Hi there,
I am at a point where I’d like to announce you a stable version of my AutoForm BPMN extension.
With this extension you can easily create and edit BPMN processes and save them into a document field using AutoForm.
Package: The trusted source for JavaScript packages, Meteor.js resources and tools | Atmosphere
Source: GitHub - jankapunkt/meteor-autoform-bpmn: Include bpmn-js modeler as autoform template.
Example Project: GitHub - jankapunkt/meteor-autoform-bpmn-example: Demo for the AutoForm extension jkuester:autoform-bpmn
It includes the bpmn-js modeler (http://bpmn.io/), the bpmn-js-properties-panel and the camunda moddle, so that you can even save camunda compliant BPMN definitions to your documents.
Benefits
- brings you a powerful bpmn modeler and saves the result right into your documents
- no hassle with integrating bpmn-js anymore (it can be frustating)
- camunda compliant BPMN models using the properties panel
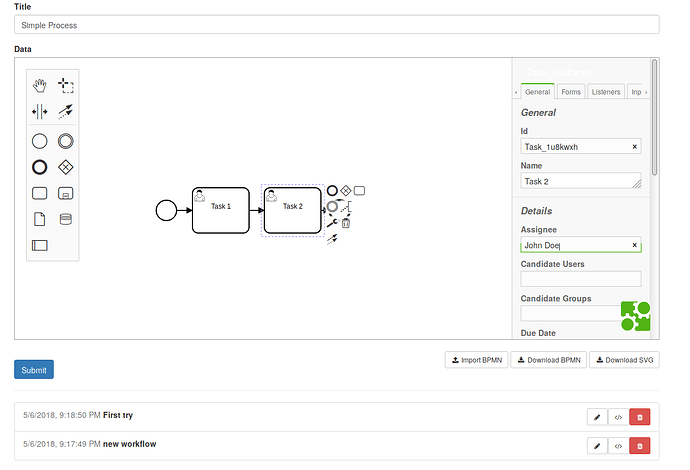
Screenshot
Taken from the example project
It is very easy to install and run
1. Add the package to your project
meteor add jkuester:autoform-bpmn
2. Define a field as type ‘bpmn’ (example uses SimpleSchema)
import SimpleSchema from 'simpl-schema';
const bpmnSchema = new SimpleSchema({
data: {
autoform: {
type:'bpmn',
}
}
})
3. Define your form, using the previously created schema
{{> quickForm id="bpmnForm" schema=schema type="normal" }}
That’s it. Open the page that uses the form and you will see the modeler. Create some model and click on submit. The output will be shown on the bottom, as it appears in the insertDoc field that is defined as ‘bpmn’.
You can clone out the example repo to try and play with the extension.
Please help to improve
The extension is in use in my own projects, as well as some client projects. I also wrote a lot of tests (coverage is currently between 70% and 75%, thanks a lot to @serutan ) recently.
I appreciate any aim to improvement (issues, critique, PR) and popularity (installation, star, fork, share). I am also very open for feature requests and new ideas.
Please let me know what you think about this.