project I inherited worked with Parcel as a build tool. The build times are really lightning fast (often < 1s), and the client displays the changes right away, without having to reload. I found this was bliss for development speed and experience. It really makes a huge difference. And it’s almost that magic feeling I got the first time I used Meteor  (although Parcel does have its issues; sometimes I still have to refresh or even restart manually to see my changes).
(although Parcel does have its issues; sometimes I still have to refresh or even restart manually to see my changes).
It would be so awesome to have this kind of tech in Meteor as well! A hot code reload without a refresh. Kind of how style changes already work in Meteor (although even these are still slower than Parcel build times). Normally, I would accept the argument that this is hard/impossible to do in a general-purpose framework like Meteor, or without a lot of configuration like Webpack requires. However, Parcel has 0 configuration, it works with React etc, and even automatically detects and installs build packages that are needed (e.g. it will install and run LESS if it encounters a .less file in your code).
Could this technically be done in the Meteor build tool?
Parcel get its speed from parallelization, the ideas of parallelizing meteor build are as old as Meteor, you can find github issue from 2014 by the legendary glasser, I think most of the recent build improvement in Meteor were achieved by caching and skipping unnecessary steps, I think parallelization value will only be noticed in large projects, fresh Meteor projects are really fast but the magic you’re talking about is achieved via HMR (hot-reload) and the issue with that is that it requires custom code/plug-ins dictated by the view layer, which I think is the reason why we don’t have HMR native to Meteor since it’s front-end agnostic. Also, from my experience with webpack, HMR is not that reliable, many times my projects don’t really refresh but most of the time it works well.
I’d love to see parallelization in package building since we’re using package based architecture and scanning each package for change is taking around 2 seconds. The issue with us is that we’re developing inside the packages and the package rebuilding is not optimized since the assumption is that packages don’t change often.
This was the exact argument I dispelled in my post. Parcel seems to be front end agnostic too, so it is possible. And if for some reason it is not possible to make it agnostic, they could potentially still make a React-only/Vue-only/etc package, which you then manually install. The no-reload is really what does it.
I have to stress, Parcel is really fast (twice as fast as Webpack according to their own website). You should check it out.
Ah I just checked their site and yeah it seems to support hot module replacement in front-end agnostic way, thanks for the correction.
As you save files, Parcel rebuilds what changed and sends an update to any running clients containing the new code. The new code then replaces the old version, and is re-evaluated along with all parents.
But it seems different than Webpack HMR in that it replaces the whole file as oppose to component. It’s more like reval for blaze, I’ve to look closer at Parcel code but I don’t see how you can do HMR without knowing which view library you’re using. But parcel has its own issues and lack features.
Yes, but its speed is largely due to parallelization, webpack doesn’t run in parallel, yet. There is even faster bundler than Percel, you can try Pax, and even faster if the bundler was built with Rust, something like swc.
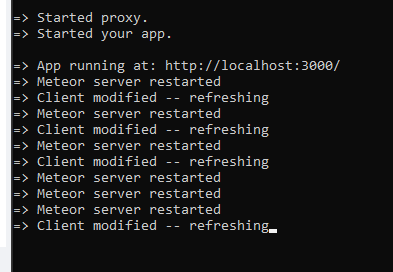
One thing I’d stress out for the Meteor refresh is to make sure you’ve your client files under the client folder, this will trigger client only refresh and skip the server refresh.
You can get main js/css bundle and html (and anything in /public) caching with the appcache package. It currently uses the deprecated but still supported appcache API. If you also have dynamic-imports installed, that package puts modules into offline friendly indexedDB. That package will also notice that appcache is enabled, and will prefetch all the modules you need after the application has started (a PR contributed by yours truly).
I also created a Meteor friendly fork of react-loadable to capture and enable preloading react modules split with react-loadable.
All that’s left at that point is having some way to cache your document data, which will depend on your document source. If you are using MongoDB/mini-mongo, you can use something like Ground:DB, or if you use Apollo, you can use an offline apollo package (or heck, even Ground:DB!).
I’d love to see (or even implement/migrate, given the free time) the features of appcache in a service worker, with additional types of caching like optional assets (similar to webpack-offline).
You can also do SSR and additionally, a fast-render like serialization, but you’ll have to glue all that together yourself. I have a solution I created using a connector pattern, that I’m hoping to write about soon, which makes setting up all the different data delivery modes relatively easy (I’ll maybe even release a few helpful packages, again given the time).
If I could figure out the finances (or find someone who loves that stuff to help me out) I’d work on these things more…
Is that still true? I remember that it was the case somewhere around Meteor 1.3 or 1.4, but there have been a few iterations on the build tool since then, and the the Guide suggests a layout that has most of the code outside the client folder.
Yes, it’s true, you can give it a try, create a client folder inside your imports folder and place your pages/components there and you’ll see only the client refresh, I’m using 1.8.
@alawi I followed your recommendation re: putting a client folder inside the imports folder, and it sped up rebuilds dramatically!
Still not nearly as fast as a refresh-less update (‘hot reload’) though 
Does that preclude them from the server bundle?
Yes it will preclude them, they won’t be accessible from the server files.
I only use the client folder for the UI pages/components to speed things up, I think the only case you need to access the UI pages from the server is for SSR, but for me I only needed that for few pages (home/login etc) and the rest are all dynamically imported pages from client folders.
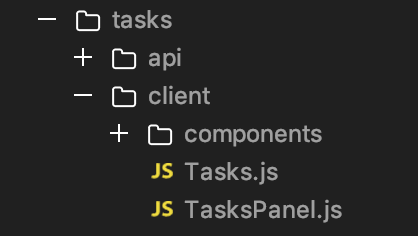
Here is an example of a folder structure that uses this technique:

During dev, when I change anything in the client folder, only the client will refresh. Anything in the API will cause server to refresh.
Me too. I’m slightly worried about the eerie silence in the Release 1.8.1 pull request 
I have to test this!!! ![]()
Result