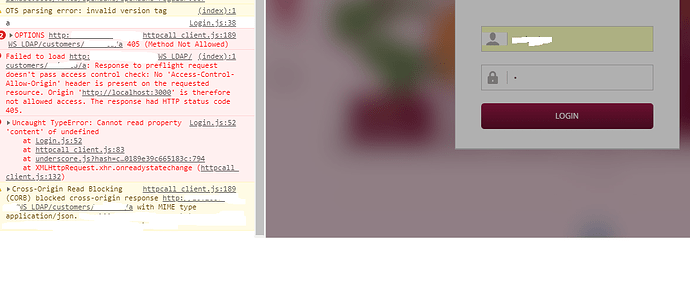
Hi experts, i have a problem with session after i ran command -> meteor add http and called my api.
Below is my code in login.js, after i got success response it should redirect to Calendar template.
HTTP.call("GET", 'http://........../WS_LDAP/customers/'+userVar+'/'+passVar
, function( error, response ) {
if ( JSON.parse(response.content.toString())=="true" ) {
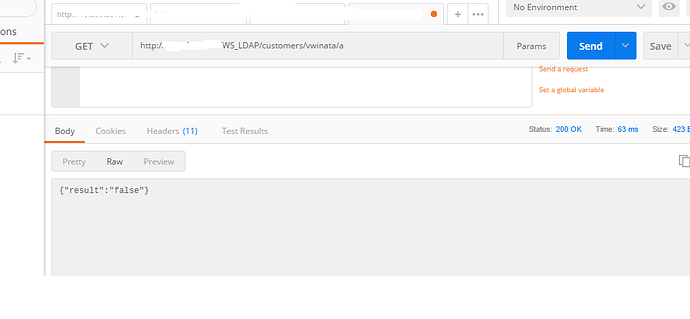
HTTP.call("GET", 'http://......../WS_LDAP/customers/'+userVar
, function( error, response ) {
if ( response.content!=null ) {
Session.set("pic", userVar);
Session.set("usernameaut", JSON.parse(response.content)[0].nama);
location.href="/Calendar/"+userVar
}
else if (response.content==null){
alert("You are not authorized");
}
else{
alert(error);
}
})
} else if (JSON.parse(response.content.toString())=="false"){
alert("Please check you username or password");
}
else{
alert(error);
}
})
And here is Calendar.js for calling the session (i need session.get(“usernameaut”) as return from greeting function). To do that, i am including these in the Calendar.js
Template.Calendar_Page.helpers({
greeting: function() {
return Session.get('usernameaut');
}
})
and in Calendar.html
<template name="Calendar_Page">
<div class="ui raised segment container">
<div id="a">Welcome {{greeting}}</div>
<!--Add the events calendar to the template.-->
<div id="event-calendar"></div>
</div>
<!-- Create the "create-event-modal" -->
<div id="create-event-modal" class="ui modal">
{{>Create_Event_Modal}}
</div>
</template>
Session always return undefined. How can i fix this problem? thank you so much for your help