Complete guide
In this series of articles we’ll highlight pros and cons of both Angular and React as a solution for your next app.
Backbone, Marionette, Ember, Knockout, CanJS, Angular, React… Each of these guys has their pros and cons. Choosing the most suitable for your current task is complicated because you need to consider:
Learning curve of the framework
Framework’s ecosystem
Performance concerns for your future app
Application extensibility and maintainability
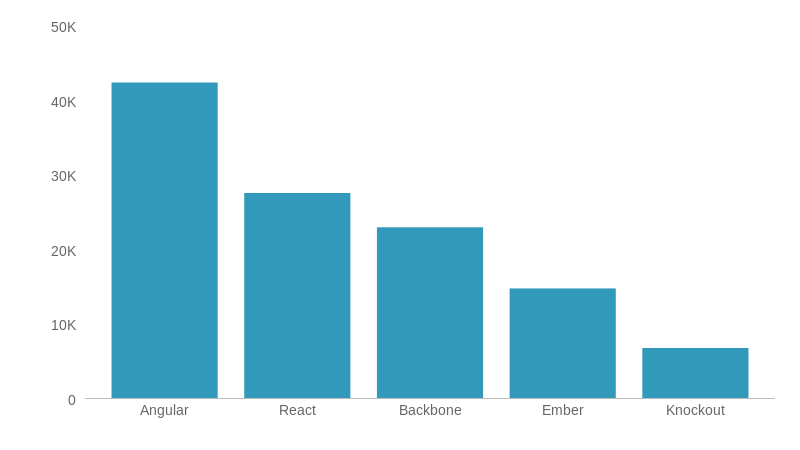
Let’s take a look at rating of most popular frameworks on Github:
Frameworks
As of September, 2016
Discussions used to be about Angular vs Backbone (and most of the time, Marionette along with it). Backbone has proven itself as a great choice for single page applications with a lot of custom logic and performance concerns due to its minimalistic design and its ability to integrate many 3rd party components with ease. Often these advantages are the key deciding factor for choosing Backbone. We won’t spend much time on Backbone in this article since it has its own niche today.
Currently we use Google’s Angular to create SPAs most of the time because it’s a complete and decent client-side solution. Angular allows developers to quickly create a Minimum Viable Product and then work on extending it further. It has built-in functionality for making AJAX requests via $http service, follows the Separation of Concerns principle by offering different components for specific purposes (controllers, directives, services, factories, etc.). It handles two-way data binding between the view and the model - a killer feature that allows us not to worry about updating a view each time data changes.
But, despite the fact that Angular is so popular, it has a bunch of problems and some of them are fundamental. Sure, problems can be solved, sometimes with hacks, sometimes by just following the so called “Angular way” of doing things, but the fact that a problem can be solved doesn’t mean it’s not a problem. We want to create beautiful and fast applications. Instead we often have to fight with the framework which was meant to be helpful in the first place.
At some point Facebook’s React made people think twice before choosing the framework for their next application. React has problems as well, and it positions itself as a library, not a framework, which means you won’t have the tools for covering all of the aspects of a single page app right out of the box, as you would with Angular. But it’s so tempting to use React with its fast way of working with data and DOM…
What was your experience with Angular and React? Let us know in the comments below!