Hi,
I’m trying to implement Uri’s socially tutorial with angular 2 RC Routes.
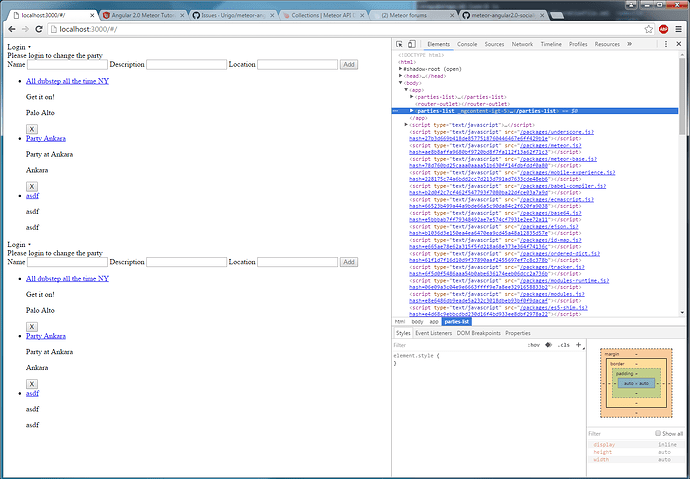
The issue is the is not populated when app.html is as below,
<router-outlet></router-outlet>
However, when the is added and app.html is
<parties-list></parties-list>
<router-outlet></router-outlet>
app.ts is here:
import 'reflect-metadata';
import 'zone.js/dist/zone';
import { Component, provide} from '@angular/core';
import { bootstrap } from 'angular2-meteor-auto-bootstrap';
import { ROUTER_PROVIDERS, ROUTER_DIRECTIVES, Routes} from "@angular/router";
import { LocationStrategy, HashLocationStrategy, APP_BASE_HREF} from '@angular/common'
import { PartiesListComponent} from "./imports/parties-list/parties-list";
import { PartyDetailsComponent} from "./imports/party-detail/party-details";
@Component({
selector: 'app',
templateUrl: '/client/app.html',
directives: [ROUTER_DIRECTIVES, PartiesListComponent, PartyDetailsComponent]
})
@Routes([
{path: '/', component: PartiesListComponent},
{path: '/party/:partyId', component: PartyDetailsComponent}
])
class Socially {
}
bootstrap(Socially, [ROUTER_PROVIDERS, provide(LocationStrategy, {useClass: HashLocationStrategy }), provide(APP_BASE_HREF, { useValue: '/' })]);
2 party list is displayed on the browser.
Any help is appericiated.