saeeed
1
Hello friends,
I have a problem with ssr with react -rourter 5.
I proceeded according to the document but I do not know where the problem comes from.
This is the side of my server :
import React from "react";
import { onPageLoad } from "meteor/server-render";
import { renderToNodeStream } from "react-dom/server";
import { ServerStyleSheet } from "styled-components"
import Routes from '../../Routes/Routes';
onPageLoad(sink => {
const sheet = new ServerStyleSheet();
const appJSX = sheet.collectStyles(
<Routes location={sink.request.url} />
);
const htmlStream = sheet.interleaveWithNodeStream(
renderToNodeStream(appJSX)
);
sink.renderIntoElementById("App", htmlStream);
});
And on the client side, I used this code :
import React from 'react';
import ReactDOM from 'react-dom';
import { onPageLoad } from 'meteor/server-render';
onPageLoad(async sink => {
const Routes = (await import('../../Routes/Routes')).default;
ReactDOM.hydrate(
<Routes />,
document.getElementById('App')
);
});
saeeed
2
And this My Routes File :
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
} from "react-router-dom";
// Layouts
import PagesLayout from '../Ui/Pages/Layout/PagesLayout';
import PanelAdminLayout from '../Ui/PanelAdmin/Layout/PanelAdminLayout';
import PanelUserLayout from '../Ui/PanelUser/Layout/PanelUserLayout';
// Pages Components
import PagesIndex from '../Ui/Pages/Index/PagesIndex';
import Login from '../Ui/Pages/Login/Login'
import Register from '../Ui/Pages/Register/Register';
// Panel Admin Components
import PanelAdminIndex from '../Ui/PanelAdmin/Index/PanelAdminIndex';
import PanelAdminSetting from '../Ui/PanelAdmin/Setting/PanelAdminSetting'
// Panel User Components
import PanelUserIndex from '../Ui/PanelUser/Index/PanelUserIndex';
export default class Routes extends React.Component {
constructor(props) {
super(props);
this.state = { }
}
render() {
return (
<Router>
<Switch>
<Route path='/admin-panel/:path?' exact>
<PanelAdminLayout>
<Switch>
<Route path='/admin-panel' exact component={PanelAdminIndex} />
<Route path='/admin-panel/setting' component={PanelAdminSetting} />
</Switch>
</PanelAdminLayout>
</Route>
<Route path='/user-panel/:path?' exact>
<PanelUserLayout>
<Switch>
<Route path='/user-panel' exact component={PanelUserIndex} />
</Switch>
</PanelUserLayout>
</Route>
<Route>
<PagesLayout>
<Switch>
<Route path='/' exact component={PagesIndex} />
<Route path='/login' exact component={Login} />
<Route path='/register' exact component={Register} />
</Switch>
</PagesLayout>
</Route>
</Switch>
</Router>
);
}
}
saeeed
3
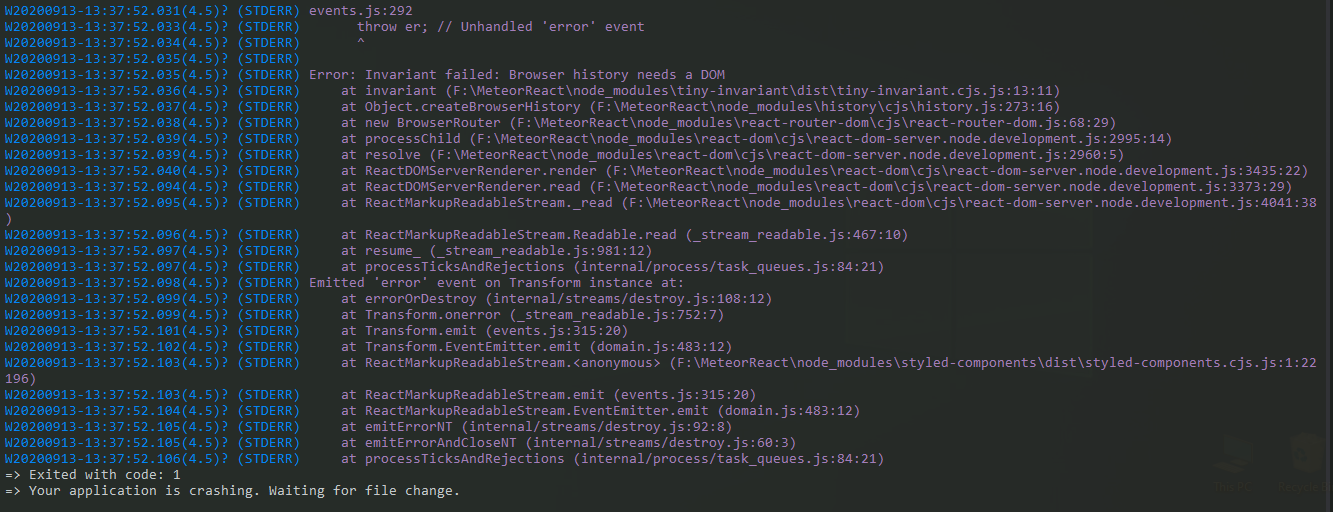
And finally I get this error :
Browser history needs a DOM
in this pic :
Please Guide me