I am trying to import css file from another file to react component and apply it but for some reason css does not apply unless i dont put my css inside client/main.css file.
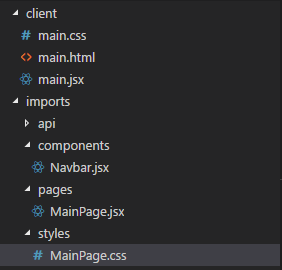
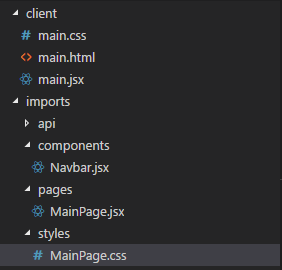
This is proj structure:

What i am trying to do is using styles/MainPage.css from pages/MainPage.jsx
This is how i import css file:
import styles from '../styles/MainPage.css';
Trying to use as:
className={styles.testimg}
css does not apply.If i put my css into main.css and without doing any import i can use them as className="testimg"
Try importing it like this:
import '../../client/MainPage.css';
1 Like
What if i try to import a file lets say import/resources/assets/logo.png
import logo from ‘…/resources/assets/logo.png’;
![]() is not working it says ./resources/assets/logo.png module not found.
is not working it says ./resources/assets/logo.png module not found.
It will not work because its not a module and is not exporting anything actually.
I will do it like this:
const logo = require(‘…/resources/assets/logo.png’);
But now I remember I saw a couple of times that type of imports on React Native, I dont like them. So maybe is that Meteor doesnt have a “loader” for files as webpack has and probably RN too.