I was playing around with meteor and suddenly, things stopped working.
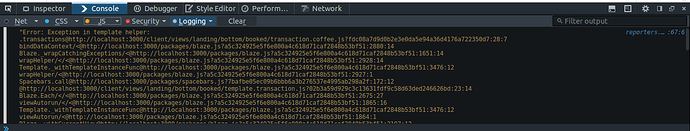
I fired up the web console of Firefox (my default browser) and this is what it showed:
Its only showing the error as a single, big, quoted string! Not helpful at all!
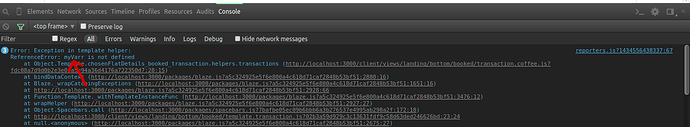
Now when I start Google Chrome and use its builtin console, this is what is showed:
Now this is what I call helpful debugging! It showed what exactly went wrong (I had made a simple typo in a variable name).
My question is, is there any way I can make the console in Firefox display errors like this?