Hi Meteor team!
First thanks for an awesome platform.
I’ve came across some issues when i’m looking at my application on internet explorer (All versions) + egde.
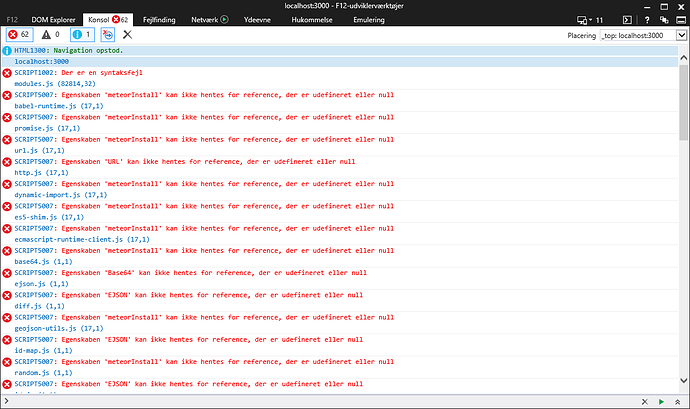
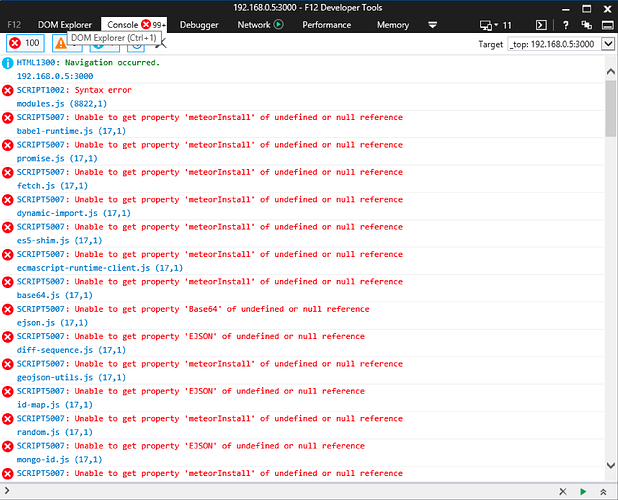
For some reasons i just get a blank page. And in my console i get a lot of errors See image
Here are my package.json file
"dependencies": {
"@babel/runtime": "^7.0.0-beta.51",
"@cleverbeagle/seeder": "^1.3.1",
"@fortawesome/fontawesome": "^1.1.1",
"@fortawesome/fontawesome-free-brands": "^5.0.12",
"@fortawesome/fontawesome-pro-light": "^5.0.3",
"@fortawesome/fontawesome-pro-regular": "^5.0.3",
"@fortawesome/fontawesome-pro-solid": "^5.0.3",
"@fortawesome/react-fontawesome": "0.0.17",
"@okgrow/auto-analytics": "^2.0.0",
"babel-runtime": "^6.26.0",
"bcrypt": "^1.0.3",
"commonmark": "^0.28.1",
"cordova": "^8.0.0",
"cordova-plugin-splashscreen": "^5.0.1",
"cordova-plugin-statusbar": "^2.4.1",
"core-js": "^2.5.1",
"handlebars": "^4.0.11",
"hide-virtual-keyboard": "^1.0.1",
"ios-sim": "^6.1.2",
"jquery": "^2.2.4",
"jquery-validation": "^1.17.0",
"juice": "^4.2.2",
"lodash": "^4.17.4",
"meteor-node-stubs": "^0.3.2",
"moment": "^2.20.1",
"moment-timezone": "^0.5.14",
"parse-google-place": "^1.1.0",
"prop-types": "^15.6.0",
"query-string": "^6.0.0",
"react": "^16.2.0",
"react-addons-pure-render-mixin": "^15.6.2",
"react-autosuggest": "^9.3.4",
"react-bootstrap": "^0.31.5",
"react-bootstrap-slider": "^2.1.3",
"react-copy-to-clipboard": "^5.0.1",
"react-day-picker": "^7.0.5",
"react-dom": "^16.2.0",
"react-google-maps": "^9.4.3",
"react-helmet": "^5.2.0",
"react-intl": "^2.4.0",
"react-router-bootstrap": "^0.24.4",
"react-router-dom": "^4.2.2",
"react-share": "^2.1.1",
"react-slick": "^0.23.1",
"react-swipeable": "^4.2.0",
"simpl-schema": "^0.3.2",
"underscore": "^1.8.3"
},
And my meteor packages are here:
meteor-base@1.4.0 # Packages every Meteor app needs to have
mobile-experience@1.0.5 # Packages for a great mobile UX
mongo@1.5.0 # The database Meteor supports right now
reactive-var@1.0.11 # Reactive variable for tracker
tracker@1.2.0 # Meteor's client-side reactive programming library
standard-minifier-css@1.4.1 # CSS minifier run for production mode
standard-minifier-js@2.3.4 # JS minifier run for production mode
es5-shim@4.8.0 # ECMAScript 5 compatibility for older browsers.
ecmascript@0.11.1 # Enable ECMAScript2015+ syntax in app code
shell-server@0.3.1 # Server-side component of the `meteor shell` command
react-meteor-data
alanning:roles
fourseven:scss
twbs:bootstrap
accounts-base@1.4.2
accounts-password@1.5.1
service-configuration@1.0.11
themeteorchef:bert
fortawesome:fontawesome
aldeed:collection2-core@2.0.1
audit-argument-checks@1.0.7
ddp-rate-limiter@1.0.7
dynamic-import@0.4.0
static-html
mdg:seo
universe:i18n
reywood:publish-composite
mdg:meteor-apm-agent
underscore@1.0.10
mdg:geolocation
btafel:accounts-facebook-cordova
I’m using meteor version 1.7.0.3 ![]()
Thanks!