UPDATE: I was missing .form-control on my input elements
Hi all!
I am trying to get Bootstrap to work in my Angular-Meteor app, which so far is just a variation of the Angular-Meteor tutorial.
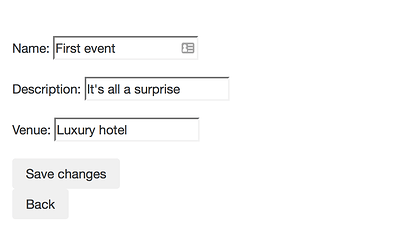
It seems to be doing a couple of things (formatting of navigation, tables, buttons), but the forms that I try to apply bootstrap styles to are not being formatted:
(Code for the form in the image at the end of this post)
So far I followed the instruction in the tutorial by running
meteor npm install bootstrap@4.0.0-alpha.2 --save
and adding
import 'bootstrap/dist/css/bootstrap.css';
to my client/main.js file.
The output I am expecting is the one shown in the Bootstrap documentation (rounded corners, thinner edges on input fields).
Am I missing something?
Code for fragement in image above:
<form class="form-horizontal">
<div class="form-group">
<label>Name:</label>
<input type="text" ng-model="gameEdit.game.name"/>
</div>
<div class="form-group">
<label>Description:</label>
<input type="text" ng-model="gameEdit.game.description"/>
</div>
<div class="form-group">
<label>Venue:</label>
<input type="text" ng-model="gameEdit.game.venue"/>
</div>
<button type="button" class="btn" ng-click="gameEdit.save()">Save changes</button>
</form>
<button type="button" class="btn" ui-sref="games">Back</button>