I have a collection of tweets (_id, text) and I want to add the rich HTML output provided by the Twitter Embed API:
<div id="{{_id}}">
<span class="text-tweet">{{{text}}}</span>
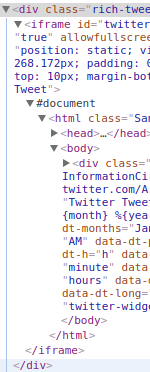
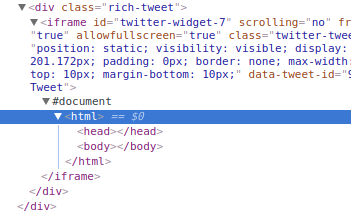
<div class="rich-tweet"><!-- will be hydrated by Twitter Embed --></div>
</div>
The .rich-tweet div gets filled in like this:

The problem is that after I change the sort order of the Tweets collection, about half of the iframes are emptied out, even though no template instances get created or re-rendered (the subscription doesn’t receive any new or changed data):

Any idea as to why this might be? Blaze is supposed to “do the right thing” so we no longer need {{constant}}, {{isolate}} or {{preserve}}, but it’s been a while since I’ve worked with Meteor.
The code to render the rich tweet content is below:
Template.tweet.onRendered(function () {
const templateInstance = this;
console.log('Rendered', templateInstance.data._id); // nothing logged when sort order changes, as expected
twttr.widgets.createTweet(
templateInstance.data._id, // the Tweet ID
templateInstance.find('.rich-tweet')
);
});