grubba
March 12, 2024, 9:15pm
1
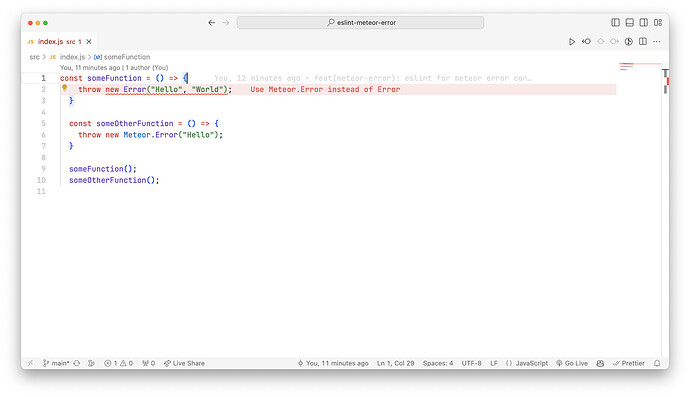
Hey, one of our team members created an excellent package! eslint-meteor-error,@vitorsouzaalmeida Meteor.Error instead of the default one(Error).
Stay tuned because he will be making a blog post about how to write an eslint plugin.
His announcement on X(Formerly Twitter) and the repo
Please give a try and let us know what you think about this!
11 Likes
I find it very difficult to create and maintain an eslint plugin without test cases.
4 Likes
@grubba does it support Error classes that extend Meteor.Error ?
Hi!
You can do something like this:
class SomeError extends Meteor.Error {
constructor(message) {
super('validation-error', message);
}
}
But your message gave me an idea that is not implemented yet, checking if the Error extends from the Error class
class SomeError extends Error{}
I’ll create an issue, work on tests (cc @rjdavid ), and improve the class scenarios.
7 Likes
Hi!
2 Likes
Great. It’s easier to check the tests to figure out the different cases handled by the plugin
import { describe, it } from "vitest";
const { RuleTester } = require("eslint");
const { rules } = require("../index");
const ruleTester = new RuleTester({ parserOptions: { ecmaVersion: 2015 } });
describe("transformErrorConstructor", () => {
it("transform Error constructor to Meteor.Error", () => {
ruleTester.run(
"transformErrorConstructor",
rules["transform-error-constructor"],
{
valid: [
{
code: "throw new Meteor.Error('error')",
},
],
invalid: [
{
code: "throw new Error('error')",
show original
3 Likes