Hi all,
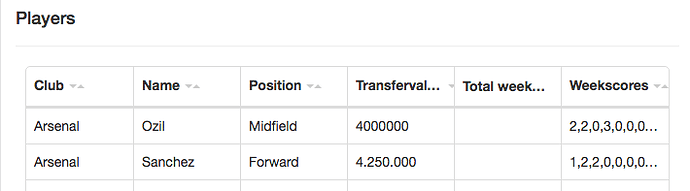
I have a bootstrap table with an array in the field weekscores. In the field ‘total weekscores’ I want the sum of the array values displayed. Can I do this directly in the table, and if so how?
thanks.
const PlayersList = ({ players }) => (
players.length > 0 ?
<BootstrapTable data={players} pagination={ true } options={ this.options }>
<TableHeaderColumn dataField='club' dataSort>Club</TableHeaderColumn>
<TableHeaderColumn isKey dataField='playername' dataSort>Name</TableHeaderColumn>
<TableHeaderColumn dataField='position' dataSort>Position</TableHeaderColumn>
<TableHeaderColumn dataField='transfervalue' dataSort>Transfervalue</TableHeaderColumn>
<TableHeaderColumn datafield='**????????'**>Total weekscores</TableHeaderColumn>
<TableHeaderColumn dataField='weekscores' dataSort>Weekscores</TableHeaderColumn>
</BootstrapTable> :
<Alert bsStyle="warning">No players yet.</Alert>
);