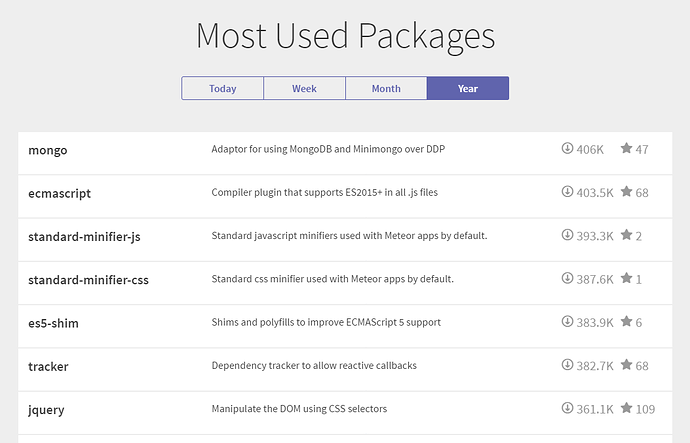
I got annoyed at the layout of the Atmosphere package search and made a custom CSS for it ![]()
Install it with the Stylish extension for Chrome or similar.
I’ve uploaded it to Stylish, so it should show up there. Otherwise you can just copy the CSS here:
.grid{
max-width:1000px;
margin:0 auto;
}
.grid>li.module{
height:inherit;
display:block;
width:100%;
padding:1px;
}
.grid>li.module .metadata{
display:flex;
padding:15px;
}
.grid>li.module .title{
width:270px;
flex-shrink:0
}
.grid>li.module .description{
width:inherit;
flex-grow:1;
font-size:16px;
padding:0 10px;
color:#444;
}
.grid>li.module .stats{
position:static;
font-size:20px;
white-space:nowrap;
flex-shrink:0;
}
.module .stats .stat-installs{
width:80px;
}
.module .stats .stat-stars{
width:55px;
}
.show-more{
font-size:24px;
}