I like how well these Meteor Forums have served the community here, so I put up an official Discourse Forums site for Semantic-UI’s community.
Why Semantic-UI
We are doing all new development with Meteor + React + Semantic-UI and find it to be very enjoyable and productive to work with.
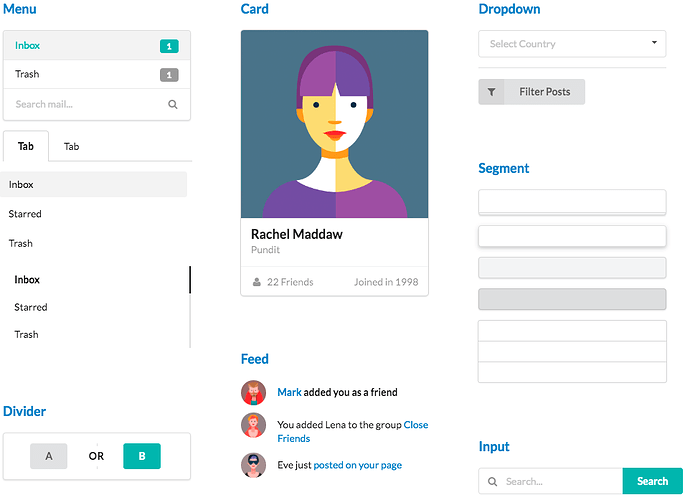
50+ UI Components
Build your entire site with one UI stack. Share your UI between multiple projects.
Installing Semantic-UI for your Meteor project via Atmosphere
meteor add semantic:ui flemay:less-autoprefixer
additional notes
Semantic-UI modules were built with jquery, so there’s an official project called Stardust to convert everything into proper React components. Some modules aren’t done yet, but they should be ready soon-ish. For our project we made our own progress bar component and found a third-party “drawer” in order to create a sidebar menu since the stardust sidebar modules wasn’t ready when we needed it.
We recommend Storybook (thanks @arunoda) which allows us to develop and design our UI without running our application.
Sample storybook using Semantic-UI in React
First we had to modify our project by installing LESS for webpack, then we import the less file into storybook and we no longer need to even run Meteor to develop our UI components since webpack can build the CSS for us.
Resources:
Semantic-UI.com
Stardust: Semantic-UI React components
Storybook: Develop your React components without running your app!
Semantic-UI Forums
Learn Semantic-UI
Happy to answer additional questions about Semantic-UI + React here or over in the Semantic-UI forums!
Cheers!