Currently I’ve got a part of my website that allows users to upload an image, and then this image is displayed as a preview and then submitted as part of a document in a collection at the end of the process.
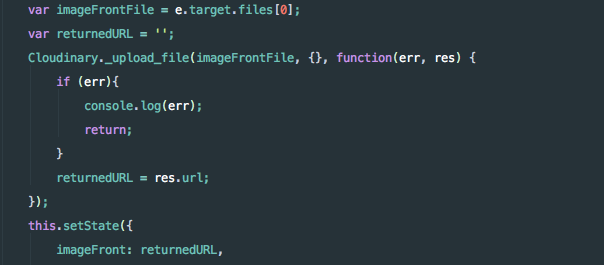
To get things working initially with the image preview, when the user selected a file, I used createObjectURL to display their image immediately. However, now that I’m implementing the Cloudinary upload part, it’s not quite working. Here’s the upload code:

But the imageFront state doesn’t update accordingly after the Cloudinary._upload method is called. I figure this has to do with the slight lag in the upload process. Any suggestions on the best way to wait for this upload to finish, then proceed with the rest of the function? I did some reading on the async/await stuff in Meteor, and it looks awesome, but I was a little confused on how to apply that to a situation like this (if it’s even the appropriate solution) because it seemed mostly to be related to Meteor.call functions. Any help is appreciated!