danass
1
I’m passing a useState from a children, back to an ancester parent, which in my case is a wrapper component.
useState propagtes from LoggingState component successively LoggingState → Menu → Header → Wrapper.

I can’t find a way to Propagate back from Wrapper to FirstComponent
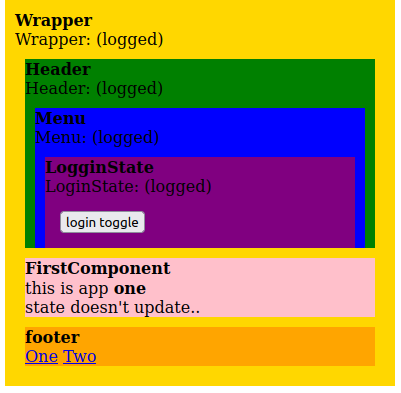
Wrapper:
<Header setUser={setUser} />
{props.children}
<Footer />
`
The complete code is here
danass
2
The answer was to use React.cloneElement so it would be possible to pass the component with the state.
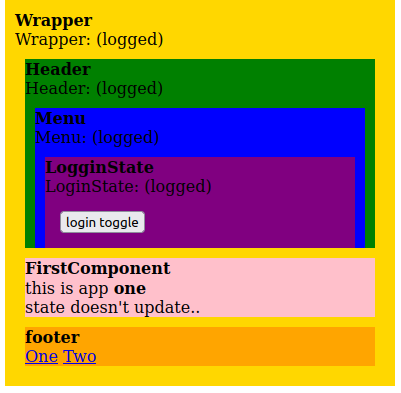
In the Wrapper Component:
<Header setUser={setUser} />
{React.cloneElement(props.children, { user, setUser })}
<Footer />
FirstComponent accessing the current value in props.user:
export const FirstComponent = (props) => {
const [user, setUser] = useState(props.user)
useEffect(() => {
setUser(props.user)
}, [props, user]);
return (
<>
<b>FirstComponent</b>
<div>User is : {user}</div>
</>
);
};
Working code example
Also check React Context.
2 Likes