I’m willing to use these techs together. Haven’t found any examples yet.
Someone already have managed they?
Saw some examples, but it seams that mutations super seeds actions and none of them demonstrated the work with a method.
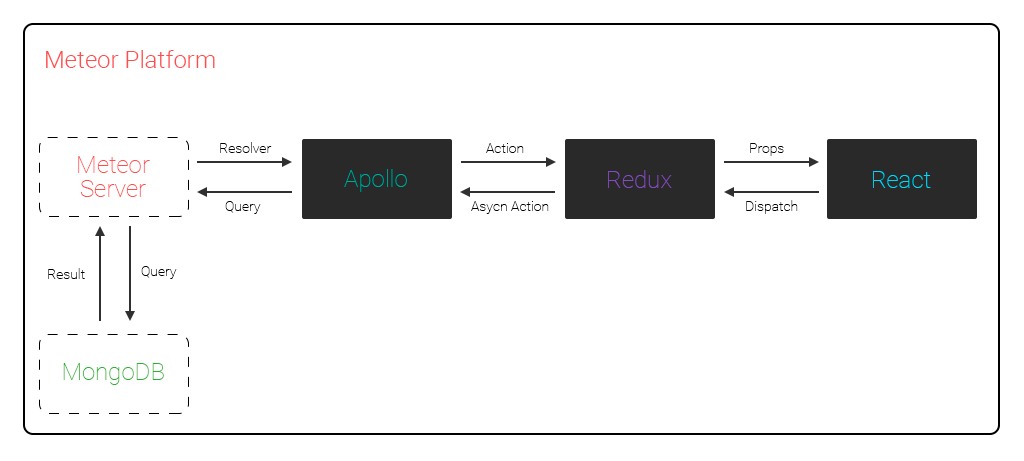
My first thought is that, since Redux is there as state container, shouldn’t mutations be called from actions and its results calls another update actions with the help of redux-thunk? It seams that Apollo just sync its state to Redux store, but it isn’t in fact using the Redux store provide data to Component. Each Apollo and Redux adds its own state to the Component props, that is why we have to HOC with both graphql and connect.
Is this ok, so? Apollo handing server state and Redux local state, that’s the goal?
And when Meteor really comes to play? Apollo integration is an Express implementation, GraphQL mutations does pass through Meteor’s systems? Why should I use Meteor then instead of just setting up a Apollo Server?