In this ReactMeteor tutorial author uses react-router v2-3, I want to do it using new React- router v4. So I try to change this code, that used react-router v2 to v4 but got stuck at browserHistory.push('/login') :
This component is taken from tutorial:
import React from 'react';
import { IndexLink, Link, browserHistory } from 'react-router';
export class Navigation extends React.Component {
logout(e) {
e.preventDefault();
Meteor.logout(function() {
browserHistory.push('/login');
});
}
render() {
return (
<nav className="navbar navbar-default">
<div className="container-fluid">
<div className="navbar-header">
<button type="button"
className="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#main-nav"
aria-expanded="false"
>
<span className="sr-only">Toggle navigation</span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
<span className="icon-bar"></span>
</button>
<a className="navbar-brand" href="#">Beer Buddies</a>
</div>
<div className="collapse navbar-collapse" id="main-nav">
<ul className="nav navbar-nav">
<li><IndexLink to="/" activeClassName="active">Dashboard</IndexLink></li>
<li><a href="#" onClick={this.logout}>Logout</a></li>
</ul>
</div>
</div>
</nav>
)
}
}
so I change it this way :
browserHistory.push('/login');
I replaced with :
this.context.history.push('/login')
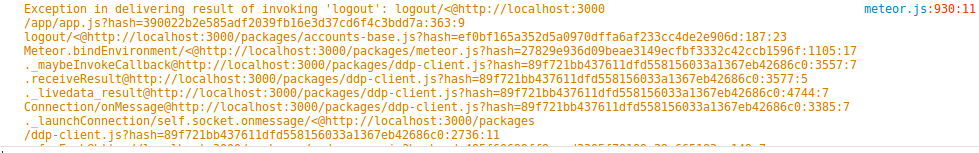
But meteor returns me an error in console.log:
P.S. BTW context is underfined, if I console.log it in logout method