hi,
I would like to use a modal in meteor. I am using Micromodal.js - Tiny javascript library for creating accessible modal dialogs.
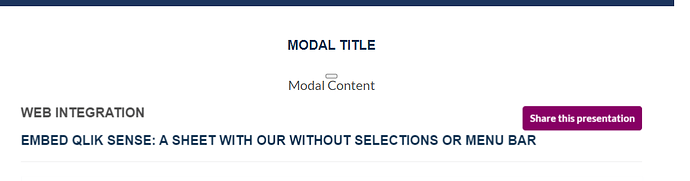
But for some reason the simple example does not work. meteor just shows the modal without hiding it… normally you don’t see the modal, unless your press the button, this button has an extra data attribute which micromodal uses. but somehow nothing works here… and a bad version of the modal is shown all the time.
Template.slideShareModal.onRendered(function () {
var MicroModal = require('micromodal'); //https://micromodal.now.sh/#installation
MicroModal.init();
console.log('modal inititalized')
});
<template name="slides">
{{> slideShareModal}}
{{#each slideHeaders }} {{#if chapterSlide this}}
<template name="slideShareModal">
<div id="modal-1" aria-hidden="true">
<div tabindex="-1" data-micromodal-close>
<div role="dialog" aria-modal="true" aria-labelledby="modal-1-title">
<header>
<h2 id="modal-1-title">
Modal Title
</h2>
<!-- [4] -->
<button aria-label="Close modal" data-micromodal-close></button>
</header>
<div id="modal-1-content">
Modal Content
</div>
</div>
</div>
</div>
</template>
@robfallows any idea? thanks!
it works now. for others. the demo code is not correct. you also need the css and add some class in your html.
this example works. https://codepen.io/charles1971/pen/qBELEVN
<template name="slideShareModal">
<div class="modal micromodal-slide" id="modal-1" aria-hidden="true">
<div class="modal__overlay" tabindex="-1" data-micromodal-close>
<div id="modal-container" class="modal__container" role="dialog" aria-modal="true" aria-labelledby="modal-1-title">
<header id="modal-header" class="modal__header">
<h2 class="modal__title">
Micromodal
</h2>
<button class="modal__close" aria-label="Close modal" data-micromodal-close></button>
</header>
<div id="modal-content-content" class="modal-content-content">
<div id="modal-content" class="modal__content" style="display:none;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<footer id="modal-footer" class="modal__footer">
<button class="modal__btn" data-micromodal-close aria-label="Close this dialog window">Close</button>
</footer>
</div>
</div>
</div>
</div>
<a data-micromodal-trigger="modal-1" href='javascript:void(0);'>Open Modal Dialog</a>
</template>
with this js
Template.slideShareModal.onRendered(function () {
MicroModal.init();
console.log('modal inititalized')
});
make sure you import the modal as well off course.
1 Like