Hello,
I have the following select
{{#each orders_db}}
<tr>
<td>{{item}}</td>
<td>
<select class="bootstrapselect orderstatus">
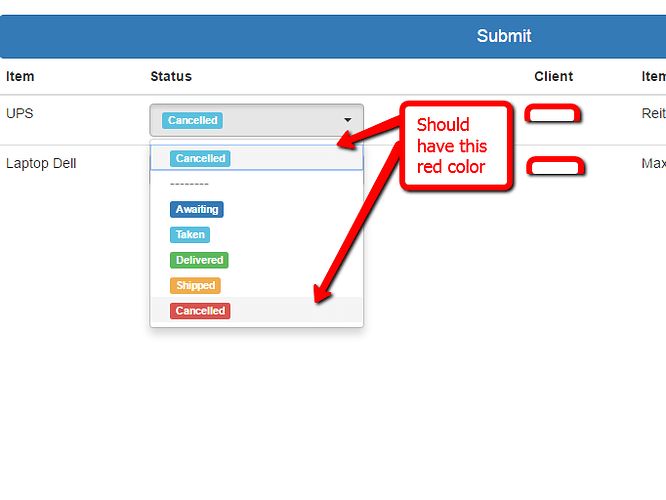
<option data-content="<span class='label label-info'>{{status}}</span>">{{status}}</option>
<option disabled>--------</option>
<option data-content="<span class='label label-primary'>Awaiting</span>">Awaiting</option>
<option data-content="<span class='label label-info'>Taken</span>">Taken</option>
<option data-content="<span class='label label-success'>Delivered</span>">Delivered</option>
<option data-content="<span class='label label-warning'>Shipped</span>">Shipped</option>
<option data-content="<span class='label label-danger'>Cancelled</span>">Cancelled</option>
</select>
</td>
<td>{{client}}</td>
<td>{{location}}</td>
<td>{{responsible}}</td>
</tr>
{{/each}}
in JS
"change .orderstatus": function(event, template){
console.log($( event.target ).val());
Meteor.call('updateOrder', this._id, $( event.target ).val());
},
orders_db: function(){
return Orders.find({}, {sort: {createdAt: -1}});
}
How do I change the depending on the status’ value?
eg. Shipped should have label-warning, cancelled should have label-danger and so on.