Apr '16

I am trying to set up ESLint for Meteor and IntelliJ IDEA (i.e. WebStorm). I can run ESLint with the Meteor command just fine following the directions. My issue is with IntelliJ IDEA. First, I suggest that you make it explicit that you need to install ESLint a second time for IntelliJ, and to do this you need to install node/npm globally, plus (at least in my case), you need to run the following command so that IntelliJ can find the eslint airbnb package:
npm install -g eslint-config-airbnb
Once I got through all this, I wondered why I couldn’t configure IntelliJ to use the version of node/npm installed with Meteor. After some searching, I found the path to the Meteor version of node here:
.meteor/packages/meteor-tool/1.3.1/mt-os.osx.x86_64/dev_bundle/bin
However, I could not find the eslint package anywhere in the ~/.meteor directory, or in my app’s .meteor directory.
If someone could figure out the correct configuration for IntelliJ to use Meteor’s version of node and libraries, I think that would be an improvement.
1 reply
Apr '16
▶ philipmjohnson
Hi @philipmjohnson,
Is there any way to point Webstorm at the local npm packages? That would be ideal (allows different projects to use different plugins+versions from npm without having to install them all globally).
If you figure it out, please please send a PR to the guide!
Apr '16
I just realized that as of 1.3 there’s a project-specific node_modules/ directory…
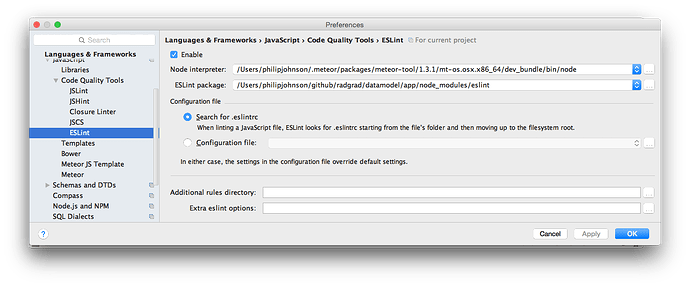
It looks like configuring IntelliJ to use Meteor’s node installation (as opposed to the global one) is quite simple: point IntelliJ’s project-specific preferences at the node binary installed in ~/.meteor, and at <project>/node_modules/eslint. See the following image:
So far, so good. I don’t want to submit a PR until I’ve used this a bit more. 
Apr '16
I’m wondering if the Code Style documentation should also include a recommendation for JavaScript documentation, I believe Meteor core uses JSDoc?
1 reply
Apr '16

I’m thinking eslint shouldn’t give errors when following the guide, eg after creating a new default app. Or to be more precise – I was expecting it not to give errors, and it did.
Eg running:
meteor create myapp
meteor npm install
meteor npm install --save-dev eslint eslint-plugin-react eslint-plugin-meteor eslint-config-airbnb
and populating scripts and eslintConfig as above in package.json, then "meteor npm run lint" gave me:
> myapp@ lint /opt/www/sites/me/myapp
> eslint .
/opt/www/sites/me/myapp/client/main.js
1:26 error Unable to resolve path to module 'meteor/templating' import/no-unresolved
2:29 error Unable to resolve path to module 'meteor/reactive-var' import/no-unresolved
18:25 error Invalid parameter name, use "templateInstance" instead meteor/eventmap-params
/opt/www/sites/me/myapp/server/main.js
1:24 error Unable to resolve path to module 'meteor/meteor' import/no-unresolved
✖ 4 problems (4 errors, 0 warnings)
I eventually made it quiet with rules in package.json:
"rules": {
"meteor/eventmap-params": [
2, { "templateInstanceParamName": "instance" }
],
"import/no-unresolved": [
2, { "ignore": ["^meteor/"] }
]
}
Should that be included or noted?
2 replies
Apr '16
▶ will
Yeah we should definitely either fix this or mention it in the guide. If you have a moment, please submit a PR to add your config to the guide!
Apr '16
This type of import works in Meteor
import xxx from ‘/client/xxx’
but it is shown as import/no-unresolved when linting. This can be solved using ignore rule in eslintrc. Is there any other way to satisfy this rule instead of ignoring it.
1 reply
Apr '16
▶ suhaila
Apr '16
May '16