I was tinkering with reactivity and I started to wonder how it is done under the hood. Specifically, just out of curiosity, let’s assume I am doing the Meteor Tutorial with Blaze and have an event handler like so:
Template.task.events({
'click .text'(event, instance) {
let target = instance.firstNode.parentNode
Blaze.renderWithData(Template.task, instance.data, target)
},
'click .toggle-private'() {
Meteor.call('tasks.setPrivate', this._id, !this.private);
},
});
The click.text event takes an existing instance an renders it again into its parent container.
Interestingly, when I fire the second event, i.e. “toggle-private”, the reactivity seems to be linked to the original DOM-node, not the newly created one.
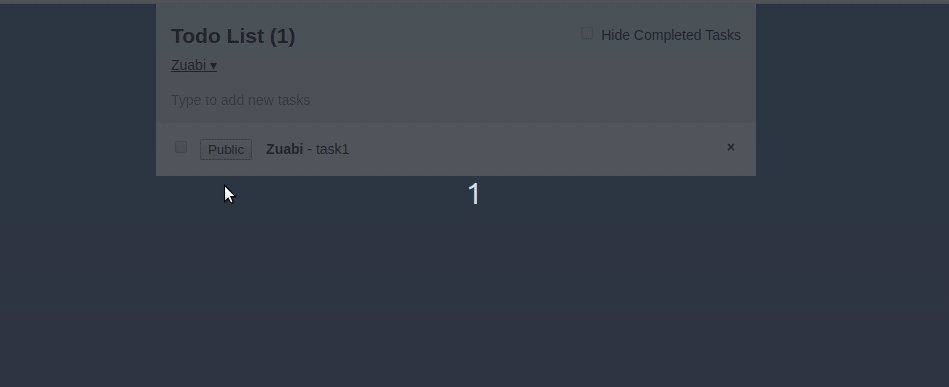
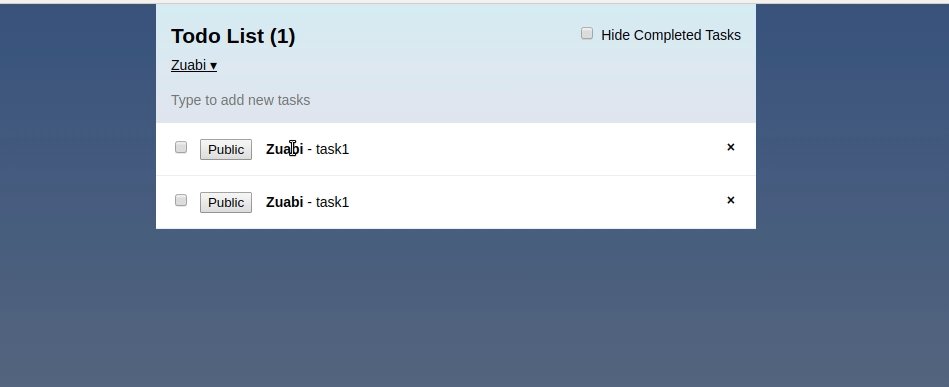
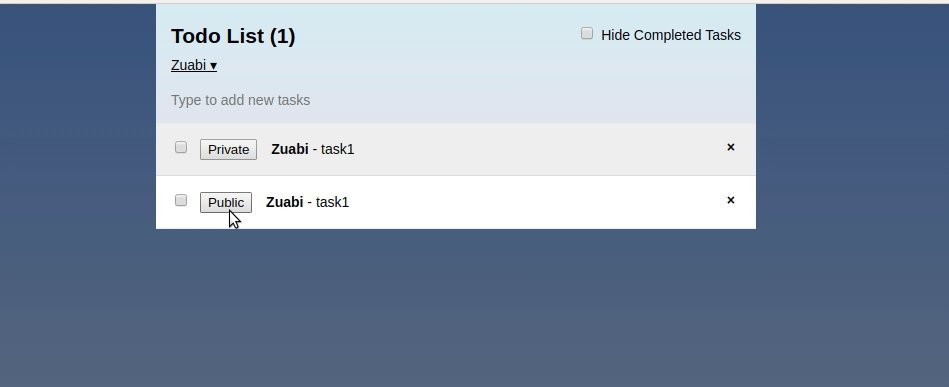
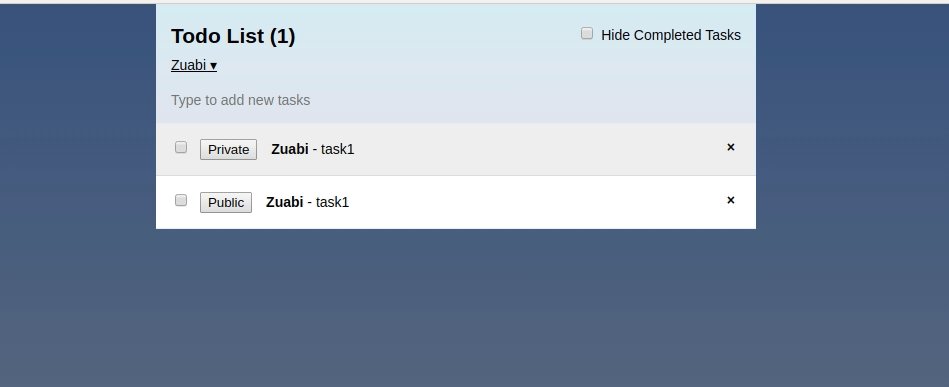
I made a small gif to illustrate.

As you can see, once I “copied” the instance, the events when clicking on the second todo are sort of linked to the first todo.
Where is this stored inside Meteor / Blaze? (I mean, not that I would really do something like this in an application, I am just wondering).